Editor’s Note: This article was originally published by Web Marketing Today. Practical Ecommerce acquired Web Marketing Today in 2012. In 2016, we merged the two sites, leaving Practical Ecommerce as the successor.
The value of having a mobile-friendly website has grown in recent years, and now Google has stepped in to affirm its importance.
Starting April 21, Google began rewarding and demoting sites in mobile search results based on their mobile-friendliness — a shakeup so significant it is being called “Mobilegeddon.”
If you have not already done so, now is the time to put a plan into action to make your site serve mobile customers. It is critical from both an SEO and user experience perspective.
2 Types of Mobile Sites
There are a few options when it comes to mobile websites. You should consider the pros and cons of each when deciding which approach to take. Here are the top two methods used for mobile sites.
Responsive web design. Serves the same content to users regardless of the device.
Pros
- Your site has only one URL, making SEO campaigns much easier to manage;
- The site will work well across all devices.
Cons
- Usually more difficult and expensive to implement.
Dedicated mobile site. Lives on a subdomain of your main site, and is specifically designed for mobile devices.
Pros
- Designed for mobile only, allowing a tightly controlled experience;
- Usually cheaper and faster to implement.
Cons
- Having multiple URLs for your website makes link development tougher to manage.
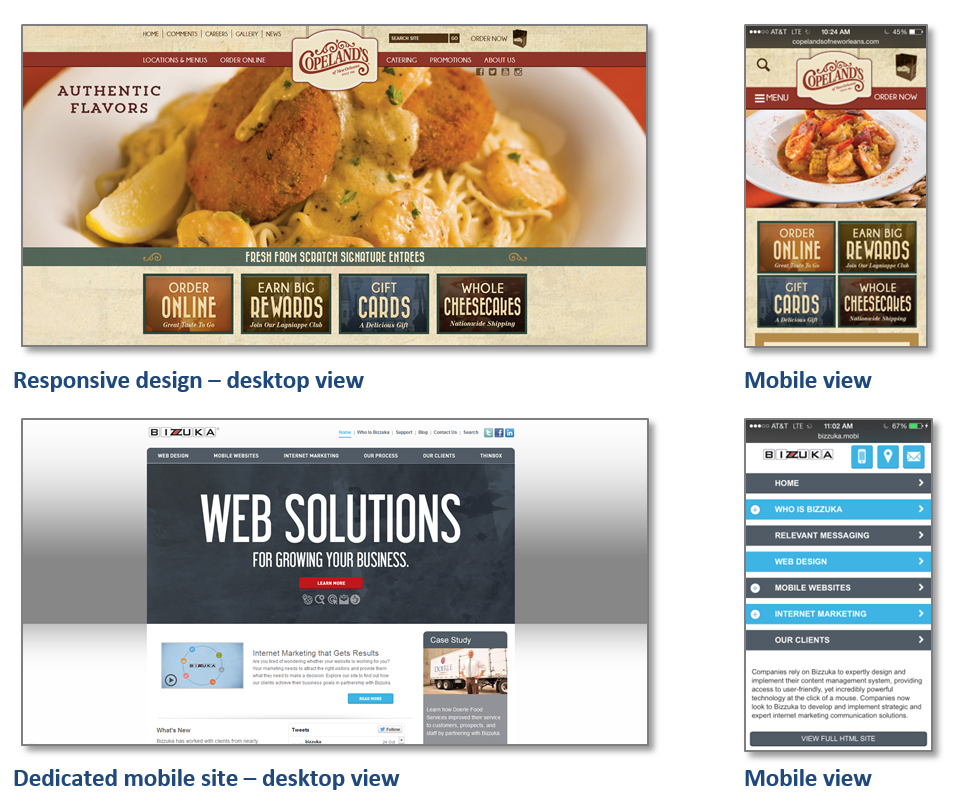
Here are examples of each of the alternatives mentioned above.

Responsive design versus dedicated design.
Is Your Site Mobile-friendly?
If you don’t know the answer to this question, visit your site from a smartphone. Does it look like a scaled-down version of your desktop site? If so, then no mobile solution is in place. Even if you have configured the site for mobile, check to ensure it passes muster with Google.
First, go to Google’s Mobile-friendly Test, which gives you an at-a-glance diagnosis. Then, use Google Webmaster Tools to take a closer look at key signals of mobile-readiness.
