Do you have a mobile or responsive site? If not, on April 21 you may find it harder to rank in Google’s mobile search results.
Google announced algorithm updates that will have a “significant impact” on mobile search results worldwide for mobile searchers. The update improves rankings for sites that provide a mobile-friendly experience to searchers on mobile devices, and, by association, demotes sites that do not.
Google announced algorithm updates that will have a “significant impact” on mobile search results worldwide for mobile searchers.
Note that the mobile-friendly update only affects mobile search results — i.e., searches from smartphones and tablets — not searches conducted on a desktop or laptop computer.
In addition, the algorithm is applied worldwide, page by page, on a real-time basis. “Worldwide” means that the algorithm update affects mobile searchers and search results in all countries at the same time, rather than just rolling out in the U.S. first.
“Page by page” means that each page’s mobile friendliness is judged separately. That’s good news if your ecommerce catalog is mobile friendly but your forums or other content sections are not. The unfriendly sections will not cause your entire site to be ranked as unfriendly.
“Real time” means that you can expect to see the mobile ranking benefit of making your site mobile friendly right away. The next time Googlebot crawls your pages and determines that they are newly mobile friendly, the mobile-friendly ranking algorithm would kick in for those pages. This is especially good news because some algorithm updates have been processed on a monthly or unknown time cycle and applied to the algorithm in batches.
Beware, though, because real time also works both ways. If an update were made to your site that makes pages unfriendly, the mobile-friendly ranking algorithm would kick in for those pages the next time your site is crawled.
In addition, content from indexed Android apps can now be ranked in search results for searchers who are signed in to Google and have that Android app installed on their mobile device. Since Google would have no access to Apple’s iTunes database, iOS apps would not be included in this app ranking improvement.
Google’s stated goal is to improve searcher experience. It’s frustrating to search on a phone and land on a page that’s so tiny you can’t accurately click the links without pinching and zooming and scrolling to find the right text or links.
Google is converting that frustration into an improvement in its search results, so that more mobile searchers will land on sites with positive mobile experiences. It makes sense from the searcher’s perspective, which is what matters to Google.
But from an ecommerce perspective, it could possibly be a very costly update in terms of lost mobile traffic and revenue.
Example of Mobile Impact
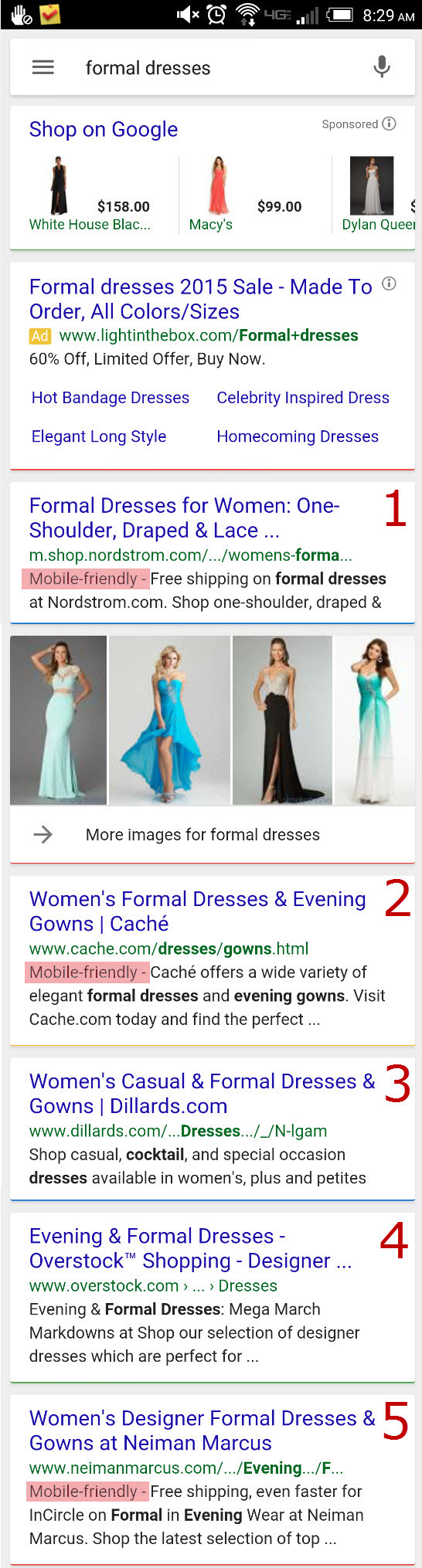
Say you use your smartphone to search for “formal dresses.” Starting April 21, the results on your smartphone will be reordered based on the relative mobile friendliness of the sites. The image below shows my mobile search result for “formal dresses.”

Sample mobile search results on Google for “formal dresses” on a smartphone.
Keep in mind that the mobile search result is probably personalized in some way. Your mobile search results may vary. The important thing to note is that the first, second, and fifth organic search results are already deemed “Mobile-friendly,” as I have highlighted above.
Google has already been annotating mobile-friendly pages for searchers, in an effort to help influence mobile searchers toward a better mobile experience.
On April 21, the annotation will become part of the ranking algorithm, affecting the order of search results directly. In Google’s words, the change will have a “significant impact” on search results for mobile searchers.
The burning question is how significant the impact will be.
