HTML headings are phrases or short sentences introducing a new section of content.
Google has confirmed that headings help communicate the content’s purpose. But search engine optimizers often debate how, exactly, Google uses those headings.
Code Is Overrated
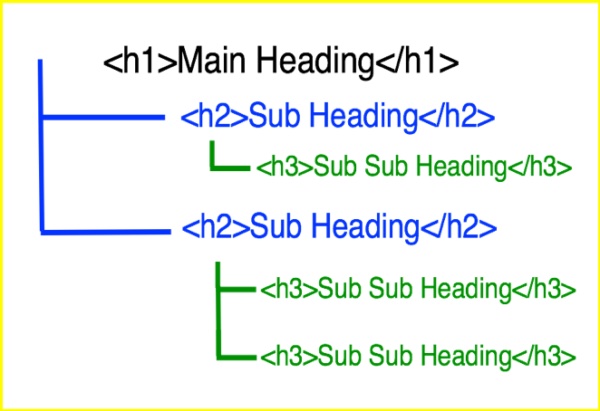
The heading markup code — H2, H3, H4 — doesn’t matter as much as many SEOs believe. A logical hierarchy is helpful — H2 followed by H3 followed by H4 — but Google doesn’t necessarily require it. Any relevant code that creates meaningful structure is acceptable.
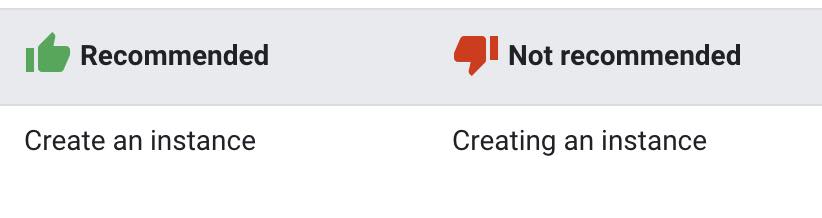
Google’s guidelines on the proper use of headings don’t mention a preferred code. Instead, the guidelines encourage clear, short subheadings in the active case without gerunds.
