Several years ago, it seemed reasonable for ecommerce websites to ignore mobile devices. After all, the thinking went, who actually shops on a cell phone?
Fast forward to 2014. Eighteen percent of online retail sales will take place on tablets and smartphones – exceeding $50 billion in value — according to eMarketer. With the proliferation of smartphones and tablets, accommodating mobile users is no longer an optional strategy.
Today, if you’re not mobile friendly, you’re not customer friendly.
And that means your conversion optimization strategy needs to include mobile. Your website has to address the different needs and expectations of mobile users.
It’s no longer just a question of desktop vs. smartphone screens. There are now many screen sizes and you need to make the most of the visitor’s screen real estate on device he’s using.
You also need to consider that people on mobile may be looking to accomplish different tasks. They may be more likely to want your store locations or tracking a delivery, say, than shopping from start to finish. But as the sales statistics show, there’s a ton of money being spent through mobile devices, too.
3 Mobile Approaches
There are three main approaches to managing mobile visitors that ecommerce sites can adopt.
- Standalone mobile. One of the earliest strategies many ecommerce sites took is m.domain sites, such as http://m.target.com/, where the server detects the device, and then redirects to a purpose-made mobile site.
- Adaptive web design. Another approach is adaptive web design, where the server delivers different HTML and CSS code to different devices – providing unique experiences for mobile, tablet, and desktop devices.
- Responsive web design. Finally, you can choose responsive web design, whereby the browser size — not the type of device — dictates what the visitor sees and how it’s laid out.
Responsive Web Design Is Popular
Responsive web design is popular, and for good reason.
It is a one-size-fits-all solution. Instead of having multiple pages and subdomains with the same content (like m.domain.com), with RWD each page has a single, universal URL (which is part of the appeal to Google). With RWD, you can also prioritize content and calls-to-action based on the browser’s dimensions, and customize those experiences for varying visitor scenarios.
Google prefers responsive web design for mobile sites. It’s hard to fault someone for following Google’s guidance.
It’s also more future-friendly, which means your website framework is likely to last longer, while still having the ability to tweak content and layout based on screen size.