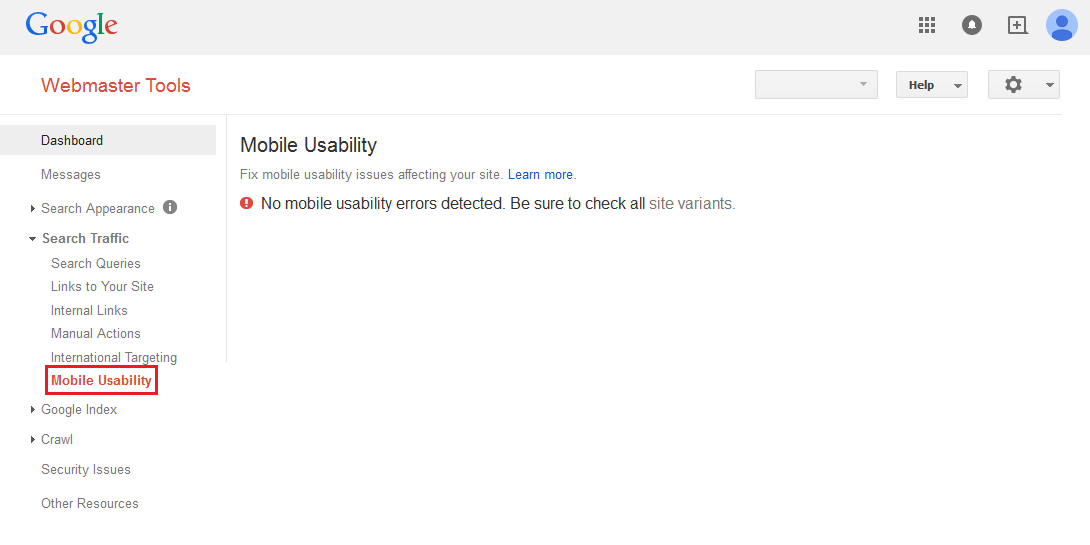
Review the “mobile usability report” in Webmaster Tools, located within the “Search Traffic” group. This example shows a responsive site with no usability errors.

A responsive site with no usability errors.
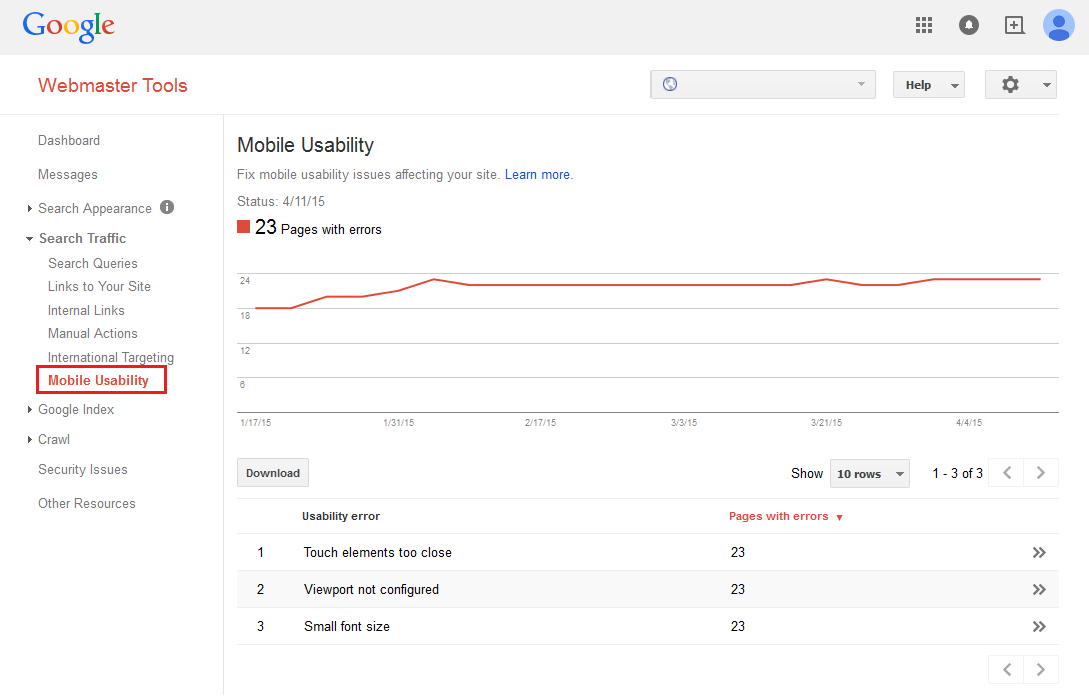
This dedicated mobile site has issues on some pages.