Will the fifth ranking site move up to the third place, ahead of the non-friendly sites so that the new ranking order becomes 1, 2, 5, 3, 4? Or will the sites that rank third and fourth today disappear completely from the first page of results, so that only mobile-friendly sites grace the first page? There’s no way to know until April 21.
Ecommerce Impact
Maybe it’s easy to dismiss the example above. It’s one keyword, likely not even related to your industry. How many people even search for formal dresses on their phones anyway?
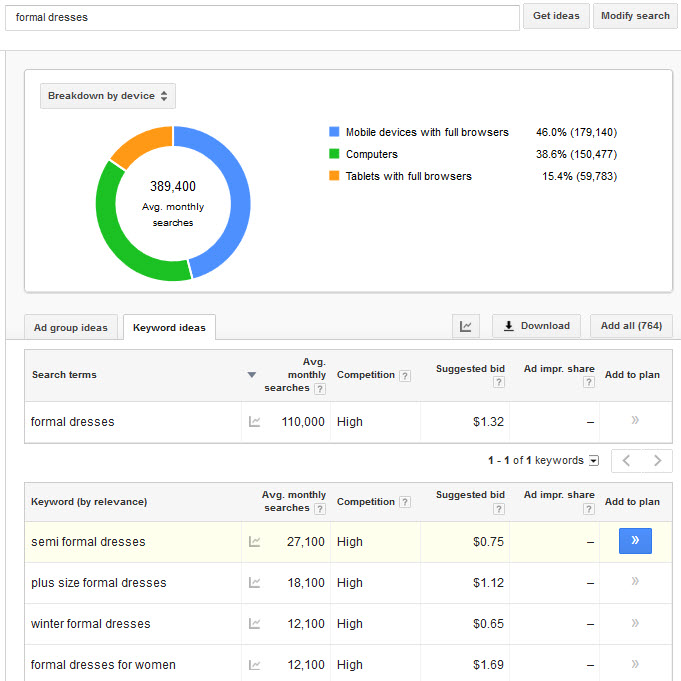
It turns out that searchers want to find “formal dresses” over 100,000 times a month, according to Google’s Keyword Planner, and nearly 300,000 more want some variation of formal dress keywords, such as a semi-formal dress.
Of all those nearly 400,000 searches on average per month in Google in the U.S., only 39 percent of them happen on a computer. That means that 61 percent — about 240,000 searches a month — occur on smartphones and will be significantly impacted by Google’s mobile-friendly algorithm update on April 21.

Sixty-one percent of searches for keywords containing “formal dresses” happen on mobile devices.
If a consumer is searching on a mobile device for a product sold specifically by your ecommerce brand, my prediction is that your brand will continue to rank at the top regardless of mobile friendliness. For example, for site-branded keywords, such as “macys formal dresses,” mobile search results are unlikely to change dramatically. There’s no way to know for certain until April 21, but logically Google should respect the searcher’s ecommerce brand navigational search intent.
The same would presumably not hold true for product brand searches, such as “UGG boots,” where many etailers sell that brand. We should expect the mobile-friendly update to impact product branded keywords in the same way as it would a completely unbranded keyword like “winter boots.”
Impact on Your Ecommerce Performance
First, determine if Google sees your pages as mobile friendly. It doesn’t matter if you think they’re mobile friendly or your agency tells you that they are. What matters is what Google determines algorithmically because it has 100 percent control over how your site ranks.
Google has provided a mobile-friendly testing tool that analyzes each page that you enter and tells you whether it’s mobile friendly or not. The image below shows a page that is not mobile friendly, and the resources that Google recommends to resolve those issues.
Resolving the issues could be as simple as asking your developer to update your robots.txt file to remove a block on certain files (your developer will know what this means). Or it could be as difficult as a redesign to implement responsive design or mobile site best practices.
How this affects your ecommerce business depends a great deal on your mobile search performance today. Remember that the only traffic and sales at risk here is organic search driven via a mobile device (smartphone and tablet).
Analyze the risk in any change that will impact search engine optimization in terms of worst-case scenario.
The worst-case scenario is that all of the sales-driven organic search traffic via a mobile device disappears instantly when the change happens. That’s the worst case. It can’t get worse than losing it all. In all likelihood, the worst case won’t actually occur, and the decrease would be more like 80 percent, or 50 percent. But measuring the worst case helps you decide if the issue really is significant enough to act on immediately.
Start by measuring the amount of affected traffic and sales today and determine the real impact of losing it all. Remember, filter the visits and sales so that the data only contains organic search-driven traffic via a mobile device. Then determine the impact to your ecommerce business if those traffic and sales disappeared completely on April 21.
That’s how to determine the actual cost. What’s more difficult to measure, however, is the opportunity that this algorithm update represents.
How many of your competitors will be boosted by the mobile-friendly update? How many will be demoted? Can you capitalize on their loss? Is this an opportunity to surpass the competition?
Keep in mind, receiving few visits and sales via mobile search today does not in any way indicate the true size of the opportunity.
Head to the Google Keyword Planner and identify the actual opportunity that mobile search represents. Test your assumptions using keyword research and determine the true size of the mobile search opportunity before dismissing it as a useless channel.
I was skeptical, for example, that “formal dresses” would drive any real mobile search traffic. I was wrong.