Google has released a new updated version of its popular Chrome web browser that supports the WebGL extension to HTML5, making it possible to render 3D graphics in a web browser without the use of a plug-in.
Google’s inclusion of WebGL in Chrome helps the browser catch up to Firefox and Safari, which had both begun supporting WebGL earlier this year. Opera is also a member of the group working on WebGL, but has not yet implemented it in a public release of its browser.
WebGL is based on OpenGL and uses HTML5’s canvas element and JavaScript to allow developers to create some incredible three-dimensional user interfaces.
Google Body Browser Uses WebGL
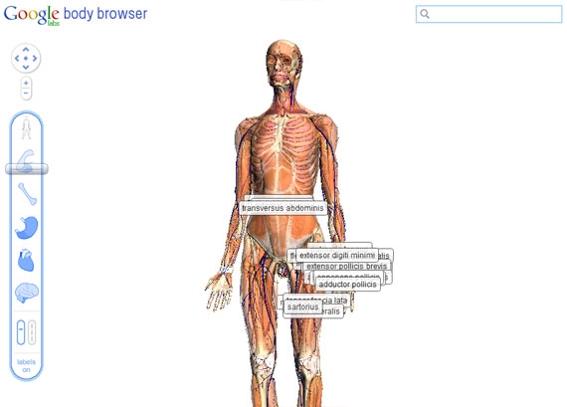
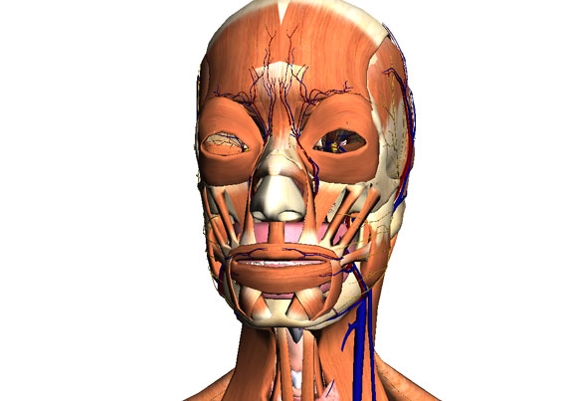
Google also released a new tool called “Body Browser” that provides a 3D-representation of the human body that works using WebGL. In fact, the timing of the Body Browser release may have been intended to coincide with Chrome’s support for WebGL.
As an example of WebGL, Body Browser allows users to peel back anatomical layers of skin, muscle, and bone, and even provide labels to help provide an amazing 3D anatomy reference tool.

Google’s Body Browser is an example of what can be done in the browser thanks to WebGL.
Body Browser is also an example of the level of detail available via WebGL.

WebGL and new browsers like the recently released update to Chrome offer stunning 3D representations.
More Examples of WebGL in Action
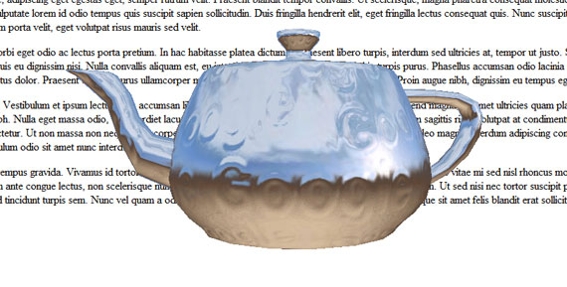
Other examples of WebGL in action can now also be displayed in Google Chrome. These examples include the Shiny Teapot, the NVIDIA Vertex Buffer Object Demo, and Apple’s WebGL + CSS Demo.
Potential Use in Ecommerce
For ecommerce, WebGL may offer an alternative way to provide 3D product representations, which would now probably need to be developed in Flash.
One example might be an online merchant selling automotive parts for classic cars. Using WebGL, detailed 3D representations of the various auto parts — and even demonstrations of how the parts should be installed — could be included on site without a heavy performance hit and without using Flash or Silverlight.

Although refinement would most certainly be required, the Shiny Teapot might be an early example of how ecommerce could use WebGL.
Browser Challenges
WebGL still faces some browser challenges. As mentioned above Opera does not yet support WebGL, in spite of its participation in WebGL’s development. And Microsoft is not likely to add support for WebGL in its forthcoming Internet Explorer 9 web browser, which could either mitigate WebGL’s potential or further erode IE’s browser share.
Regardless, Google’s support for WebGL in Chrome and the addition of the Body Browser from Google Labs should be a boost for this 3D standard.
Summing Up
This past week, Google’s Chrome web browser joined Safari and Firefox in supporting WebGL. Google also provided the best example of WebGL to date with its Body Browser. WebGL does have important potential uses in the ecommerce space, but only time will tell if it catches on.





