User experience and user interface tools can help with every stage of website and mobile-app design — from early whiteboard brainstorming to testing your prototype with end-users.
Here is a list of useful UX and UI design tools. There are platforms to design websites from start to finish. There are also tools to observe users, monitor their interactions, and solicit feedback. All of these tools are relatively inexpensive. Most have free plans.
Adobe XD
Adobe XD is a vector-based user experience design tool for web and mobile apps. Quickly sketch wireframes and mockups; add animations, interactions, and reusable components; and work together in real-time. Design websites, apps, voice, and more. Adobe XD is part of Adobe Creative Cloud. Price: Plans start at $9.99 per month.
—
Sketch
Sketch is a vector graphics editor, primarily for user interface and user experience design. Quickly link different parts of your design and create prototypes to test your ideas. Use collaborative cross-platform tools for real-time feedback, sharing, and developer handoff. Sketch is available as a web app and for macOS. Price: Plans start at $9 per month.
—
Balsamiq
Balsamiq is a graphical tool to sketch user interfaces for websites and web apps. Rapidly design wireframes with a library of quick, drag-and-drop user-interface elements. Create templates, masters, and reusable and customizable component libraries. Linking lets you generate simple prototypes for demos or usability testing. Price: Plans start at $9 per month.
—
InVision
InVision is a digital product design platform for developing user experiences. Use Freehand to collaborate in real-time on a digital whiteboard. Prototype lets you create experiences without code. Collect input and keep development on track with Specs. Use Studio to amplify your screen design with animation and more. Price: Free for up to three documents. Premium plans start at $7.95.
—
Figma
Figma is a vector editor and a mockup and prototyping tool for you and your team to brainstorm in the open. Connect UI elements and choose your interactions and animations. Define subtle interactions, such as click, while hovering, while pressing a button, and more. Share, present, and gather feedback on interactive prototypes. Price: Free for one team project. Premium plans start at $12 per month.
—
Optimal Workshop
Optimal Workshop is a platform with multiple tools to research and create user experiences. Discover how people conceptualize, group, and label ideas with OptimalSort. Use Treejack to create and launch tests on your designs. Chalkmark lets you test design prototypes with users quickly and easily, for feedback. Find the right people for your studies and learn from your results with Questions. Make sense of your findings quickly with easy-to-use analysis tools in Reframer. Price: Plans start at $99 per month.
—
UsabilityHub
UsabilityHub offers a suite of tests for remote user testing. Run 5-second tests for first impressions; click and navigation tests to measure user behavior; straightforward question tests; and tests to discover user preferences. Participants choose from multiple design options in response to your specific questions. Price: Free for basic tests. Premium plans start at $79 per month.
—
Hotjar
Hotjar is an analytics and feedback platform to gather insights on user experiences. The Analysis tools allow you to measure and observe user behavior, and the Feedback tools enable you to hear what your users have to say. Run feedback polls and surveys. Price: Free for up to three heatmaps. Premium plans start at $39 per month.
—
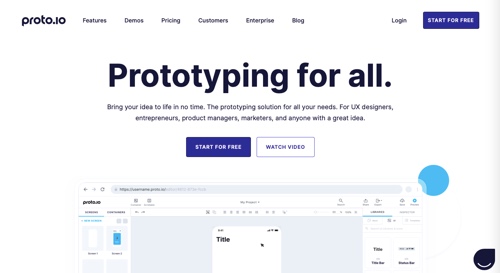
Proto.io
Proto.io is a prototyping platform to develop web and mobile sites. Access the extensive UI component libraries, a huge variety of customizable templates, and a wide selection of assets, including static and animated icons, stock images, and even sound effects. Add different levels of interactivity based on your project’s needs and go from a simple wireframe to a prototype that feels real. Explore your prototype on a web or mobile browser. Price: Plans start at $24 per month.
