An HTTP status code informs a browser about a web page or resource. When you click a link, your browser is asking the web server for the page that was linked to. If the server finds that page, your browser receives it, along with the status code of 200, meaning the page was found successfully.
There are many HTTP status codes. Every page, image, CSS stylesheet, JavaScript, and, in fact, every file transferred on the web using HTTP or HTTPS uses these status codes. They are an important technology that most people never see.

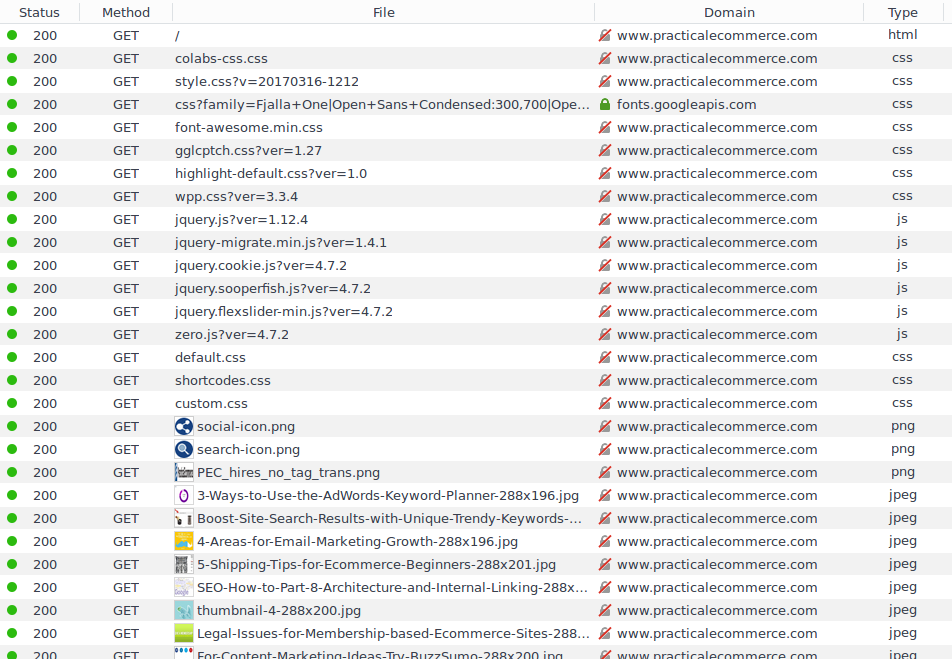
Loading the home page of Practical Ecommerce shows 200 status code returned 83 times.
For example, loading the home page of Practical Ecommerce returns the 200 status code 83 times. That’s just one page on one site.
Knowing the common status codes is important for all web developers. They might not be looking for them specifically, but recognizing an error page (500) when it should have been a redirect (301) is a necessary skill.
It’s also useful for non-developers to be aware of status codes, especially the common ones. Since codes are the language of how the web works, being fluent with them can help understand how your store functions. This is especially important if you communicate or manage web developers.
All of that is doubly important if your store uses, consumes, or interacts with an application programming interface. HTTP status codes are, essentially, the switchboard for APIs.
Status Code Organization
Status codes are grouped into five categories.
- 100 group: Items in progress.
- 200 group: Successful responses.
- 300 group: Redirects, which tell the browser to look someplace else.
- 400 group: Browser errors, also called client errors.
- 500 group: Server errors.
This grouping helps to identify the general type of status code, even if you don’t know what the exact code was. If you saw a 403 error, you’d know that it is related to the URL relayed from your browser. A 511 code must have something to do with the server.
HTTP Status Codes
What follows are the status code groups and the codes within each group that are important to ecommerce sites. For the list of all status codes, see Wikipedia’s HTTP status code page, though it is very technical.
I’ve noted, below, when a status code is more common in API development.
100 Group: Items in Progress. You can ignore the 100 group of status codes. They are rarely used outside of data streaming.
200 Group: Success. The 200 group includes the generic 200 OK response, which is common.
- 200 OK. The request was accepted successfully with no problems.
- 201 Created (API). The request successfully created something.
- 204 No Content (API). The request caused the server to process the request successfully but there is nothing to show.
300 Group: Redirects. The 300 group contains the two common redirect responses, 301 and 302.
- 301 Moved Permanently. The request was successful but the browser should use a different URL. This usually includes the new URL. When a web browser gets this code, it will automatically open the new, redirected URL from the server.
- 302 Found. This is typically called a temporary redirect. It functions the same as the 301 but on a temporary basis.
- 304 Not Modified. This means that the browser already has the latest version of this URL and it should use that version. This is commonly used with caching to speed up repeat views of a page or file.
The 301 and 302 redirects have important search-engine-optimization considerations. A 301 will retain most of your existing SEO benefits — such as inbound links and page reputation — and transfer them to the new URL. A 302 will not. For more on this, read “3 Server Errors That Drain SEO” from contributor Jill Kocher.
400 Group: Client Errors. The 400 group includes one half of the error codes. (The other half is 500 group errors, below.) 400 group errors relate to the client or browser.
- 400 Bad Request. This is a generic error when a browser requested the wrong information. While there are more specific error codes, some servers use just this catchall code.
- 401 Unauthorized (API). This happens when a browser is not authorized to see or use a page. Typically this protects private information.
- 403 Forbidden (API). This is similar to the 401 Unauthorized error. The difference is that with a 403 error, someone is logged in correctly but doesn’t have permission to access something — e.g., John trying to look at Mary’s credit card details.
- 404 Not Found. The server cannot find anything from the URL.
- 405 Method Not Allowed (API). This is a common error with API development. It occurs when the incorrect HTTP method was used, such as a form that tries to send its data to a URL that doesn’t take form data.
- 429 Too Many Requests (API). Many APIs limit how quickly their APIs can be used. When you use it too quickly, this error is returned to let you know that you’ve hit the limit and should slow down your usage.
500 Group: Server Errors. While the 400 group deals with client errors in the browser, the 500 group is for server errors. There aren’t as many of these and the generic 500 error is common. Ideally if there is a server error with your site, your team should be notified by your server directly with all the details to fix.
- 500 Internal Server Error. The generic error when something goes wrong on the server.
- 502 Bad Gateway (API). Sometimes servers communicate with other servers and if the other server doesn’t respond successfully, this code is sent to the browser.
- 503 Service Unavailable. When a server gets overloaded and fails, it will generate this message. It usually means the user should try again later.
- 504 Gateway Timeout (API). Similar to the 502 Bad Gateway, this error is more specific and deals with another server not responding at all. An example could be if your payment gateway goes offline.