In September we published “Volunteer for a Free Mobile-Optimized Ecommerce Site,” an offer for one merchant to volunteer for a mobile optimization case study in which we follow the process of creating a mobile site step-by-step. Dozens of merchants submitted their sites, and after a review process, we narrowed our selection to DecalGirl.com.
For the next few months, we will be following MobilizeToday.com developers Steven Trugbild and Jeff Haydn as they optimize DecalGirl.com for mobile. We sought out MobilizeToday because of their expertise and their willingness to optimize DecalGirl.com for free. Choosing the online retailer was much more difficult, but we based our decision primarily on three factors: the shopping cart and the site’s design and structure.
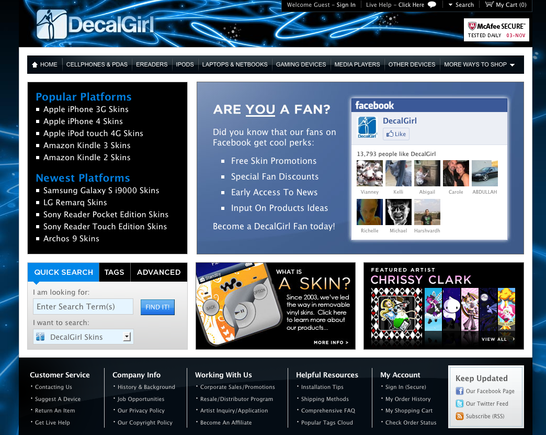
DecalGirl’s "traditional" site as viewed on an iPhone.
About DecalGirl.com
Ryan Peters and his wife Amanda started DecalGirl.com in 2003. This Lewes, Del.-based online retailer sells exterior skins and cases for electronic devices. DecalGirl manufactures and packages these skins on location and employs 26 people. Peters says he has been an ecommerce developer since the 1990s, and he developed DecalGirl.com’s proprietary ecommerce engine, which supports credit cards, Google Checkout, PayPal and Checkout by Amazon.
Peters says the site receives between 300,000 and 500,000 visits per month, with 4 to 5 million page views. DecalGirl’s conversion rate is approximately 3.66 percent, and between 6 and 7 percent of the site’s visitors do so on a mobile device.
Overall, DecalGirl.com’s custom platform and its robust design make it the best candidate for optimization and a good case study for other sites. Peters says he first became interested in optimizing the site when the original iPhone was released.
“We launched the current version of the site in Q4 2009, and while the new site worked on mobile devices, it wasn’t easy,” Peters says.
Different Optimization Methods
Before getting started on the optimization process, Peters will have to make decisions about the scope of the project, including the site’s appearance and interface on mobile devices. MobilizeToday’s Steven Trugbild placed these options under three broad categories: the optimization method, compatibility and content priorities.
Ryan Peters
Merchants looking to launch a mobile site can choose either to apply mobile CSS to their existing site or launch a separate mobile site. In this series, Trugbild and Haydn will use the mobile CSS approach, which will be effective because DecalGirl.com is table-less and contains few inline styles, Trugbild said.
“Nevertheless, this approach has several drawbacks,” Trugbild said. The main difficulties will be the design restrictions caused by predefined HTML and having to apply mobile CSS to each page individually, although some elements could still be hidden by CSS.
Many Mobile Devices, Platforms
Peters will also have to choose which devices to optimize his site for. While it is obvious that the market leaders iPhone and Android will have to be considered, Peters may choose to consider other platforms and browsers.
Another important design element Peters will have to consider is the ordering of content blocks on the home page, including logo, menu, search functions, popular pages and social media links. Prioritization will be necessary to choose in which order mobile users see these objects.
Article Installments to Follow the Process
Until January 2011, we will be posting updates showing the process of developing a scope and then implementing the changes. As for some general goals for the project, Peters had this to suggest:
“For the design, I’d assume it’s trimmed back considerably – with the most common visual being a product image…I’d like to be able to support more mobile traffic and take the basics of what’s done and extend it into areas like customer service, account management and order tracking. While I don’t know that it will help increase sales, it should improve the overall experience in dealing with our company.”