Ecommerce product photography must convey an item’s value and functionality while inspiring shoppers to buy. Whenever possible, product images should also be lean and fast loading. The challenge, then, is to produce large, attractive images at relatively small file sizes.
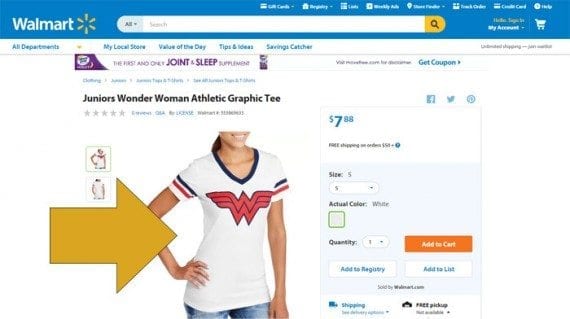
Walmart, one of the largest retailers both online and off, does an excellent job of striking the balance between good photography and small file sizes.
For example, the product image for a “Juniors Wonder Woman” graphic t-shirt on the Walmart site was 450 pixels by 450 pixels and just 12 KB. That is a stunningly small file size for such a relatively large image.

Walmart, which probably uses a script to optimize images, includes a WebP format for this image, which is 450 pixels square and just 12 KB in size.
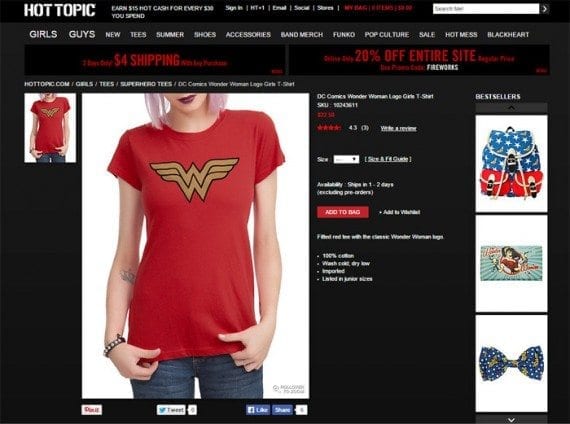
A more interesting product photograph for a Wonder Woman graphic tee on the Hot Topic website is another good example of an image that is at once large enough to help sell the product (443 pixels by 598 pixels) and small enough, in terms of file size (just 45 KB in this case), to reduce page load times relative other images of a similar size.

Hot Topic’s relatively large product image is just 45 KB.
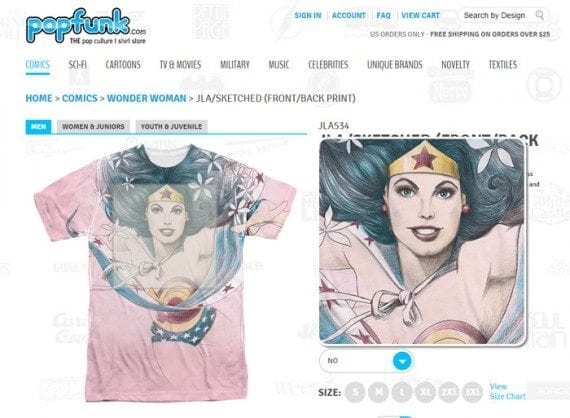
By way of comparison, one of the product images for a Wonder Woman t-shirt on the Popfunk website came in at 1,000 pixels by 1,000 pixels and 1,349 KB or 1.3 MB.

Popfunk’s images, which can be enlarged, were much larger in file size.
While even the Popfunk image is not unreasonably large given the image quality, it does demonstrate just how well Walmart and Hot Topic optimize their images. Walmart is getting more than 16,000 pixels per KB.

