It seems as if everyone’s talking about mobile commerce, but not many consumers are actually participating in it.
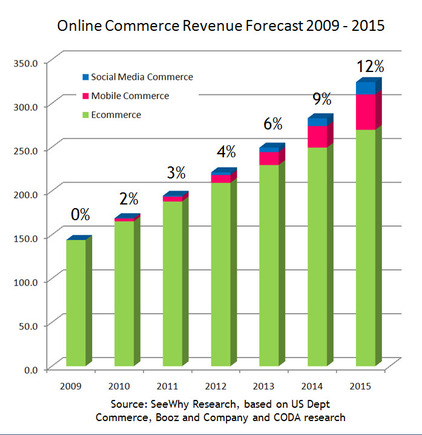
It’s not that there is no mobile commerce happening on mobile-optimized sites; it’s just that it is very small. Two different estimates forecast the value of mobile commerce at approximately $5 billion for 2011. While this sounds like a big number, it represents only 2 percent of the overall online commerce market in 2010. It grows to 12 percent in 2015, however, based on data from the U.S. Department of Commerce, as shown below.

Both overall ecommerce sales and mobile’s share of those sales are project to increase.
So why aren’t customers buying more on mobile devices? A new survey — available here as a PDF — published this week by the e-tailing group, a consulting firm, explores why.
This data probably confirms what you already suspected: It’s hard to shop on a phone with a screen size of 3 inches x 2 inches. Moreover, if you’re successful in finding something that you want to buy, you’ll probably fall at the next hurdle, when it comes to payment.

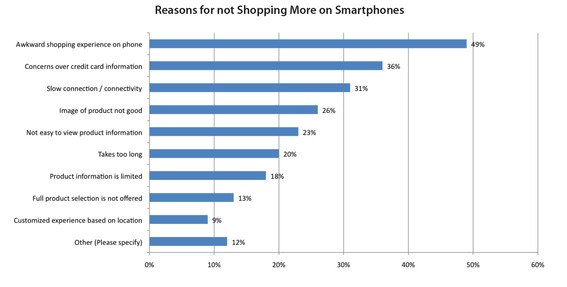
“Awkward shopping experience” is the leading reason consumers don’t shop more on smartphones.
The table above shows the many reasons — as found in the etailing group study — consumers don’t shop more on smartphones. They are:
- Awkward shopping experience on phone: 49 percent;
- Concerns over credit card information: 36 percent;
- Slow connection/connectivity: 32 percent;
- Image of product not good: 26 percent;
- Not easy to view product information: 23 percent;
- Takes too long: 20 percent;
- Product information is limited: 18 percent;
- Full product selection is not offered: 13 percent;
- Customized experience based on location: 9 percent;
- Other: 12 percent.
The physical limitations of smartphones are to some extent being addressed by better phones with bigger screens, and with the rapid adoption of tablet computers.
The same e-tailing group survey shows that people who own tablets buy more than those with smartphones.
Those that have had iPads arrive in their households will testify that it has changed the way they use computers, watch TV and use their phones. Moreover, it’s clear that the next generation of shoppers expect there to be unlimited Internet bandwidth and even more sophisticated tablets powered by now familiar gesture-based computing.
But the payment problem is still largely unresolved for the majority of ecommerce sites. Entering lengthy credit card numbers and passwords accurately on small mobile devices can be challenging. But there are some examples, of which Amazon is perhaps the best, which show the way.
Amazon sold more than $1 billion of products on mobile devices in 2010, giving the company approximately a 30 percent market share of the mobile commerce market.
Amazon provides very easy checkout and payment processes for existing customers, and this is undoubtedly part of their success on the mobile channel.
There are also industry moves to make mobile payments much easier. Last week, Visa previewed its forthcoming mobile wallet, as reported by Mobile Beat, that is designed to provide a one-click payment mechanism across all mobile devices and on any platform.
5 Mobile-Commerce Suggestions
So in the meantime, while we wait for the future of payments to arrive, what should ecommerce merchants focus on to maximize revenues from the mobile channel?
Taking each of the top reasons why customers aren’t buying in turn, here are some practical suggestions.
- Avoid awkward shopping experience on phone. If you haven’t already done so, step one is to mobile-optimize your website so that it renders correctly on a variety of mobile screens. There’s a checklist from Design Shack to get you started.

Design Shack offers helpful tips on optimizing for mobile.
- Address concerns over credit card information. It’s time to look afresh at storing credit card details in the registered account profile of existing customers. You probably don’t do this today because of concerns over additional risk and PCI compliance implications, but you are going to lose sales unless you make it really easy for existing customers to shop. At Amazon, there are only six mouse clicks required to make a purchase, without “1-Click” ordering activated. Many customers will abandon rather than try and enter credit card details onto a miniscule screen.
- Avoid slow connection and connectivity. While you can’t address the connection speed, you can ensure that you are minimizing the amount of data that has to be pulled down for each page. This means making images smaller and losing lots of detail that may not be readable on a small screen anyway.
- Ensure product images are good; easy to obtain product information. While optimizing your site for mobile devices, you may well get to a point where customers feel they cannot buy simply because they can’t get a good enough view of the product. Recognizing that they are going to abandon, you need to have a strategy that makes it easy for them to research on their mobile and buy on a desktop browser. One of the simplest ways to do this is to add a prominent “email me this” button that triggers an immediate email containing the link back to the product they were just viewing. This can be a simple email, or it can be the start of a multi-step abandonment remarketing campaign.
- Prominently display product information, phone numbers, store locations. In addition to the points above, if you have physical stores or a call center, then make it easy to find stores and phone numbers on mobile devices. The most popular use of a smartphone before visiting a store is to look up address details and hours of operation.