But whatever mobile option you choose, use conversion optimization testing to find the best layout, design, content, and calls-to-action for your device segments. And chances are, that will be a different combination than what works best for desktop users.
People on mobile devices – especially phones – tend to have shorter attention spans than desktop users; focus on the most important images, copy, and calls-to-action that give users the information they need and draws them through the checkout path. There is also less forgiveness on a smaller screen, and more opportunity for frustration by mobile shoppers.
Focus on What to Show, Not Just How to Show
With mobile, it’s not just about how you show the various elements of your site to mobile users, it’s also what you decide to show (and hide).
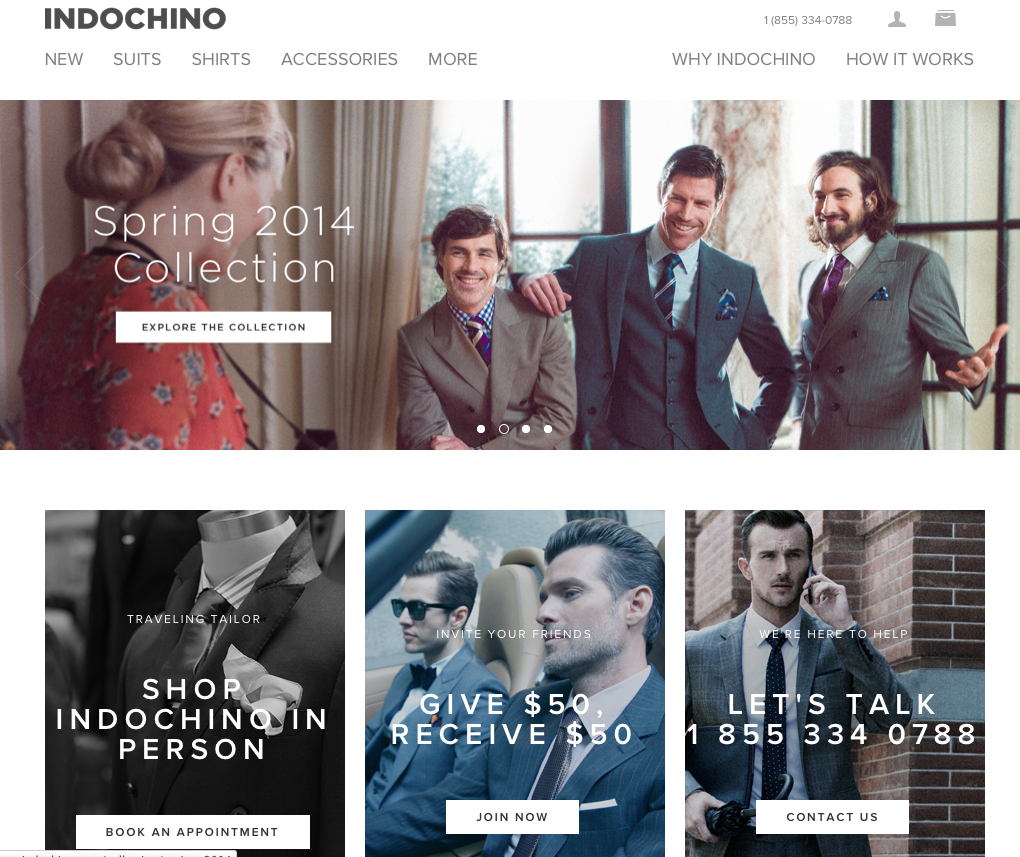
Consider the example of Indochino, a men’s clothing store, where you can get a suit or accessories made to your exact measurements and specifications.
While there are plenty of things that Indochino could improve — like, where’s the unique value proposition statement? — it has made mobile-friendly choices.
In the full-screen version of the site there’s a rotating banner (which I don’t recommend) and three tiles underneath, each with its own call to action.
Shoppers are offered the chance to explore Indochino’s collection, book an appointment, join, or contact the company.
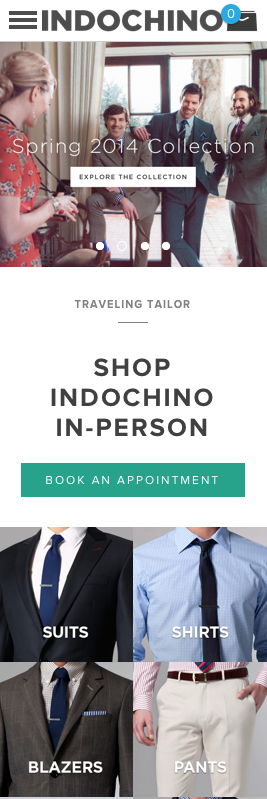
As the user’s screen shrinks, though, the options fall off. The content doesn’t just move around, but the messages simplify, options focus, and extraneous information drops away. That’s smart mobile planning.

Indochino’s smartphone home page.
Below the banner there’s a single call to action: “Book an Appointment.” It’s even changed color and moved from being on top of an image to standing on its own.
I don’t know if Indochino tested which of the calls-to-action were most important to its mobile users or based its decision on a business case. Either way, Indochino has narrowed the focus dramatically, which is especially important on mobile.
The site also features an all-important “finger-friendly” design and call-to-action buttons that are easy to find and use. Below the calls-to-action are clear images showing the different categories so you can start shopping right away. The entire image is clickable, making finger-based navigation a breeze.
When you click through the call-to-action, the differences between the full-screen and mobile versions are even more pronounced.
