
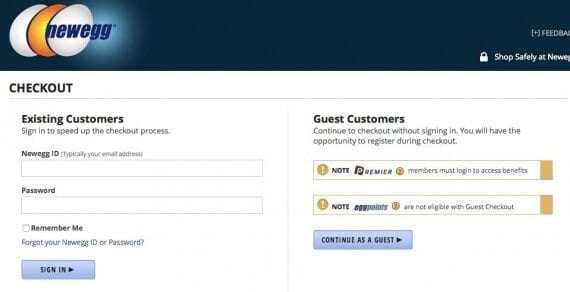
Blind and low-vision users, as well as those with mobility disabilities, rely on their keyboards — not a mouse — to navigate websites. Online forms are keyboard “traps” when they don’t allow a user to tab through it without completing a field. That is not the case with Newegg’s checkout form, which properly allows users to tab through it, and ultimately return to the browser bar, without completing a field.
At many of the web development conferences I attend, there is a talk on how to use an integrated development environment to aid in programming. The speaker will almost invariably mention a few of his favorite keyboard shortcuts within that environment for performing his most frequently used activities. Programmers are big fans of using the keyboard instead of continually shifting between the keyboard and mouse.
And yet a significant percentage of websites make it difficult or even impossible for users to perform some activities without using a mouse or other pointer device. This curious relationship between using the keyboard and developing for the keyboard has always seemed imbalanced to me.
To be fair, navigating the Internet with a keyboard is very different from using a keyboard shortcut to perform a complex task.
The keyboard shortcuts that people use with most desktop software are combinations of two to four keys that directly activate menu actions buried somewhere in the program’s options.
Navigating a website with the keyboard primarily requires only a few keys, but they’re used constantly. The following keys are most fundamental to using a website.
- TAB
- SHIFT+TAB
- SPACE
- ENTER
- The left, right, up, and down arrow keys.
In complex web applications, like Google Docs, more complex keyboard shortcuts are common. But for an average ecommerce site — where the priorities are getting the user to find a page, learn about a product, and then go through the purchase process — those keys are usually all you need. These are the keys that are natively defined by browsers for the operation of web pages.
Why Navigate with Just a Keyboard?
The primary groups of people who could be dependent on a keyboard include blind or low-vision users with a screen reader or screen magnifier and people with mobility disabilities that impair fine motor control, such as multiple sclerosis or Parkinson’s disease. These groups may not be 100 percent dependent on the keyboard; but it’s more likely to be their primary tool for interacting with their computer.
How to Navigate with a Keyboard
Navigating with a keyboard is very different than navigating with a mouse. When you use your computer with a mouse, you’re directing your actions. You move the mouse, follow the visible cursor until it lands where you want it, and then engage the action you wanted by clicking the mouse.
You’re given a lot of cues about what you’re doing, because you can see the mouse cursor move, and the mouse cursor itself will change shape when it lands on something that’s clickable. You’re not entirely dependent on the website to confirm where you are on the page or whether what you’ve found is clickable.
When you navigate using the keyboard, your actions are directed by the website. Navigating through a website with a keyboard uses the TAB key to move forward and the SHIFT+TAB combination to move backwards. These keys move you only between elements of the page that are focusable. Focusable elements are links, input fields, and buttons.
As you navigate, you’ll jump between the focusable elements of the page in the order that they appear in the source code for the document — and this may not match the visual order of the page.
The result for keyboard users is a considerable lack of cues to help navigate the site. When they press the TAB key, they don’t have any way of knowing in advance where it will land. They can guess, but will only find out for sure once they’ve done it.
But they may not even know that then.
Many websites, unfortunately, define styles that disable :FOCUS styles for elements of the page. By default, any focusable item on a page should, ideally, change appearance in a clear and obvious way when it receives focus. This allows mobility-impaired users to quickly locate their new spot on the page. If this doesn’t happen, then they have little chance to effectively use that site.
Avoiding Keyboard Traps
When using the keyboard to navigate around the site, the basic assumption is that TAB takes you forward — to the next focusable item — and that SHIFT+TAB takes you backwards. That’s what should always happen.
When that doesn’t happen, it’s a major accessibility problem. In the world of web accessibility, it’s called a keyboard trap. There are a few common scenarios that can cause this, based on some problematic assumptions about how your site is being used.
Flash applications used to be a major source of keyboard traps, but since those are becoming increasingly rare, I won’t address the issue here. Today, the most common source of keyboard traps is form validation.
Client-side form validation is, in principle, a good thing. It allows you to give users instant feedback if they’re leaving a form field but haven’t filled in the data required properly. But that’s all it should do: give notification. If it forces users back into the incomplete field, preventing them from moving on the next field, you’ve potentially got a keyboard trap.
You don’t know why somebody is moving through your form. With keyboard navigation, it may be just because they have to navigate through it to get to the form they actually want to fill out. It could be that they’re exploring the form to find out what information they need to provide. Maybe they’re actually completing the form, but they don’t have that specific piece of information yet. That should not prevent them from completing other fields.
Yes, those fields are required. But there’s nothing about a required field that mandates it to be completed in order.
Links and Forms
Links and forms are where the other keys come into play. The ENTER key is used to either activate a link or press a button. The SPACE bar can also be used to press a button. Arrow keys are used to navigate between options in a select dropdown or navigate the different choices in a group of checkboxes or radio buttons.
But these keys are only mapped to “real” links and buttons. Are you using JavaScript to make a DIV element clickable? That’s not a real button. The keyboard can’t get to it using the TAB key and can’t activate it using the ENTER key.
You have two options: You can either add more JavaScript to make sure that your fake button is focusable and can be operated using both the SPACE bar and the ENTER key, just like a real button, or you can just use a button element, and automatically gain all of the accessibility advantages of using semantic HTML.
Testing Your Site for Accessibility
Keyboard accessibility is easy to test. It doesn’t require any special technology — just a browser and a keyboard. Go to your website. Start by placing your cursor in the address bar of the browser. Then start pressing TAB. Can you tell where you are? Can you get to every link and activate every button?
If you were keyboard dependent, could you make a purchase on your own ecommerce site?