Twitter for Websites is a suite of embeddable buttons and widgets that facilitate sharing a site’s content on Twitter, adding a layer of interactivity to websites that might not otherwise exist.
Twitter offers four main button and widget types.
- Tweet button.
- Follow button.
- Embedded tweets.
- Embedded timeline.
This article details the steps required to set up each of the four options. (The article does not address two other button types: “hashtag” and “mention.“)
1. Tweet Button
The tweet button is a small widget that allows Twitters users to easily share your website with their followers.

Example of tweet button showing count number.
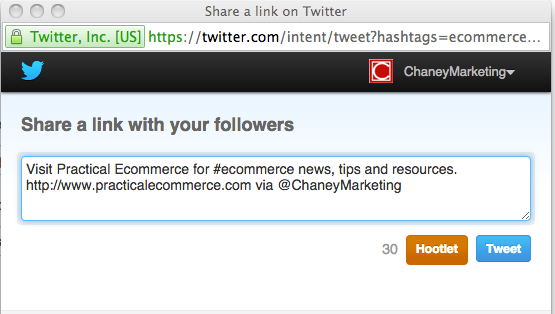
When the user clicks the button, a pop-up window appears pre-filled with information provided by the properties included in the tweet button when you set it up. The user can change the content if she chooses or use what’s there.

Users can change the information in the tweet or use what’s there.
Posting of the tweet is confirmed and the user is suggested accounts she may wish to follow, as provided in the properties of the Tweet Button.
How to Install the Tweet Button on Your Site
- Go to the Twitter resource page for buttons.
- You will see four options: Share a link, follow, hashtag, and mentions. Choose the “Share a link” option.
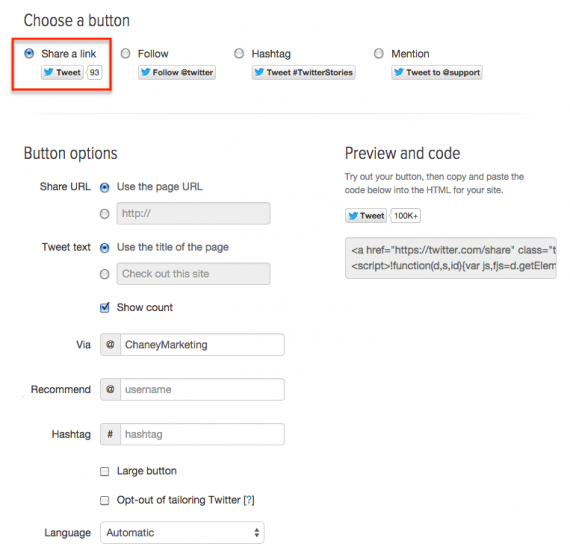
- To customize the Tweet Button:
- Insert the page URL;
- Choose either to use the page title or add custom text;
- Determine whether or not to show the count of those who clicked to share the tweet (The optional tweet counter for your button captures a sum of all tweets and retweets of your content.);
- Designate the Twitter account to associate with the tweet;
- Recommend other Twitter accounts if so desired;
- Include an hashtag (recommended);
- Select large button size if desired;
- Choose whether or not to opt-out of tailoring Twitter. (If you choose not to opt-out, Twitter will make suggestions about other accounts the user might enjoy following.)

The Twitter button configuration includes options to customize the button.
Once you have made your selections, preview the Tweet by clicking the button that appears in the right-hand column, and then insert the HTML in the template of your site where you would like it to appear.
The main account you specify will become the @mention in the tweet. (By default, Twitter uses the username of the account you’re currently logged in to when you set up the button.)
2. Follow Button
The follow button is a small widget that allows users to follow a Twitter account from any webpage. The follow button uses the same implementation model as the tweet button, and its integration is just as simple.
- Go to the Twitter Resources page for buttons and select the Follow button.
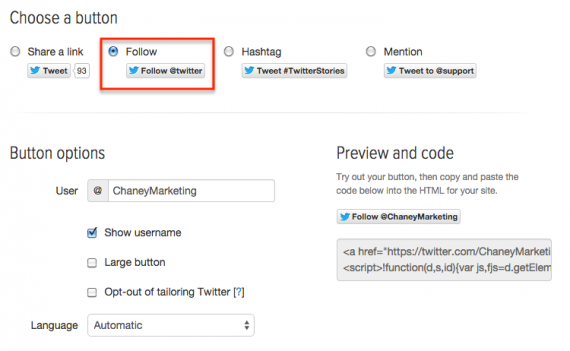
- Customizable options appear that include:
- The user’s Twitter handle;
- Button to select whether or not to show the username;
- Large button size option;
- Opt-out of tailoring Twitter;
- Language.
- Choose the options you want, preview the button, and copy and paste the HTML code to embed on your website.

Configuring the follow button is essentially the same as the tweet button.
3. Embedded Tweets
Embedded Tweets make it possible to embed a tweet directly into your website.
Tweets display with expanded media such as photos, videos, and article summaries, and also include real-time retweet and favorite counts. Embedded tweets are interactive and enable your readers to follow the tweet author, reply, retweet, and favorite the tweet directly from the page.
How to Embed a Tweet on your Website
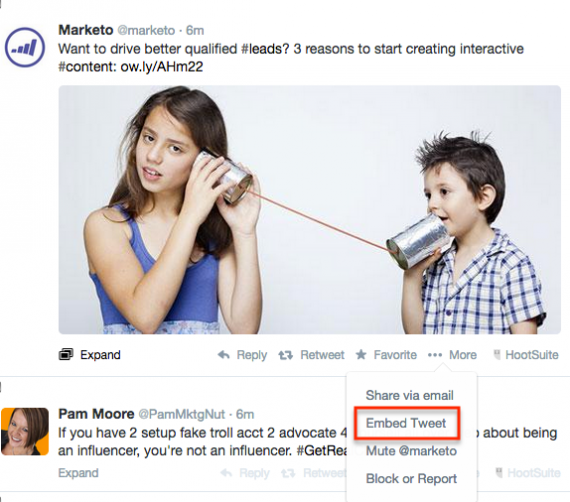
Every tweet on Twitter.com includes a set of actions at the bottom, including Reply, Retweet, Favorite, and More. Click the “More” Tweet action and select “Embed Tweet.”

Click the “More” button to locate the embed tweet option.
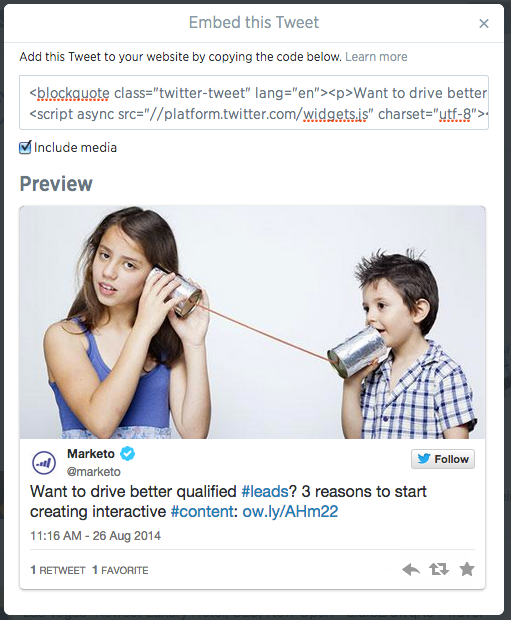
A dialog box will appear providing you with an HTML embed code. Copy and paste this directly into your web page, article or blog post where you’d like the Tweet to appear. A preview shows you how the Tweet will look.

Copy and paste the HTML into your website to embed the tweet.
4. Embedded Timelines
Embeddable timelines make it easy to syndicate any public Twitter timeline to your website with a single line of code.

Example of a Twitter embedded timeline.
Just like timelines on Twitter.com, embeddable timelines are interactive and enable your visitors to reply, retweet, and favorite tweets directly from your page.
Users can expand tweets to see Cards inline, as well as retweet and favorite counts. An integrated tweet box encourages users to respond or start new conversations, and the option to auto-expand media brings photos into view.
You can embed a timeline for tweets from an individual user, a user’s favorites, Twitter lists, search queries or hashtags, and collections.
How to Create an Embedded Timeline
Create an embedded timeline from your widgets settings page on Twitter.com, or choose “Embed this…” from the options menu on the profile, search and collection pages.
- Click the “Create new” button to build a new timeline for your website.

Click the “Create new” button to set up an embedded timeline.
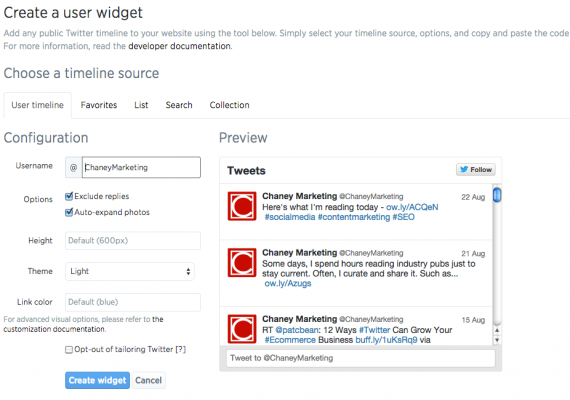
- Choose the type of embedded timeline you would like to use from the five listed.
- User Timeline. Enter the account name of the user whose tweets you want to display.
- Favorites. Enter the account name of the user whose favorites you want to display.
- List. Select a public list that you own and/or subscribe to in the drop-down menu.
- Search. Enter your search query (you can use hashtags, as well).
- Collection. Select one of your collections.

Twitter embedded timeline configuration dialog.
- Customize the design by specifying the height, theme (light or dark), and link color to match your website. You can also configure your embedded timeline to auto-expand Tweets containing media, exclude replies in the user timeline version, and choose “Safe” mode in searches to exclude sensitive or profane content from appearing.
- Choose whether or not to opt-out of tailoring Twitter.
- Click Create widget and then copy and paste the code into the HTML of your site.
The configuration is stored on Twitter’s server, so once you’ve saved the timeline a small piece of JavaScript is generated to paste into your page, which will load the timeline.
Embedded timelines are flexible and can fit a variety of dimensions ranging from wide to narrow, and short to tall. The default dimensions for a timeline are 520×600 pixels, but can be overridden to fit the dimension requirements of your page.