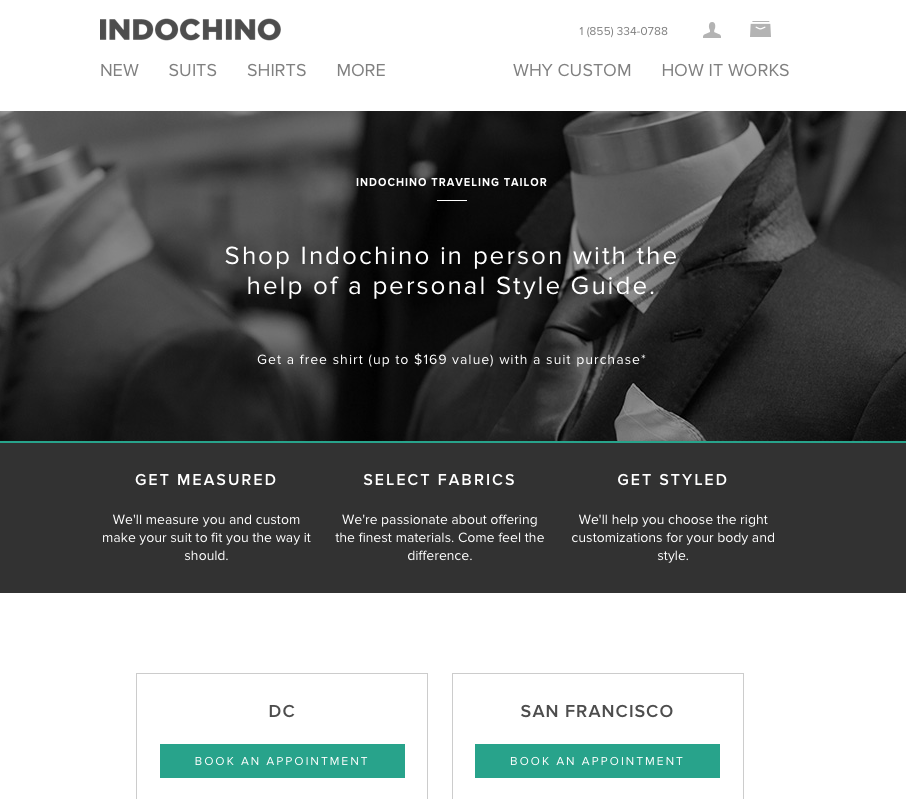
The full screen puts the sales copy front and center, backed up by a strong image. There’s text explaining how the process works, followed (under the fold) by a listing of locations where you can take advantage of the “Travelling Tailor” service.

Indochino desktop booking page.
If Indochino had simply shuffled all of the same content into a narrower space for the mobile version, the user would be forced to scroll through a lot of content to get to any call-to-action or find actionable information. So in the mobile version of the page, Indochino’s designers kept the core sales copy but introduced a new call to action that lets users jump right to the information they’re most likely looking for.

Indochino smartphone booking page.
Again, notwithstanding items I’d suggest testing, like using left-aligned text and minimizing copy-over-images, this is an example to consider.
Top Mobile Test Opportunities
Following from the Indochino example, focus your mobile optimization testing on these two areas.
- Copy. Indochino made tough decisions about which copy was important enough to keep on the mobile version, and which could be dropped down – or dropped altogether.
On a desktop, it’s easy for visitors to scan through blocks of copy looking for what they want. On mobile, you no longer have a full screen worth of copy to extol the virtues of your company and products.
Any conversion optimization testing for mobile should explore the most effective use of limited copy to convey your value proposition or crucial directions. And, while you’re at it, test whether your desktop copy could be reduced too.
- Calls-to-action. While you may have enough room on the desktop version of your site to show several CTAs, the mobile site should prioritize them. Indochino focused on one, and made it stand out with a new color treatment and a finger-friendly size and shape. Be sure to decide which CTAs are most aligned with your business and website goals, and then test which of those your mobile users respond to best.
Summary
Consumers have demonstrated with their wallets that they want to shop online with mobile devices. If you’re serious about ecommerce, make the mobile shopping experience as easy as possible. Controlled, strategic mobile conversion optimization testing is crucial.