Merchants know that the code and script languages that power ecommerce sites are difficult to learn and are best left to developers. But the do-it-yourself ethos is at the heart of ecommerce. For that occasional small code adjustment — where hiring a developer is too expensive — code-generating tools can be handy.
Here are five free cascading-style-sheet generator tools that can create code for various details of a website. Best of all, you don’t need to know how to write code to use them.
Following the five CSS-generators is a separate listing of development tools for more code-savvy merchants.
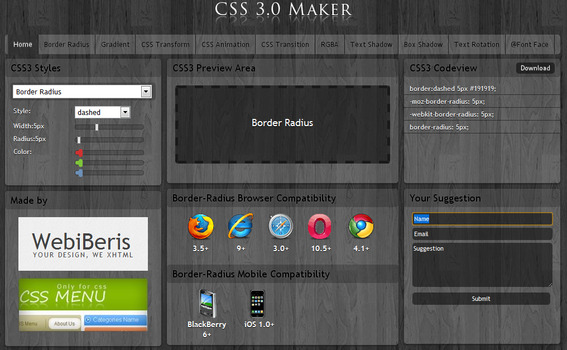
CSS3 Maker
This is a full-featured and free tool that can help with generating code for borders, text rotation, field transformation and animation, adding shadow to text or boxes, and more. You can quickly test compatibility with Firefox, Internet Explorer, Safari, Opera and Chrome. It offers limited mobile device operating systems compatibility, however, but it does include multiple versions of Apple’s iOS and BlackBerry OS.
- Begin by clicking this link to the generator: CSS 3.0 Maker.
- Select from 10 different categories, depending on your needs, in the horizontal menu bar: Border Radius, Gradient, CSS Transform, CSS Animation, CSS Transition, RGBA, Text Shadow, Box Shadow, Text Rotation, and Font Face. The tools do not interact together, so if you have started to design something in one category and click one of the other categories, your work will be lost.
- For this example, click “Border Radius.”
- You’ll see a drop-down field and several levers that can be adjusted horizontally on the left. As you select the Style in the drop-down field or move the levers to adjust the framing and color of the border, you will immediately see the effect in the Preview Area.
- Once you have arrived on a design that you would like to employ on your site, simply click the “Download” button on the right in the “CSS3 Codeview” box. Your code will be automatically downloaded in a .zip file. Extract, copy and paste the CSS into your website stylesheet.
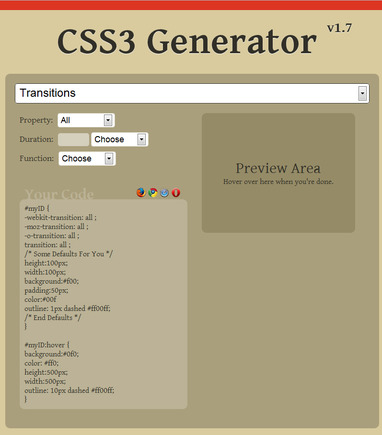
CSS3 Generator
This is a simple, limited-in-scope, but effective CSS3 generator. Try it to change borders, shadows, boxes, transitions and other effects.
There are twelve total options to choose from and customize. You can click back and forth between the 10 options and see how they affect one another and hone in on the aesthetic look you are after.
- Begin by clicking this link to the generator: CSS3 Generator.
- You’ll find a very streamlined page with a drop down menu. Select one of 10 options to generate a particular bit of code. Start at the top with “Border Radius” or jump to the particular bit of code you need.
- You’ll see that each drop-down has its own limited and plain-English fields to fill out. For Box Shadow, you must select Inset or not, Horizontal and Vertical Length, Blur Radius and Shadow Color. The handy quality of this tool is that you can, on the fly, see the changes you are making how they might appear – without having to know the code to make it happen.
- You can always jump to a new section of your design and see how the other settings work along with what you have already designed – each setting will automatically save until you refresh the page or exit.
- When you are finished, copy-and-paste the generated CSS into your website stylesheet.
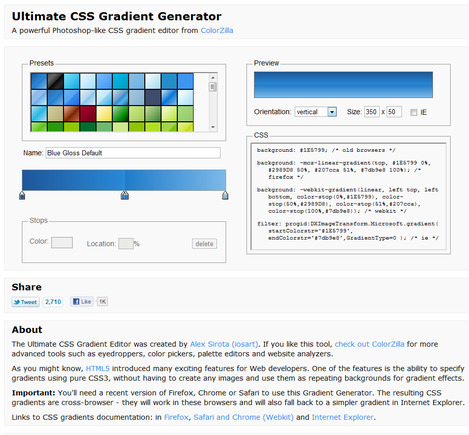
Ultimate CSS Gradient Generator
This very specific tool can help you generate a specific multi-color gradient for a button or webpage.
