
Schema.org provides a vocabulary of specific, structured terms that can help local business communicate key pieces of information to search engines.
Local businesses can help their search engine optimization efforts by utilizing the Schema.org markup. By adding the Schema code to your website, you’re helping the search engines identify certain text on your site, such as your business’s name, address, and phone number.
With this code, the search engines can more easily recognize that information. If an address is marked up with code, for example, then the website owner is telling the search engines that it’s an address, and they can trust that it’s an address.
Several years ago, the search engines — Yahoo, Bing (Microsoft) and Google — adopted structured “microdata” markup code that allows them to identify certain elements of a web page. Microdata is a web standard used “to annotate content with specific machine-readable labels.” Effectively, it places short bits of markup inline with other HTML to better describe the associated HTML content. Schema.org is sponsored by the major search engines, which use its vocabulary of structured markup terms.
This Schema.org code appears in the background of a site and is not visible to regular website visitors. It’s typically viewable by humans only if you view the source code of the web page. Adding this code to your website won’t affect its appearance. If you list your company name, address, and phone number on your website in a large bold black text, in Arial font, adding the Schema.org markup code to the website won’t change how it looks on the website. It will still be in a large bold black text, in Arial font.
When it comes to SEO, however, local businesses that use this code on their website in the appropriate places have an advantage over other local businesses that don’t. So, implementing Schema.org markup up your website is something you can do right now to help your SEO efforts. You should see the results in better search engine rankings fairly quickly.
Schema Markup for Local Businesses
What type of markup should you use? There are multiple elements for local businesses to take advantage of. In fact, there’s a huge list on Schema.org.
I’ve included, below, the ones that you’ll likely want to use, although if you have any of the other items on the Schema.org list, use those, too.
- name
- address
- telephone
- logo
- description
- streetAddress
- addressLocality
- addressRegion
For a restaurant, for example, you could use the following markup terms, too.
- openingHours
- servesCuisine
- priceRange
“servesCuisine” allows you to show the type of food served. With “priceRange,” you can specify “$”, “$$”, “$$$” and so on.
On Schema.org, the search engines have established other types of markup, such as the following business descriptions.
- AnimalShelter
- AutomotiveBusiness
- ChildCare
- DryCleaningOrLaundry
- EmergencyService
- EmploymentAgency
- EntertainmentBusiness
- FinancialService
- FoodEstablishment
- GovernmentOffice
- HealthAndBeautyBusiness
- HomeAndConstructionBusiness
- InternetCafe
- LegalService
- Library
- LodgingBusiness
- ProfessionalService
- RadioStation
- RealEstateAgent
- RecyclingCenter
- SelfStorage
- ShoppingCenter
- SportsActivityLocation
- Store
- TelevisionStation
- TouristInformationCenter
- TravelAgency
According to Schema.org, between 500,000 and 1,000,000 domain names are using the local markup. This seems small; I would expect more. But it means that there’s a good opportunity to benefit from the code, as your competitors likely do not.
Reviews and Events
Other examples of data to identify with Schema.org markup are reviews and events. If you have unique testimonials or reviews on our site, adding the Schema.org review markup around the actual text of the review will show the search engines that they’re reviews, and there’s a chance that the search engines will show those reviews in the search results. Google has a helpful tutorial on how to use the review markup.
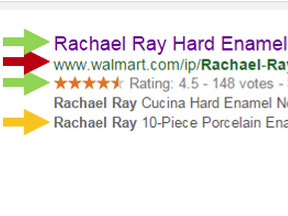
You can provide ratings and stars data, as well. The stars are typically used by ecommerce websites, but marked up reviews and testimonials about a service company are acceptable, too.

FinishLine is retailer of running shoes and apparel, via physical stores and online. FinishLine.com utilizes Schema.org markup to identify its stars ratings, which Google then includes in search results — as shown in this example of Nike Flex Run 2015 shoes.
If you’re a local venue that hosts events, consider the “event“ Schema.org to identify each event on your site. Google will use this in its search results.
Finally, to test if your markup has been implemented properly, use Google’s markup testing tool.
When I’m optimizing a website for increased local visibility, one of the first things I look for is the Schema.org markup. If it’s not there — especially for the local address — it’s among the first recommendations that I make.