In “Designing ‘Above the Fold’ Necessary?,” I offered my thoughts as to how the 600-pixel top “fold” should be viewed today. I also highlighted the importance of site hierarchy — regardless of whether you are designing with the fold. In this article, I will showcase ecommerce sites that successfully work with and work around the top 600-pixel area of their websites.
I’ve ordered the sites based on how far “below the fold” they go. I have also placed an overlay on the contents beneath 600 pixels in the preview images.
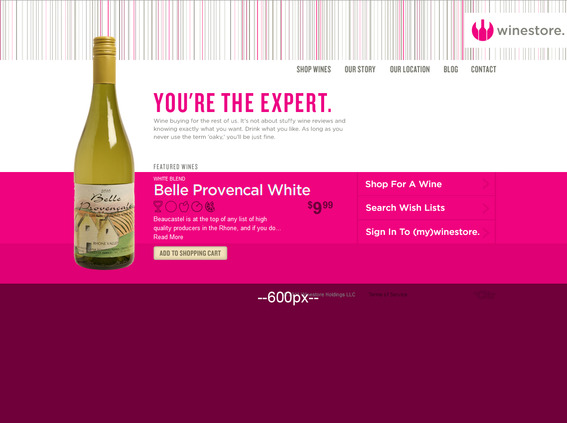
Winestore

Winestore
Winestore operates almost completely above the fold, leaving only copyright information and terms of service beneath the 600-pixel mark. This minimalist approach presents all the necessary information without bombarding the user.
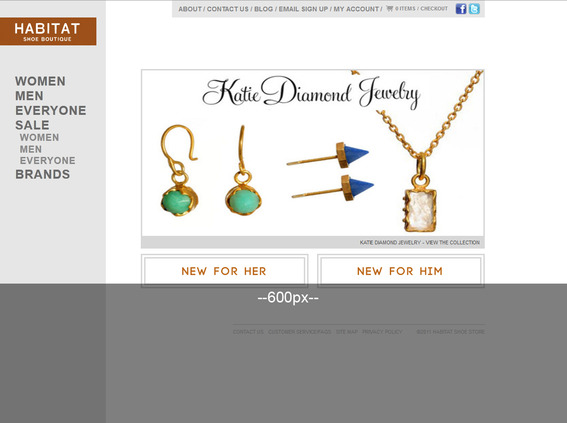
Habitat Shoe Boutique

Habitat Shoes
Like Winestore, Habitat Shoe Boutique also displays almost everything above the fold. Unlike Winestore, Habitat uses a content slider to provide additional information into the top 600 pixels. This is an excellent technique to remember when designing with the fold in mind.
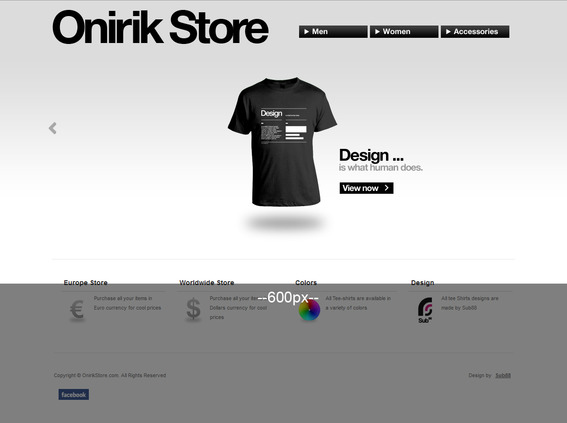
Onirik