Otherwise, Google recommends descriptive headings that help users navigate the content. And that’s also why headings are beneficial for SEO: They structure content so search crawlers can understand it quicker and better.
When HTML Headings Help
HTML headings help Google generate informative organic snippets, which increases search visibility, as follows.
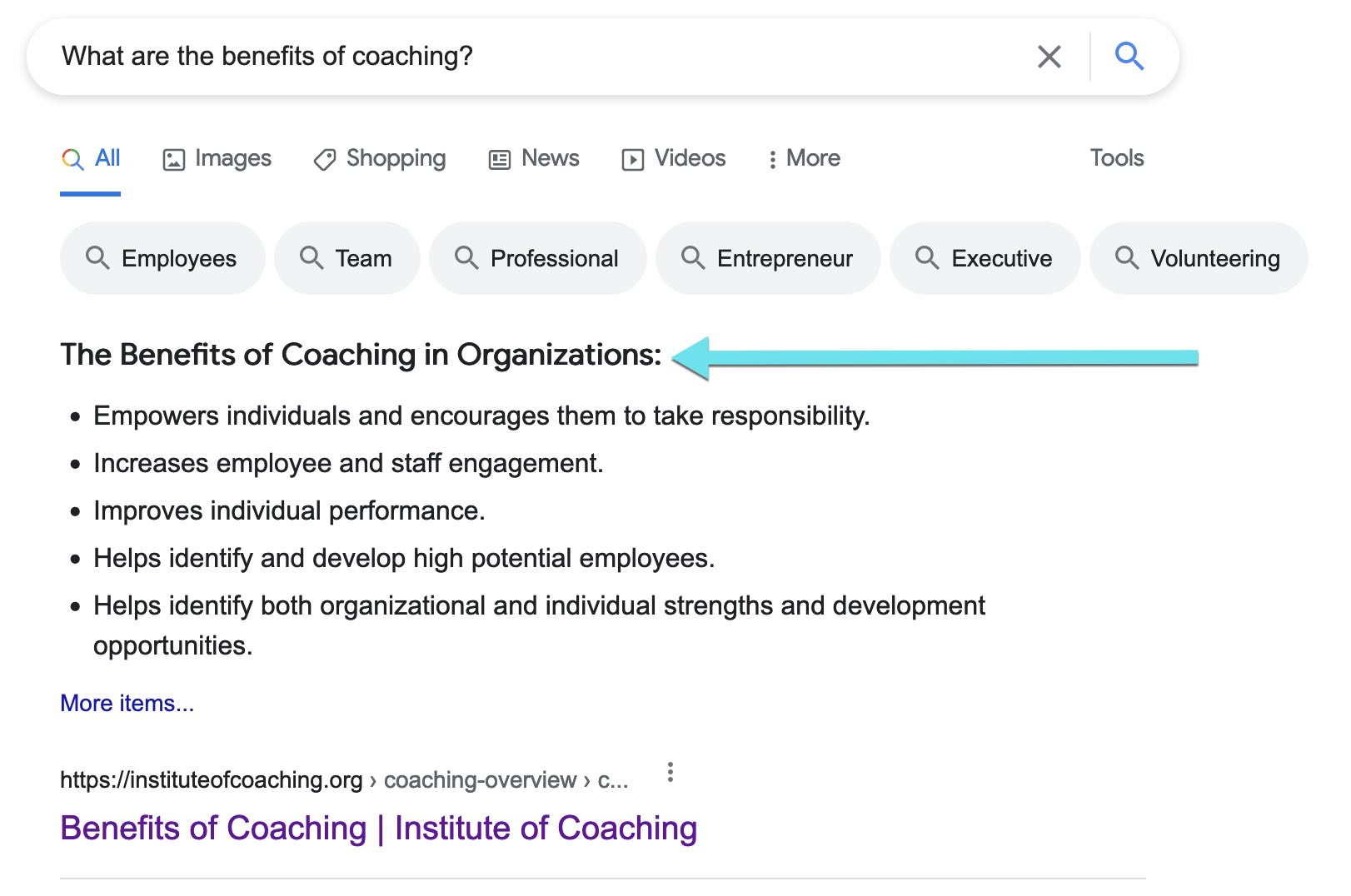
Featured snippets. Subheadings can provide an answer to a search query. In my experience, a subheading followed by an answer is often all it takes to win a featured snippet.

Subheadings can provide an answer to a search query and thus win a featured snippet, such as this example for “What are the benefits of coaching?” Click image to enlarge.
