Editor’s Note: In September we published “Volunteer for a Free Mobile-Optimized Ecommerce Site,” soliciting merchants to volunteer for a mobile optimization case study in which we follow the process of creating a mobile site step-by-step. Dozens of merchants submitted their sites, and after a review process, we narrowed our selection to DecalGirl.com. The second installment of the case study follows, below.
The first installment, “Optimizing an Ecommerce Site for Mobile Devices, Part 1: Getting Started,” we published in November as MobilizeToday.com, a mobile development firm, and DecalGirl.com, an ecommerce company that sells “skins” for mobile devices, began exploring strategies on how to best approach this project. Now, having worked solidly through November, we review their progress.
Development Experience Is Helpful
Early on, MobilizeToday discovered that Ryan Peters, the co-founder and CEO of DecalGirl.com, is in a unique position with regards to mobile optimization of his site: He is the original developer of the entire DecalGirl.com website, including its custom shopping cart. His experience and full creative control of the site’s design allowed him to participate in the development with MobilizeToday’s Steven Trugbild to a fuller extent than most merchants would be able to.

Ryan Peters
Because of Peters’ web development experience, he helped MobilizeToday.com access the necessary content of DecalGirl.com, stripped of the layout and design restrictions from the traditional, desktop site. This customized, server-side functionality greatly helped MobilizeToday. Trugbild expressed his enthusiasm about Peters’ know-how and said that it gives MobilizeToday the ability to compose mobile pages in the most ideal way: with flexible content not restricted to the original website design.
Trugbild says that being bound to the structure and visual nature of the original desktop version of a site is a common limitation for mobile optimization. He says that generally, because the mobile developer may not know the code language in use or the database structure of the server-side of the desktop site, it’s a bigger challenge for the developer to offer custom server-side functionality. Peters is a rare exception that allows for maximum design freedom.
Mobile Optimization Options, Hurdles
According to Trugbild, the most ideal way of having a mobile friendly website is building the mobile and desktop versions simultaneously. This allows for the foundation of both versions to be compatible with one another giving increased flexibility for design.
However, in practice, Trugbild understands that most websites were not designed with mobile-friendliness in mind. Trugbild suggests merchants with existing ecommerce sites consider these three options.
- Custom shopping carts. Hire the development company that built the original website if they offer a mobile-friendly solution. Not all website developers will offer this. Optimizing for mobile, even with the same development company, requires re-building some parts of the original website functionality and could come at an expensive cost.
- Hosted or licensed shopping carts. Obtain mobile compatibility from the shopping cart provider. Some carts may offer a solution for an extra charge or even for free. And if a cart does not offer a mobile solution yet, merchants could simply have to wait for when (or if) the provider develops a mobile solution.
- Custom, hosted or licensed shopping carts. Hire a new mobile optimization company that will help resolve the issue at an affordable cost, likely using mobile CSS. The new development company will utilize the existing website design in the mobile version and not rebuild the whole site, which is effective for keeping costs low, but restrictive for design choices.
The First Mockup
Early in the development, Peters outlined the primary elements he wanted to see on the mobile site:
- The DecalGirl.com company logo;
- A search function;
- A main menu with several main style categories (i.e. iPods, e-readers, media players);
- A sub-section with popular selectable skin/case categories;
- Links to social media sites.
Trugbild found Peters’ vision to line up well with his own, emphasizing the importance a “simple, lightweight and user-friendly” mobile home page. Trugbild also stressed the importance of downscaling the home page look and overall navigation for the smaller mobile device screen.
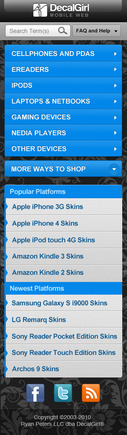
And with those initial ideas in mind, Trugbild delivered the first mockup design utilizing the existing colors and menu structure of the DecalGirl.com desktop website. The main menu has a flexible layout width that will automatically adjust to the screen size of the mobile device and is compatible with portrait or landscape mode viewing.

MobilizeToday’s mockup for DecalGirl.com’s mobile home page
Honing In On The Mobile Design
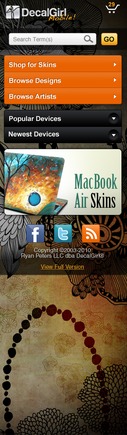
Peters felt that the first attempt at the mockup was too content heavy. So, with his development experience, he decided to design his own vision for the menu. Peters simplified the menu functionality substantially – rather than duplicate the desktop navigation and menu layout, he compressed the options down to three main (and expandable) items.

Peters’ redesign of the mobile home page
He then used a skin design featured on DecalGirl.com for the aesthetic style, rather than mirroring the original desktop site color scheme.
Peters also added a shopping cart graphic and numeric value in the graphic, indicating the number of items in the cart and a “View Full Version” link that would allow the shopper to exit the mobile version and go to the regular version of the site.
Summary
Ryan Peters, due to his development expertise, made DecalGirl.com’s content accessible to MobilizeToday.com on DecalGirl’s own web servers. This expedited MobilizeToday’s optimization work. From that, MobilizeToday.com delivered a layout mockup of a mobile version of DecalGirl.com, which Peters then altered to fit his goals of simplicity and specialized design.
In the next installment, we’ll follow the final design of the DecalGirl’s mobile menu, and review the site’s compatibility with various mobile devices.