Onirik
This French store dips just beneath the fold while still employing a minimalist design to keep the site clean. Onirik also uses a content slider to fit more content above the fold without cluttering the site.
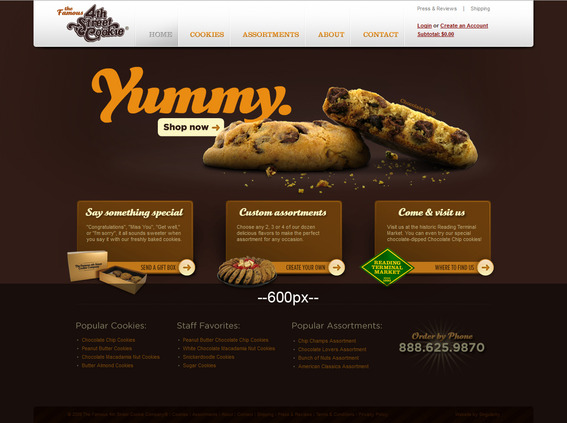
The Famous 4th Street Cookie Company

The Famous 4th Street Cookie Company
This online confection store does a good job of giving a first impression above the fold while still placing relevant information further down the page. Again, note the use of the content slider.
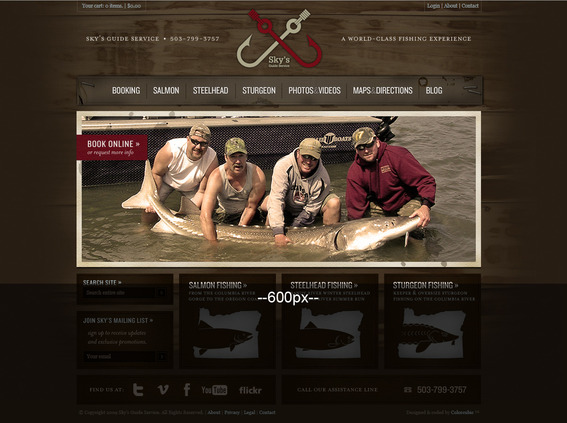
Sky’s Guide Service

Sky’s Guide Service
The Sky’s Guide Service page is a perfect example of how to build a hierarchy within a site. Notice how all the most important information is immediately visible, including the menu, shopping cart, login, and contact information. Less immediate information is placed below the fold — just a single scroll away.
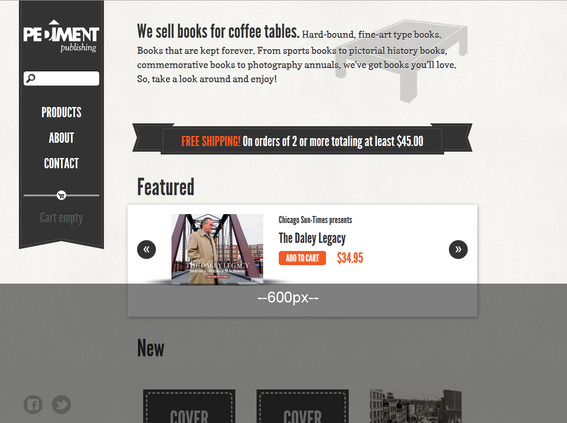
Pediment

Pediment Books
The Pediment site is a little different from those reviewed thus far. Pediment uses a vertical menu layout that scrolls with the user. Not only does this keep important information visible at all times, it invites the user to scroll.
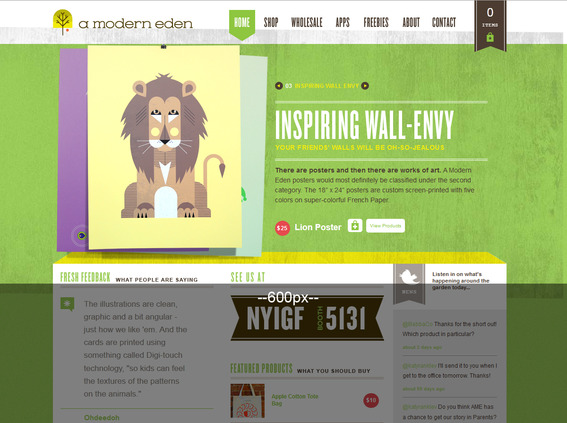
A Modern Eden