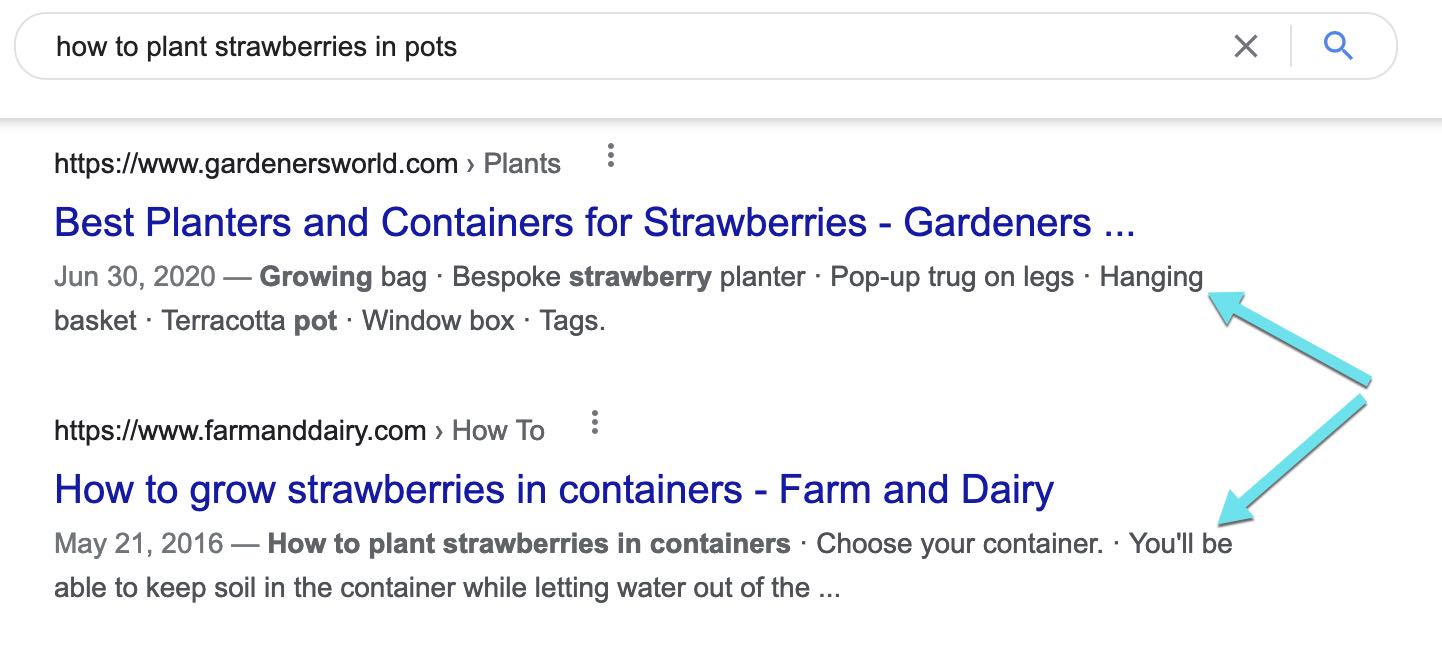
Conventional snippets. Google frequently includes subheadings as the snippet description. Here’s an example.

Google frequently includes subheadings as the description of conventional search snippets, such as this example for the query, “how to plant strawberries in pots.” Click image to enlarge.
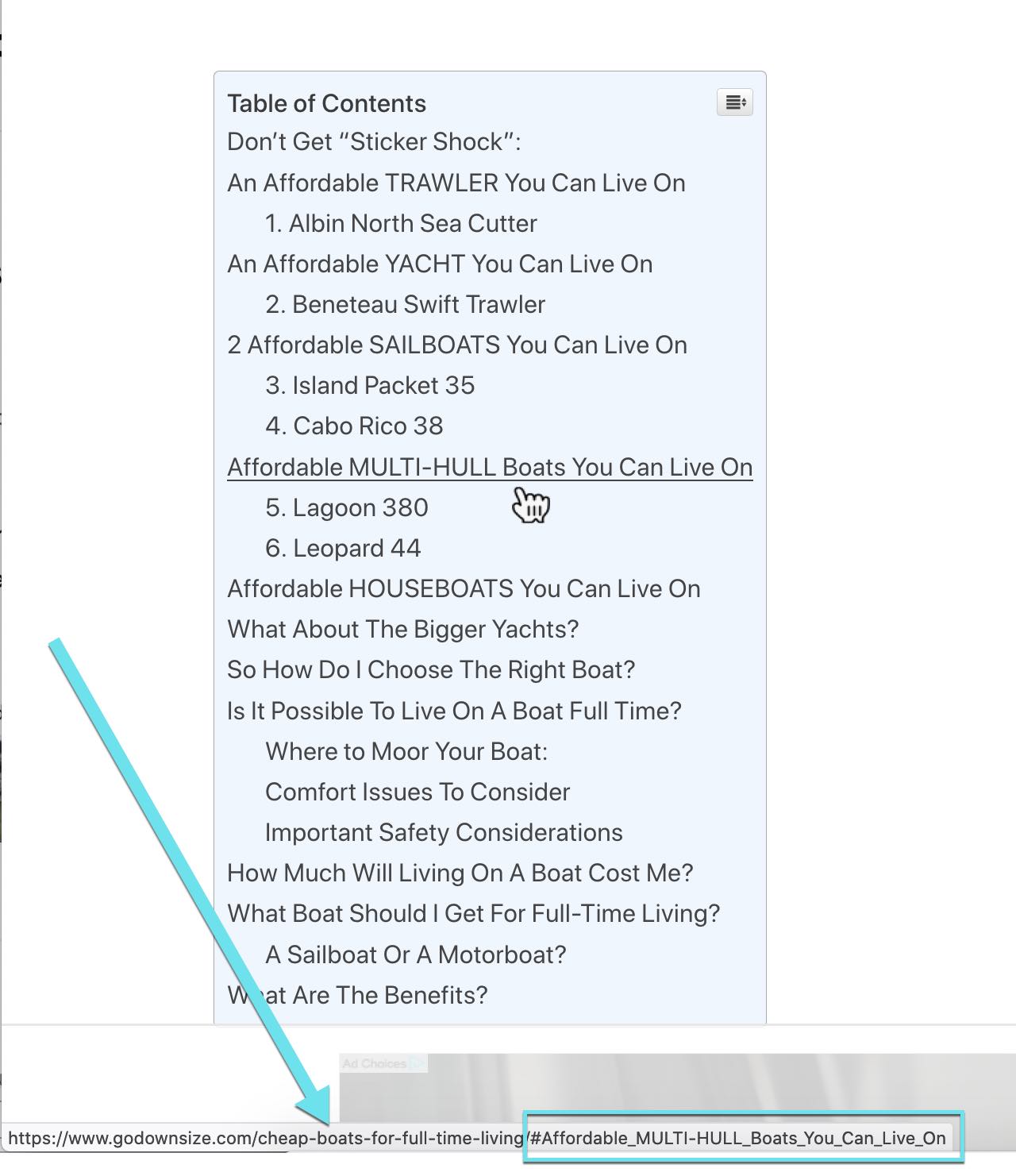
Mini sitelinks. Using subheadings for an on-page table of contents can earn mini sitelinks in search results. This tactic applies to long-form content or extensive product category pages with sections for type, brands, and other attributes.
Subheadings with jump-to links quickly move users to a specific part of the page. Creating these links in WordPress and other platforms is straightforward.