—
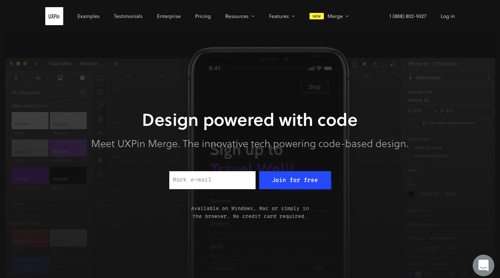
UXPin
UXPin is a platform to design mockups, prototypes, wireframes, and systems for UI and UX design. Turn your wireframes and flows into mockups and fully interactive prototypes all in one tool. Share your work and collaborate with your team on a single design file. Access built-in design elements, easy mockups, real-time comments, and online user testing. Price: Plans start at $19 per month.
—
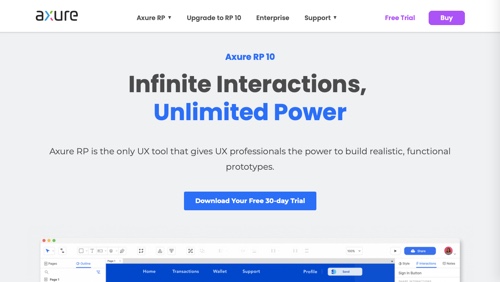
Axure
Axure is a UX tool to build prototypes with unlimited event triggers, conditions, and actions. Leverage Axure rapid prototyping widgets to create working forms, sortable grids, and dynamic interfaces. Create diagrams, customer journeys, wireframes, and other UX docs next to your prototypes. Gather feedback directly on-screen and use Slack and Microsoft Teams integrations for notifications. Price: Plans start at $25 per month.
—
Red Pen
Red Pen provides live, annotated feedback on your design projects. Upload your designs, and collaborators simply point and click to give feedback. Ask colleagues and clients for feedback by giving them a private link or inviting them via email. Teams are automatically updated about comments, additions, and new versions. Each image can be easily updated or replaced whenever an iteration has been made. Price: Free for 14 days. Plans start at $20 per month for five projects.
—
Marvel
Marvel is a design platform to create wireframes, mockups, and prototypes for any device right from your browser. Sync designs from Sketch, upload your images, or build mockups directly in the design tool. Create interactive prototypes, with no coding required. Add collaborators to projects. Get video, voice, and analytical feedback on designs and prototypes. Price: Free for one project. Premium plans start at $12 per month.
—
FlowMapp
FlowMapp is a UX online planning tool for creating visual customer-journey maps, sitemaps, and user flows. Design UX for products, websites, and apps. Use Flowchart to improve user experience and plan user journeys. User flow diagrams are the fastest way for creators to plan user experience and improve customer journey paths. Share your boards easily with your team, clients, and guest users. Price: Free for one project. Premium plans start at $8.25 per month.
—
Origami Studio
Origami Studio is a free design tool created by Facebook and available for Mac. It allows designers to rapidly build and share interactive interfaces. Use Canvas to drag and drop your layout, shape layers and groups, and more. Add interaction, animation, and behavior to your prototype using blocks called patches. Reuse components for efficient design. Preview live prototypes with the iOS and Android apps. Price: Free.
—
Webflow
Webflow lets you build custom websites in a visual canvas with no code. Drag in unstyled HTML elements for full control, or use pre-built pieces for complex elements such as sliders, tabs, background videos, and more. Work directly with content-management data and ecommerce products to build your site with real content. Create branded purchase flows for your customers. Upload your logo and tweak colors to keep your receipt and order notification emails on brand. Price: Free for up to two projects. Premium plans start at $12 per month.
—
Adobe Comp
Adobe Comp lets you develop layouts quickly from rough sketches and ideas. Create layouts on your phone or tablet using natural drawing gestures. Convert rough shapes and lines into crisp graphics. Start your print, web, and mobile layouts with the actual assets instead of placeholders. Pull in vector shapes, images, colors, and text styles. Easily share your layouts and collaborate. Price: Free.