This dedicated mobile site has errors on some pages.
You can drill into the report to identify which pages have problems, and hopefully resolve them.
If you determine that your site is set up for mobile device use, concentrate on using Webmaster Tools to identify and mitigate potential issues. Get familiar with what Google considers “mobile-friendly,” including but not limited to factors like:
- Page load times;
- Appropriate font size;
- Avoidance of flash and other non-mobile software;
- Generous spacing between links, to ensure accurate clicks;
- Whether individual assets like JavaScript or images are blocked on mobile.
Most page-specific issues should have a straightforward resolution.
If you are starting from scratch, look at other key data to inform the planning of your mobile-friendly site.
Review Current Search Performance
Use Google Analytics and Webmaster Tools to get information about how mobile users reach and interact with your site.
If you prefer to use a responsive design, you won’t need to pick and choose pages to optimize for mobile because the entire content of the site will be available by default.
For a dedicated mobile site, decisions will have to be made about which pages to prioritize, especially if it is a stopgap measure on the road to achieving a fully mobile-responsive web design.
Percentage of Traffic From Mobile Devices
It’s a good idea to get a high-level picture of how much mobile device traffic your site receives, as it can be a first indicator of how pressing the issue of mobile-friendliness is for your website.
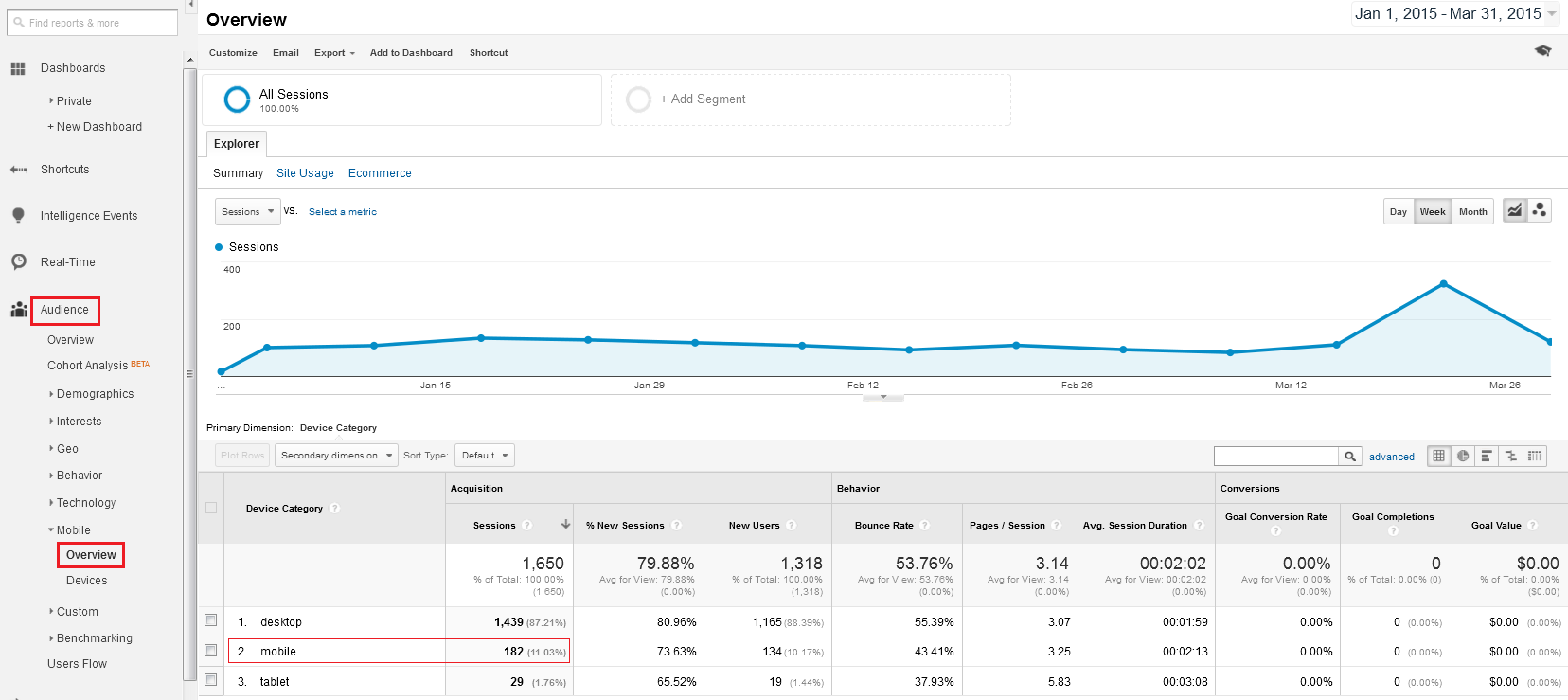
Navigate to the Mobile Overview report in Google Analytics and note the percentage of traffic coming from mobile devices. Compare a one-year timeframe to the previous year to get an idea how much the mobile share of your traffic has grown. The more traffic you see from mobile devices, the more critical it is to get your mobile-friendly site up and running quickly.

