The technologies powering the web and mobile applications never stop evolving. Each new phase creates opportunities for businesses. The latest iteration is the expansion of so-called edge network capabilities, which help online merchants improve performance and user experience.
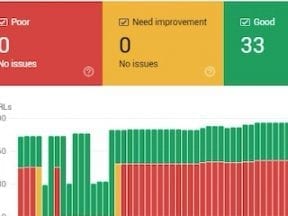
Both performance and user experience are fundamental to Google’s new “Core Web Vitals” initiative, which provides “unified guidance for quality signals that… are essential to delivering a great user experience on the web,” wrote Ilya Grigorik, a Google web performance engineer.
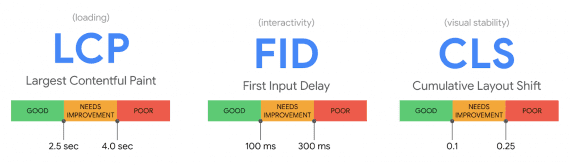
Core Web Vitals, which will inform organic search rankings, consist of three elements:
- Largest Contentful Paint. “Measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.”
- First Input Delay. “Measures responsiveness and quantifies the experience users feel when trying to first interact with the page.”
- Cumulative Layout Shift. “Measures visual stability and quantifies the amount of unexpected layout shift of visible page content.”

Google’s Core Web Vitals attempt to quantify how it feels to visit a website.
Technology Stack
In the ecommerce industry, big changes have been coming and are coming to the technology stack for just this sort of reason. And while not every ecommerce business will rush to change platforms or switch how it builds, deploys, and manages its online store, this evolving technology stack allows companies to better their competition (as in the Core Web Vitals example) and otherwise discover new ecommerce niches or opportunities.
Put another way, if an ecommerce store has struggled with its current page performance, search engine optimization, and new features or capabilities such as accelerated mobile pages, it is reasonable to take control of these areas with the help of a frontend developer familiar with JavaScript and the emergence of what might be called edge platforms.
Edge Platforms
Edge platforms combine the benefits of an edge network — think content delivery network — and aspects of continuous integration and static page rendering.
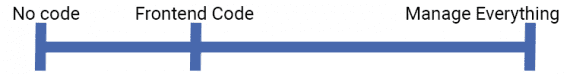
“The best way to explain this in the context of ecommerce is to think about how in the industry we have a spectrum [that ranges from] no code to becoming an AWS [Amazon Web Services] expert, a coding expert, an everything expert, and kind of building the entire universe from scratch,” said Guillermo Rauch, CEO of Vercel and co-creator of Next.js, a React framework for static pages and pre-rendering.

Ecommerce platforms range from no-code, drag-and-drop presentations on Shopify, BigCommerce, or Wix, as examples, to websites built from the ground up by teams of experts.
“Vercel is actually in the middle of this world…with a low code solution,” Rauch continued.
Vercel and its competitors — which could include companies that offer static web hosting, continuous integration, content delivery networks, or some combination of these services — are offering ecommerce operations complete control of how their business, brand, and products are presented to customers via a website (in contrast to a no-code, drag-and-drop solution), but then helping deliver the site without requiring a lot of infrastructure expertise. It’s a Goldilocks approach — not too hot or too cold.
Next.js. For Rauch, an example of how an edge platform can provide both power and versatility starts with the Next.js framework, which he helped create on top of React. (Facebook released React in May 2013.)
“Next.js enables people to get up and running with a frontend using very little code compared to when they set up that frontend infrastructure themselves.”

In a video call with the author, Vercel CEO Guillermo Rauch described how his company could help frontend developers use Next.js to create exceptional ecommerce websites.
In other words, Next.js makes it easier to use React and make React SEO friendly.
In its earliest form, Next.js generated static web pages that could be delivered very quickly and that were easy for Google’s web crawler to read and understand. Over time, the framework evolved to handle more complex websites and included server-side rendering and pre-rendering.
“For the frontend developer, it is kind of like a dream come true. You get to use the latest React technology, and you have the power of owning the entire rendering process. You can do basically anything you want as far as the frontend is concerned,” Rauch said.
“But the problem is that when it comes down to deploying this technology and meeting the highest performance standards and [developing] all of the production-ready optimizations — asset compression, image optimization, and CDN caching — those are things…that were kind of out of the reach of the frontend developer. The frontend developer would live in this isolation of writing some JavaScript, writing some HTML and then some other team or person would come later, hopefully, to make sure that when it was deployed to production, it would perform,” Rauch said.
Edge platforms, like Rauch’s Vercel, solve this problem for the frontend developer, and, thereby, lower the bar to having an extremely capable ecommerce site.
Edge Platforms in Use
Here is an example of how an edge platform could fit with other emerging ecommerce technologies.
Headless. Imagine you are the owner of an online luggage store. You sell your products via several marketplaces, on a handful of apps, via live streaming, and on your own ecommerce website. You want to keep all of your product information in a single place, but you need many options for product presentation.
You use BigCommerce as a headless content management system, garnering all of the benefits of BigCommerce’s mature ecommerce backend without being married to a single product presentation.
React. Because the BigCommerce headless CMS is accessed via an application programming interface, you can use React to pull in the product data easily. What’s more, React Native makes it relatively easy to build native mobile applications with a very similar codebase.
Next.js. You want a blazing-fast website to satisfy Google’s Core Web Vitals. But you have one problem. You want to implement a vigorous personalization campaign on your ecommerce site. If you render every page statically, how will you offer personalization?
Edge platform. You could use Vercel’s edge platform to render several versions of each product page based on a customer’s segment. Most of your personalization would be at the edge of the network, providing both the blazing fast performance and personalization.
This is just one example. Many other possibilities exist.