Site performance or speed is a key factor in improving sales conversions.
How quickly your website loads may be the difference between making a sale or losing a potential customer. For example, 52 percent of respondents to a 2009 study from Akamai and Forrester Research said that page performance was a factor in brand loyalty, implying that if your site was slow, some customers were not coming back. That percentage rose to 61 percent when only frequent shoppers were in view.
Akamai also found that a slow performing site led to more shopper dissatisfaction and more shopping cart abandonment. Separately, research from Shopzilla, which compared conversion rates for a performance-optimized site versus an earlier version of the site, found that faster page load times boosted sales by as much as 12 percent.
Surprisingly, minor site changes can cut load times significantly. But how do you know what to change? Page Speed can tell you.
Page Speed is a free, open source project from Google that helps site owners and managers measure their site’s performance and makes suggestions that can help boost that performance. Page Speed is easy to install, relatively easy to use, and worthy of four and a half out of a possible five stars in this “The PEC Review.”
“The PEC Review” is my weekly column aimed at introducing you to products or services that could help you improve your online business. This week, let me tell you why I use Page Speed.
Page Speed is Simple
Page Speed works as a Mozilla Firefox add-on (so you must use the Firefox browser) and requires that you also have the Firebug add-on installed, too.
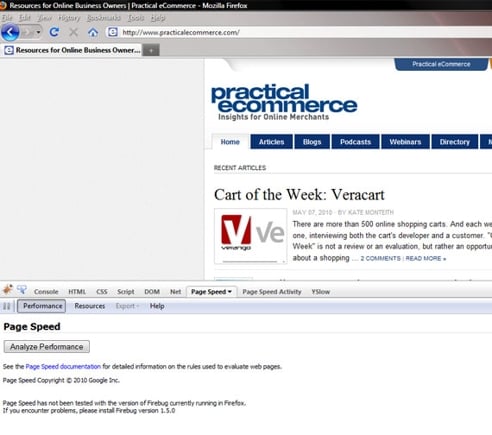
Other than these prerequisites, using Page Speed is as simple as a couple of clicks—specifically to open Firebug and then select the Page Speed tab.

Get a Page Speed Score
The first way to use Page Speed is to score your site against widely held site performance best practices. These best practices are the measuring rod that Page Speed compares your site against, awarding a score from 0 to 100, where 100 is best.
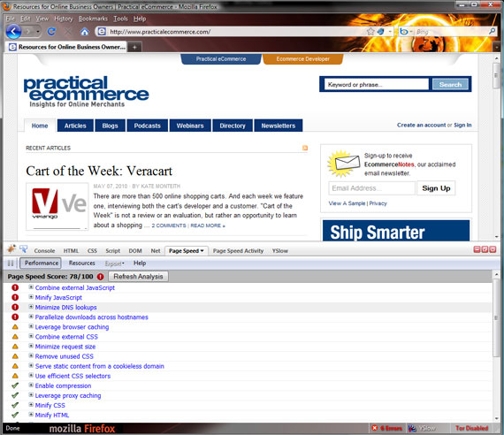
To get this score, open your site in Firefox; open Firebug; click on the Page Speed tab; and click “Analyze Performance.” The add-on will automatically test your site and provide your score along with a list of prioritized suggestions.

Each suggestion can be expanded, so that you can see in more detail how to improve performance. This report is something that you can bring back to your site developer, who should be able to implement changes that will have your online store humming in no time.
Change User Agent
Even though Page Speed runs in Firefox, it can still test performance in other browsers (user agents). To learn how your site would perform in Microsoft’s Internet Explorer 7 or in Google’s speedy Chrome browser, click the down arrow on the Page Speed tab and select that browser. Page Speed will run the same test as if you were using that browser rather than Firefox.

Page Speed Activity
Page Speed can also capture all of the individual loading activity that takes place while your site is being rendered in the browser. This activity view can be used to measure ongoing JavaScript or Ajax activity, providing insight into how your scripts are performing, monitor image loading performance, or even see how much time the browser spends waiting for your server or ecommerce platform to respond.
Summing Up
Page Speed is an easy and potent Firefox add-on that will help you monitor your site’s performance. The tool costs nothing and gives much, which is why I awarded it four and a half out of a possible five stars in this review. Please watch the video (above) to see Page Speed in action.