If you’re thinking users of smartphones and tablets do not represent a material part of your ecommerce audience, consider these data points.
- 29 percent of all U.S. adults own a tablet or e-reader, up from 2 percent three years ago, according to Pew Research.
- Sales from tablets and smartphones were 8 percent of U.S. ecommerce in early 2012 according to comScore. Later in the year, on Cyber Monday 2012, sales from those devices were nearly 13 percent.
- Traffic from tablets and smartphones reached 10 percent of the total in 2012, versus 2 percent just three years ago.
Websites that render in their native form on a tablet and smartphone are likely losing sales due to navigation and usability requirements of those devices.
This article addresses steps to ensure your ecommerce site works well for tablet and smartphone users.
Improving Navigation and Usability
Most ecommerce sites use category links and drop down menus to identify products. On a desktop or laptop computer, these paths work well. But on a smartphone or tablet, they can be a headache because click activity is driven from a finger, not a mouse.
Users experience frustration in zooming in to view your path options and by clicking unintended category or utility-type links. Incorrect taps are common as buttons and links are too close to click effectively.
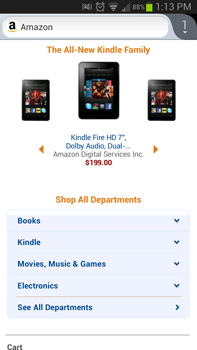
Because mobile users enter your site mainly at the home page, it is best to provide a more path-centric layout that avoids drop menus or detailed category links. Leading retailers such as Amazon take the single column approach for this, as it provides the most simplistic method to the category of products that they seek.
Amazon uses single column navigation for its smartphone-optimized site to make navigation easier for its users.
Leveraging Responsive Design
As retailers embrace mobile commerce, they need to choose a delivery platform for mobile devices.
The native version of a website will not optimally perform, for the reasons outlined above. An alternative approach is to create a mobile subdomain, such as “m.yoursite.com.” This is more effective for converting mobile sessions as the experience can be tailored for specific devices.
Newegg uses an "m" subdomain for its mobile site.
However, mobile subdomains require multiple templates — one for the primary desktop site and one for the mobile version. This creates additional development work for site refreshes, category level promotions, and other activities.
An alternative is constructing a responsive design, whereby your ecommerce site — using a single domain — alters its appearance based on the user’s device.
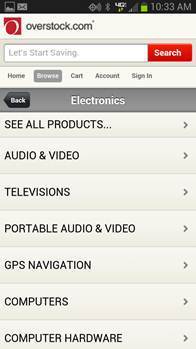
Overstock uses a responsive web design for mobile devices.
For a primer, read “Getting Started with Responsive Web Design.” Responsive designs use cascading style sheets with proportion-based grids that adapt the visual layout of an ecommerce store to the specifics of the user’s device. Responsive design is based on three primary components: Dynamic grids, flexible images, and media queries in CSS that detect the size of a user’s screen.
-
Dynamic grids. Allow the viewing panes of your website to maintain proportions and usability within the different viewing areas of smartphones and tablets.
-
Flexible images. Can scale down based on predefined parameters, such as maximum width elements that ensure images render appropriately and do not cause page distortion.
-
Media queries. A CSS command that automatically detects a user’s screen size. Using width, height, and device-to-pixel ratios, CSS media query rules create an optimal mobile experience without having to assemble multiple templates.
Determine the Purpose
Before embarking on your mobile commerce initiative, think strategically. The goals of a user vary greatly by device. Carefully consider what the user is looking to achieve.
For example, consider two different users that may come to your website. One is riding a train with the goal of conducting product research. The other is on a tablet, watching television, contemplating a purchase on that device. These are two significantly different sessions, with different goals. Your website needs to cater to both, both visually and functionally, across all devices and operating systems.





