Editor’s Note: Ecommerce merchants use complex technologies in their businesses. Merchants do not always need an expert’s knowledge of these technologies, but a working, “need to know” understanding can help. To address this need, we’ve launched our “Need to Know” series, whereby we’ll address complex topics in a manner that can benefit most merchants. For the first installment, we explained image-format differences, in “Image Formats: What’s the Difference Between JPG, GIF, PNG?”. In this second installment, contributor , a seasoned web developer, explains the necessity of browser testing, below.
A frequently overlooked aspect of managing an ecommerce website is testing the appearance of that site across different browsers and screen resolutions. For example, your website might render beautifully in Internet Explorer 7, but what does it look like in Safari on the Mac? What about Firefox, or in 1024 x 768 resolution? If you haven’t verified your site in the variety of popular configurations, then there is a good chance you are turning away customers. This article will provide a crash course in browser testing.
Browser Testing: Quick Overview
Merchants should develop a plan for ongoing browser tests, as follows.
- Develop a testing schedule. Test your site every three to six months, or when new browsers versions are released.
- Choose what to test. Define what browsers, operating systems, monitor resolutions, and devices you will be testing your site in. This would include Windows and Mac operating systems; Internet Explorer, Firefox, Safari and other browsers; and various monitor resolutions. Make sure to include browser versions, such as IE 7 and 8. Base your testing decisions on your analytics and demographic data.
- Pick pages to test. Define what pages on your website you will be testing, such as the home page, product pages, category pages, content pages.
- Choose your testing platform. I recommend BrowserCam.com, BrowserShots.org, and Litmus.
- Initiate test. Review results, fix, and retest.
Develop Testing Schedule
Since browsers are updated so frequently, it is best practice to schedule some time to review browser usage trends every three to six months. Set a recurring calendar appointment and allow 30-60 minutes to perform the test.
Choose What to Test
Choose your testing parameters. Do you want to verify your site in different resolutions to check where the page fold is, or maybe on a mobile device? Make a list of the most important testing parameters for your business. You need to analyze your website statistics and learn who your customers are and how they are accessing your site.
Next, determine which versions of browsers, operating systems, monitor resolutions, and devices you will be testing your site in. Check the leading statistical reference sites, and refer to your own analytics program for accurate data based upon your customers. For instance, as of April 2010, in Windows XP, IE 8, 7, and 6 are the top browsers in a monitor set to 1024 x 768 resolution. Moving down the list, also test for Firefox, Safari, and Chrome.
Deciding which browsers to support and test your website with is challenging to say the least as there is no set standard. For instance, Google recently dropped support for IE 6 for its web-based applications and site services. However, there is still a considerable population of users navigating the web with IE 6.
The best practice is to analyze your analytics data and check to see what your actual customers are using. Base your testing from the real demographics on your customers. If you don’t have an analytics package installed, I recommend testing in (as of April 2010):
- Windows XP
- Internet Explorer 6, 7 and 8
- Firefox 3.6 for Windows.
- Mac OS 10.5
- Safari 4.0
- Firefox 3.5 for Mac.
Or develop your own list from the following sites that monitor usage of browsers, operating systems and screen resolutions.
- MarketShare. MarketShare is a leading source of stats, which provides a comprehensive breakdown on all the criteria you need. The data is compiled from approximately 160 million visitors per month.
- W3Counter. This data is based on the last 15,000 page views to each website tracked by W3Counter. W3Counter’s sample currently includes 33,420 websites.
- StatCounter. These stats are based on aggregate data collected by StatCounter on a sample exceeding five billion page views per month collected from across the StatCounter network of more than three million websites. Stats are updated and made available every 4 hours.
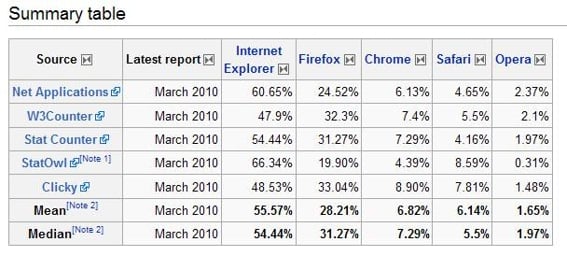
When using these sources, remember that they represent a small sample of the entire population of the web. Check out the usage share of web browsers from Wikipedia for a listing of several top providers.

Browser usage, from Wikipedia table.
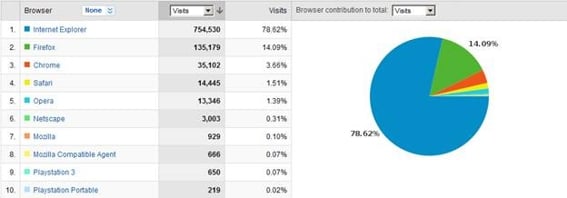
If you have Google Analytics or another type of statistical analysis system setup on your website, you should be able to extract pertinent data about your visitors and customers. Below is a table generated from one of my client’s Google Analytics account.

Browser usage as reported from actual Google Analytics data.
Use this data to determine your testing configuration, as it is generated from the source: your customers.
Pick Pages to Test
Next up, make a list of the main URLs of your website. Not literally every page, but a variety of page templates, such as home, product, category, content, about, and contact.
How many pages you choose to test depends upon your ecommerce system, and how it uses templates to define your design. When I test my clients’ sites, I test the major templates that control the look of nearly all the pages on the site.
If the site uses a lot of custom page designs not driven from a template, then test those pages to ensure browser compatibility.
Choose Testing Platform
There are dozens of different platforms out there to test your website on. I choose Browsercam.com because I have been using it for many years, it is affordable at $25 a year for unlimited services, and it allows for remote desktop access on Windows and Mac operating systems.
With Browsercam.com, not only can you receive screenshots of the site, but you can log into remote machines and test the site, too.
You may not need remote desktop service, and might be able to use BrowserShots or Litmusapp, both of which offer cross-browser compatibility testing.
Conclusion
Make it a point to test your website every few months to ensure browser and operating system compatibility. Sixty minutes of your time could save your thousands of dollars of lost sales due to the site not working properly on your customer’s computer. Feel free to comment below on your experience with browser testing, and your favorite practices and programs to perform testing.