- Begin by clicking this link to the generator: Ultimate CSS Gradient Generator.
- Then select a color in the “Presets” box in the upper left corner of the page.
- Below the “Presets” box is a band of the color you just selected with several levers, move them left and right horizontally to achieve the desired gradient fade effect.
- If you want more than a two-color gradient (i.e. red, fading into dark red), just click directly under the red band where the existing levers rest. A new lever will appear and can be moved anywhere on the color band to create a more detailed gradient.
- You can even add more color by clicking the colored rectangle within the “Stops” box. You can then delete any new colors or added levers by clicking the lever and then selecting “delete.”
- When you are finished, copy and paste the code in the CSS box under the Preview field into your website stylesheet.
Ultimate CSS Gradient Generator home page.
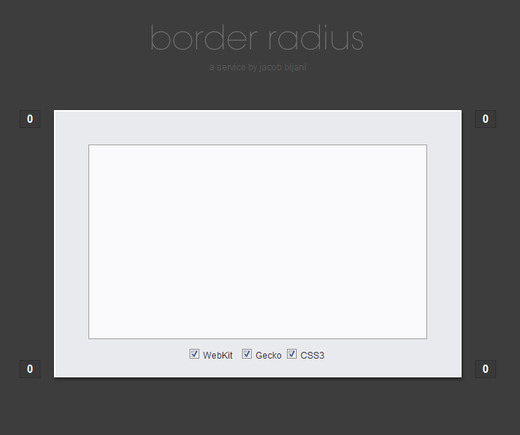
Border Radius
Border Radius is very specific tool to generate code for border radius only.
- Begin by clicking the link to the generator: Border Radius.
- All that is needed here is clicking into one of the four gray boxes with the default “0” already entered.
- Type in your custom number and the border will adjust automatically. The border radius code will appear within the box inside of the border.
- WebKit, Gecko and CSS3 codes are displayed; de-select the formats you don’t need.
- When you find the border radius that you want, copy and paste the code into your stylesheet.
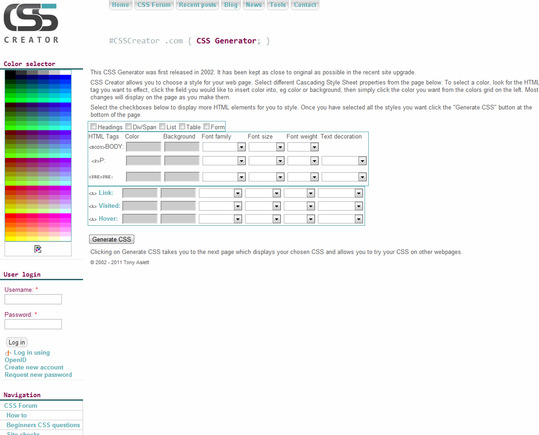
CSS Creator
This is a very basic web page style generator. You can enter in custom color and font size for a simple web page and see it update automatically, on the fly.
- Begin by clicking the link to the generator: CSS Creator.
- You’ll see about 30 open fields by default. But you can make even further adjustments by clicking the Headings, Div/Span, List, Table and Form check boxes. Clicking these will open up even more empty fields.
- The empty gray fields are for color selections. Simply click into them so your cursor appears within the field and then click the color from the Color Selector on the left.
- Then select the font weight, font family and size for the text that will appear on your website. You can select from the following very limited text decoration, as well: Strikethrough, Overline or Underline.
- As you change each option, you’ll notice that the CSS Creator web page is changing automatically, so you can get an idea of what your choices will look like on your own page.
- Once you’ve found a style that you like, click the “Generate CSS” button.
- A new page will appear with your custom CSS. Copy and paste this into your website stylesheet.
Additional Tools for the Technically Savvy
Here are some additional resources for more code-literate merchants that are looking to speed up the development process or would like to have some testing grounds for new design ideas.
- Typetester. A straightforward tool to compare close to 100 fonts for the web that are commonly used by Mac, Google and various versions of Windows.
- Telerik Visual Style Builder. A very detailed tool to create new ASP.NET skins or build from existing skins.
- CSS Frame Generator. A handy way to translate your XHTML code into a corresponding CSS frame. Simply copy and paste your XHTML code into the field, click “Give Me My Code” and you’ll get CSS back.
- Markup Generator. A tool for designers that use XHMTL and CSS and want to generate frame code so they can get to web page style design quickly. You can generate XHTML markup and a CSS frame from a shortened syntax and then jump right into the page style design.
- Clean CSS. Manually copy and paste code into the CSS Input field and let the Clean CSS processor correct and simplify your code — a kind of proofreader for CSS. Alternatively, you can enter in a URL address and process that, as well.