Mobile overview in Google Analytics.
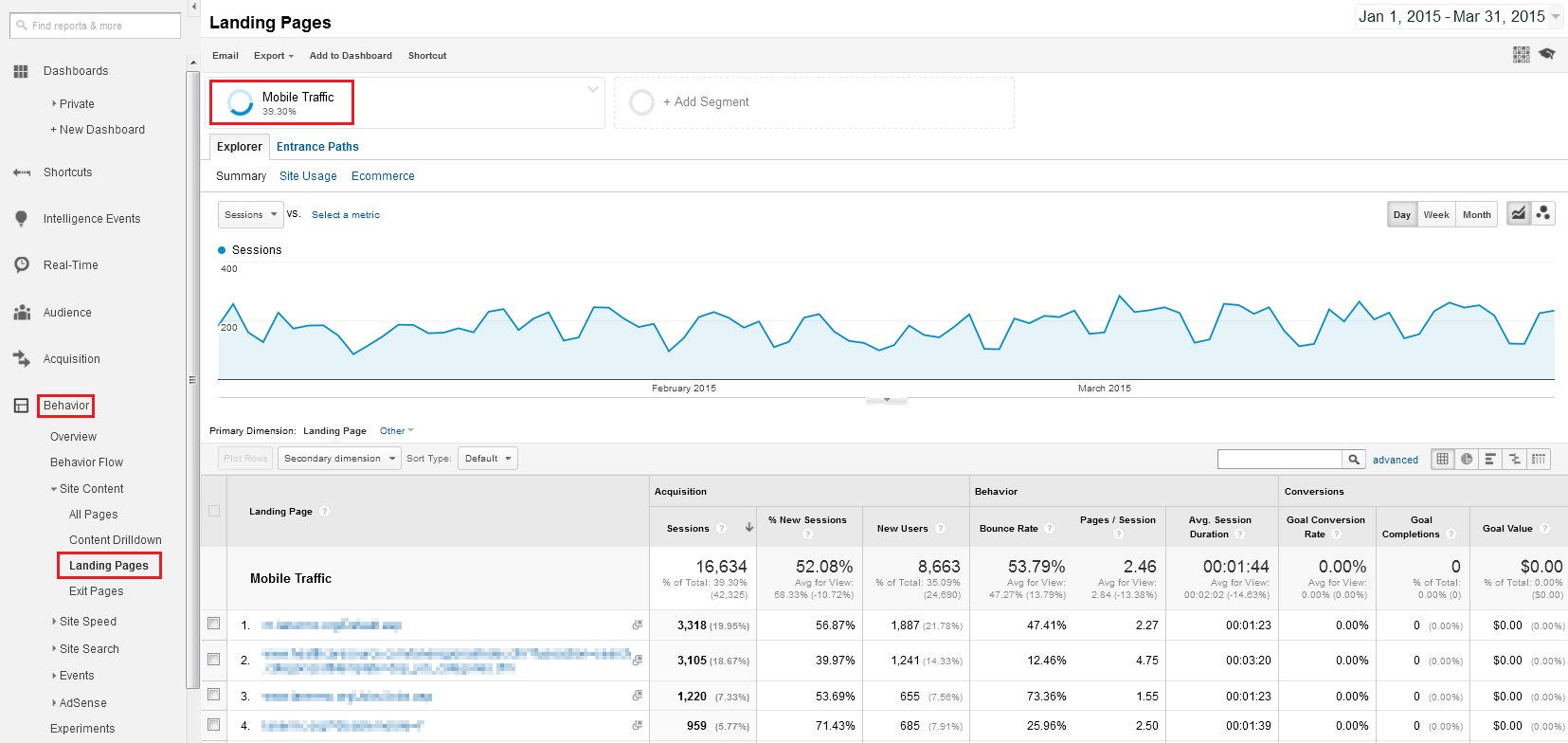
Top Mobile Landing Pages
Check out the Landing Pages report in Google Analytics, applying a “Mobile Users” advanced segment, which tells you what pages on your website that mobile searchers access first.