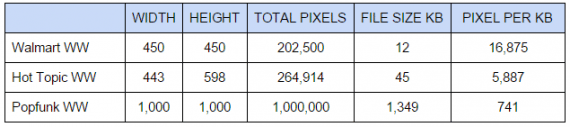
Walmart and Hot Topic do a good job of optimizing product images, as shown in this table. Popfunk is less effective at optimizing images. (Width and height measurements are pixels.)
There are certainly many strategies for optimizing product photos, three of these include using image compression tools, using photo manipulation and processing software like Adobe Photoshop CC 2015, or using scripts in PHP, Python, or similar.
Image Compression Tools
There are many paid and free image compression tools available. Some of these software image compressors must be downloaded to your computer, while others run from a website.
A search on Google or Bing, will yield dozens, if not hundreds, of image compression tools. Here are a few that you might consider. These are listed in no particular order.
Web-based tools:
- TinyPNG
- PunyPNG
- JPEG Reducer
- JPEG Optimizer
- Online Image Optimizer
- Shrink Pictures
- Compress Now
- Image Optimizer
- Compress JPEG
- Compressor.io
- Optimizilla
- Compress PNG
- Kraken.io
- Online WebP Converter
Downloadable image compressors:
- Trimage (Linux, OS X, Windows)
- JPEGmini (Linux server, OS X, Windows)
- Radical Image Optimization Tool (RIOT) (Windows)
- PNG Gauntlet (Windows)
- ImageOptim (OS X)
- PNGOUT (Windows)
- iResize (OS X)
Photo Processing Software
Adobe Photoshop CC 2015 is arguably the current best-of-breed software solution for photography manipulation. Photoshop CC 2015, which was the most recent version of the software at the time of writing, also has a new and improved image generator for web designers.
In the past, many web designers used Photoshop’s “Save for Web” feature to optimize and compress images, like the product images being discussed here. While this legacy feature is still available, the new generator does a better job of preparing images for use on the web, and will, typically, output smaller files for the same level of compression.
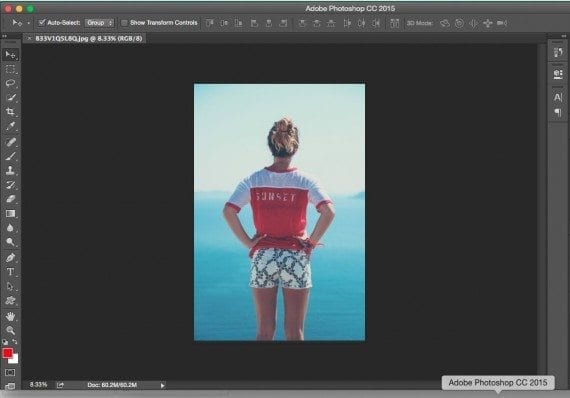
To demonstrate the new Adobe Photoshop generator, I downloaded Anthony Delanoix’ images available on SnapStock.io under a Creative Commons license. For the sake of the example, imagine that this is a product image for a women’s “Sunset” tee.

Here the example image is in Photoshop CC 2015.
The original image was 2.53 MB, 3,744 pixels wide, and 5,616 pixels tall at 240 pixels per inch. I resized the image to be more in line with a product image for an ecommerce site, making it 500 pixels wide 750 pixels tall and 72 pixels per inch.
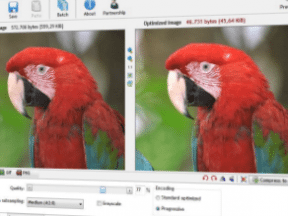
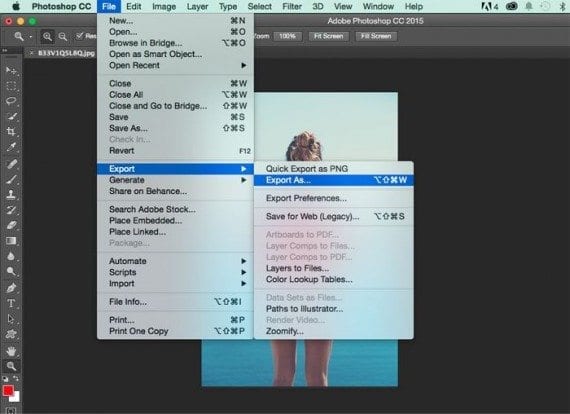
To optimize this image in Photoshop CC 2015, choose File > Export > Export As or you may use a keyboard shortcut, ctrl + alt + shift + w on a Windows computer or cmd + opt + shift + w on an OS X machine.

The new image export feature, which replaced Save for Web, can be opened via the menu or a keyboard shortcut.
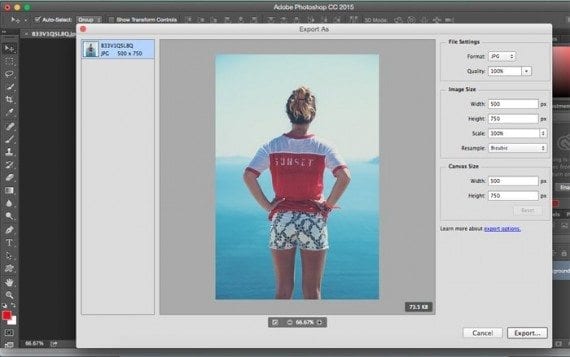
Photoshop will open an export dialog, with options for file type, in some cases image quality, and image resolution.

The export dialog has relatively few setting, which makes it easy to use.
Setting the image type to JPEG and image quality to 75 percent, I was able to export the sunset image at just 31.7 KB or about 11,829 pixels per KB.

The exported image was still of good quality and small enough for relatively fast loading.
Photo Processing Scripts
The most efficient and effective way to optimize product images for both beauty and fast loading may be to use a script. Nearly every programming language offers some form of image processing, typically as a library.
While these scripts or libraries absolutely require web development skills, they are often not difficult to use, and they can produce terrific results.
For example, one particularly easy-to-use combination is the Laravel PHP Framework and the Intervention Image library, which works with the GD Library or ImageMagick.
Here are a few examples of popular image processing libraries for several leading coding languages. Each of these offers documentation, explaining how to implement.
PHP:
Python:
Ruby:
Node.js: