Designers and developers can learn new skills and find a community of peers through free online resources. There are plenty of self-guided tutorials and educational resources for beginners and advanced learners to find professional training at no cost.
Here is a list of free online learning resources for designers and developers. There are tutorial sites, informative trade blogs, technical sites, educational games, and courses from a traditional university.
Gymnasium
Gymnasium offers free, online courses for digital, creative, and communications professionals. Full courses include 3 to 6 hours of video instruction, optional quizzes and assignments, and a final exam. Gymnasium also offers short courses — “Gym Shorts” — that last under an hour. Current full courses include “Coding for Designers” and “UX Fundamentals.” Every class is free.
—
Codecademy
Codecademy provides free online coding tutorials with easy-to-follow instructions, immediate feedback, and a curriculum. Most of the free courses take fewer than 11 hours. Drill the material with 85 coding quizzes. The premium plan includes quizzes, portfolio-building projects, and customized paths — starting at $19.99 per month.
—
Designmodo

Designmodo
Designmodo creates websites and email builders and also provides articles, tutorials, and industry news about trends and techniques. The site contains hundreds of free tutorials on Photoshop and Illustrator, coding, Bootstrap, and using Sketch. Popular tutorials include “How to Create a Shopping Cart UI using CSS & JavaScript” and “Create a Product Page with Interactive Colors in HTML, CSS3 & jQuery.”
—
MDN Web Docs
MDN Web Docs is a learning platform on the technologies and software that power the internet. From Mozilla (the organization behind Firefox), MDN Web Docs provides beginners with all they need to start coding simple websites — providing enough detail for you to feel comfortable and learn the topics. From there you can learn from the rest of MDN and other intermediate-to-advanced resources.
—
A List Apart
A List Apart explores the design, development, and meaning of web content, with a special focus on web standards and best practices. It has extensive content on coding, application development, graphic design, responsive design, and typography.
—
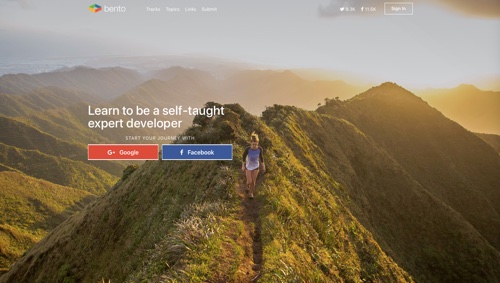
Bento
Bento is on a mission for everyone to learn to code, no matter where they live or their background. The site has curated tutorials and an original free, full-stack web development curriculum. Learning tracks include HTML, CSS, JavaScript, web fundamentals, frontend, backend, and more. Learn to code, create applications, build a website, and take your skills to the next level.
—
Tutorialzine
Tutorialzine is a library of free tutorials and articles from a community of developers. It has an extensive collection of JavaScript, CSS, HTML, developer resources, and freebies. Users can also sign up for Dev Awesome, a weekly newsletter of programming news, libraries, and productivity tips.
—
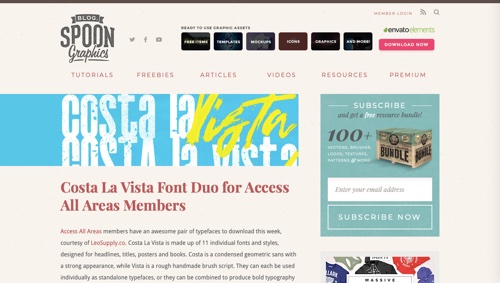
Spoon Graphics
Spoon Graphics is a design blog with free tutorials, resources, and freebies. Recent tutorials include “How To Create a Stack of 3D Characters in Adobe Photoshop” and “How To Create a Retro 70s Style Striped Logo Type Effect.” Spoon Graphics also has video tutorials to watch onsite or to view on the Spoon Graphics YouTube channel.
—
Method of Action
Method of Action creates free tools, toys, and games to help you learn to design. It features games to master design concepts such as kerning, color, letter shaping, and boolean operations.
—
MIT OpenCourseWare
MIT OpenCourseWare contains virtually all courses, including materials, from the Massachusetts Institute of Technology, including courses on web design, development, and ecommerce.
—
Don’t Fear the Internet
Don’t Fear the Internet is an instructional resource for non-web designers to help demystify HTML and CSS coding. Through short tutorial videos, learn how to take a basic WordPress blog and manipulate the CSS, HTML, and even some PHP to match your aesthetic.
—
CodeSignal
CodeSignal has created a platform to assess and train developers with over 1,000 coding tasks that range in difficulty, topic, and theme. CodeSignal also has an arcade for rapid coding challenges in a fun gaming environment. See a breakdown of your subject-specific capabilities to help you understand where you stand in the market and where you need to improve.
—
Sharpen.design
Sharpen.design is a free practice tool for designers and creatives to improve skills by creating randomly generated design challenges, to think outside of one’s comfort zone.