Google Analytics Landing Pages Mobile Use segment.
You will want to “mobilize” these pages, including them in the development of your standalone mobile site. They already perform well in search engines, and you should try to preserve that equity.
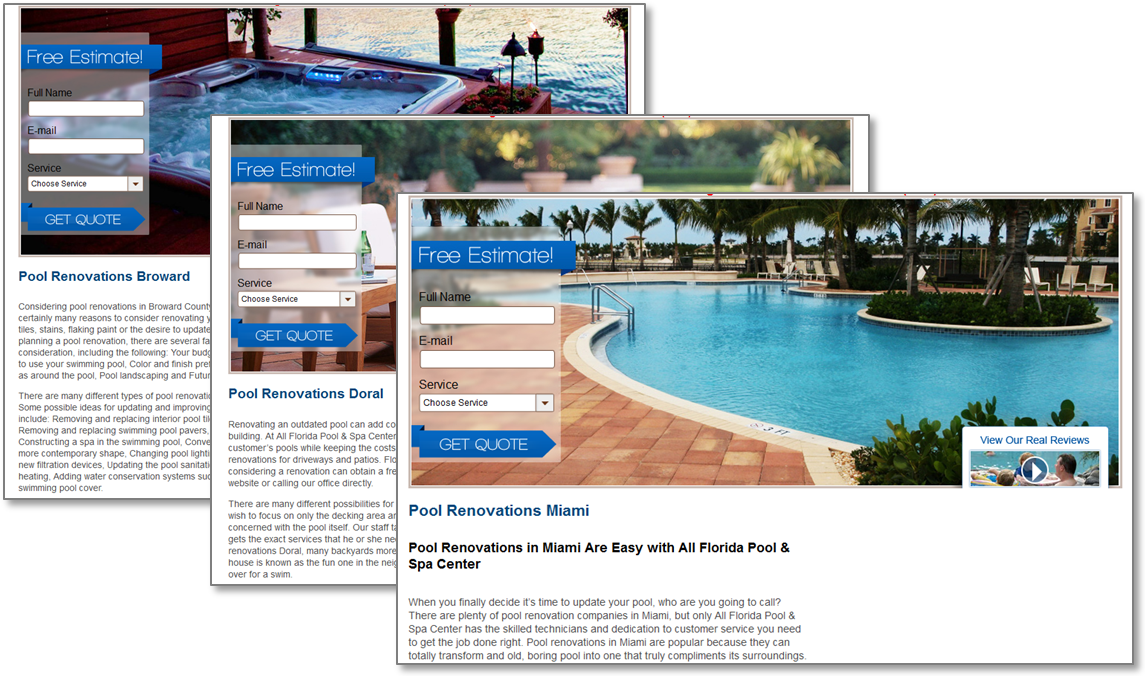
Local Search Landing Pages
Many local businesses use geographically targeted landing pages in their SEO campaigns (i.e., Houston, TX Veterinarian; Dallas, TX Veterinarian, etc.). Configure a mobile-friendly version of each page of this type on your site.

Examples of local search landing pages.
The newest data indicates that 50 percent of all local searches — searches with the form “city + keyword” — are performed on mobile devices, so make sure your local pages show up for searchers on the go.
Also, make certain that you maintain NAP (name address, place) consistency across your mobile site, the same as you would for your desktop site. Mentioning these three items where appropriate will help Google show a useful click-to-call excerpt from your site in search results.
Creating Your Roadmap
At this point, you should have collected a list of the most important pages on your website to show mobile visitors. Your list should include your primary content pages, about us page, contact page, top mobile landing pages, and your local search landing pages.
In building these pages for the new site, use Google’s “Avoid common mistakes” guide for mobile SEO” to assure you’re staying in line with best practices throughout development.


