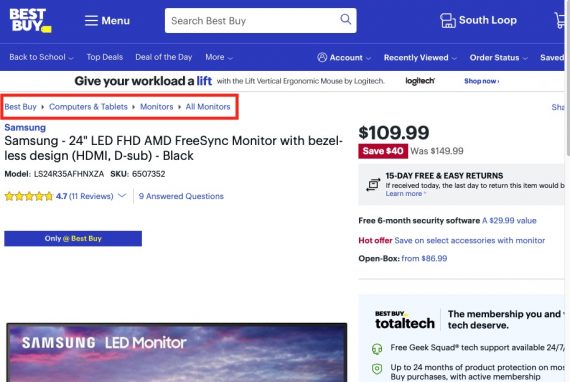
Breadcrumb navigation is wonderful for usability and search engine optimization. This text-based navigation shows where in the site hierarchy the currently viewed web page is located while providing shortcuts to jump higher in that hierarchy instantly. A product page for a computer monitor at Best Buy, for example, has the breadcrumb navigation of Best Buy > Computers & Tablets > Monitors > All Monitors.
A breadcrumb containing text links with relevant keywords in the anchor text is a significant SEO benefit. The search engines treat each link as a “vote” for the linked page. More than that, the anchor text provides search engines with a critical, contextual clue as to the topic of the linked page. That equates to improved rankings.

Breadcrumbs are text-based navigation showing visitors where they are in a website’s navigation, as shown in this example from BestBuy.com. Breadcrumbs also greatly help with search engine optimization.
Better Than ‘Click Here’
Contrast that with throwaway phrases in anchor text such as “click here” or “more info.” Such words provide no clues as to the topic of the linked page — for the search engines or humans.
One throwaway phrase used almost universally within breadcrumbs is “home.” Try revising that link to something more keyword-rich to a more search-optimal version of the anchor text with words like “Home Furnishings” or “Lighting” along with perhaps “store” or “products.”
Amplify the Effect
Consider also the amplifying effect of breadcrumb navigation. A link in the breadcrumb will be “voted for” more times if that linked page is higher up in the site hierarchy. A supercategory page receives more internal links than a subcategory page. A category page covering hundreds of products will receive more internal links than one with only a dozen products.
Some sites take the visitor’s click path into account when building the breadcrumb, rather than relying totally on the absolute site hierarchy. This can dampen the site’s search engine friendliness. The user’s breadcrumb trail needs to be passed in some way, and it’s often put in the URL rather than a cookie. If in the URL, it will create multiple copies of near-duplicate pages for the search engines, resulting in PageRank dilution.
Several potential workarounds include dropping this breadcrumb trail from the URLs of internal links selectively for search engine spiders through user-agent detection. Another workaround is to append the parameter containing the breadcrumb trail to the end of the URL using JavaScript. Either approach will minimize duplication and aggregate PageRank, but neither eliminates the potential for websites deep-linking to you with the breadcrumb trail parameter included (via copy-and-paste of the URL displayed in their browser’s location bar).
Make a “breadcrumb” of sorts for the checkout, too. This gives shoppers a bird’s-eye view of the order process and an indication of how much farther they have to go. Ideally, this feature allows shoppers to use this navigation to jump back to previous steps in the order process, e.g., to change billing or shipping information already supplied. A “breadcrumb” for ordering might look like Cart Contents > Shipping Address > Payment > Confirmation > Finished. In the nav, you could display all the steps and gray out those steps not yet completed. Granted, this helps usability, not SEO.
If all this seems too hard for you or for your developer folks, there’s still a way to reap some SEO benefit by what I call the “poor man’s breadcrumb.” On every page of your online catalog, link to the category that the page falls under with keyword-rich anchor text.
Incorporate Breadcrumbs
Incorporate breadcrumbs into your online catalog and your checkout, try to make the anchor text keyword-rich, and don’t take a click-path into account.