A Modern Eden
A Modern Eden keeps its title, menu, and cart static above the fold and uses a content slider to showcase new products. You get a peek at what’s below the fold and this prompts you to scroll further down the site for more information. This is another example of effective site hierarchy.
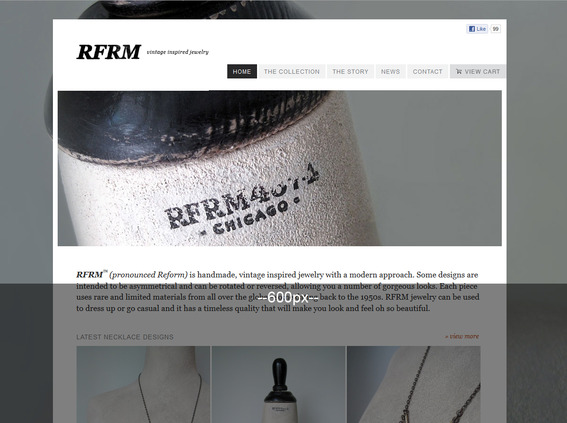
RFRM – Vintage Inspired Jewelry

RFRM
This is a site that knows users scroll. Not only is the content paragraph split in half by the 600 pixel fold, the “window” used to display the site background is only effective if the user scrolls.
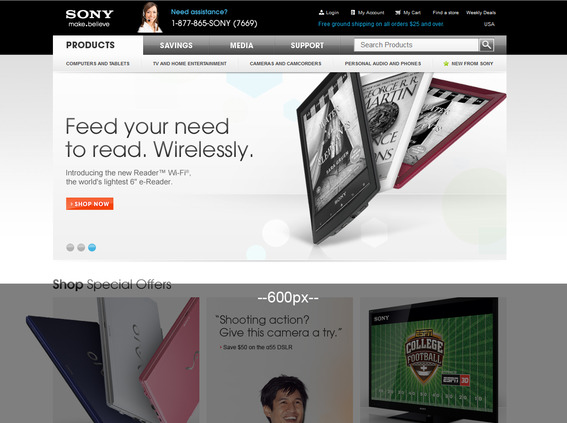
Sony Store

Sony Store
The Sony online store gives users a clean first impression and builds a site hierarchy. A content slider gives way to Special Offers, New Products, important links, and ways to connect.
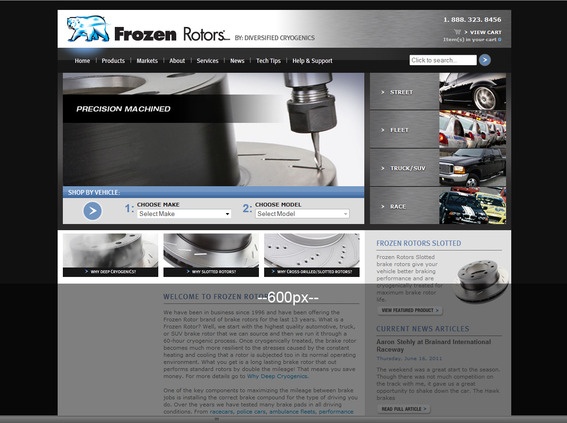
Frozen Rotors

Frozen Rotors
Out of the examples presented here, Frozen Rotors goes the farthest below the fold. However, Frozen Rotors still maintains a site hierarchy by placing its most relevant information on top with “secondary” information below. Notice that all of its text content falls beneath the fold.
Learning by Example
You may have noticed certain trends while reviewing these sites. For example, many of these online stores used content sliders to fit in more content without compromising a simple design. If you explored any of the sites beyond their home page, you probably discovered that even the more minimalist sites eventually dive beneath the fold. Though some sites stayed completely above the fold, while others dipped far beneath it, all of these sites kept the cart and menu at the top of their home pages and built a strong site hierarchy.