Using subheadings for an on-page table of contents can earn mini sitelinks in search results. Click image to enlarge.
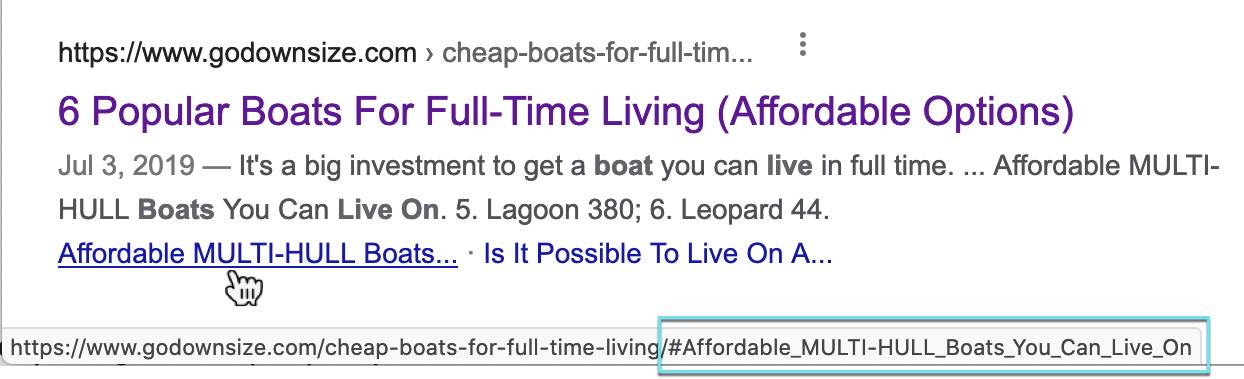
And here’s the search snippet with mini sitelinks, which provides searchers with more reasons to click.

A mini sitelink such as this example of “Affordable MULTI-HULL Boats” provides searchers with additional reasons to click. Click image to enlarge.
It’s worth noting that intra-page jump-to links do not require subheadings. But using them provides meaningful anchor texts and helps readers understand the purpose. And if it helps usability, it likely appeals to Google’s algorithm.
How to Structure
Use HTML headings to:
Provide steps for how-to content. Google recommends using task-based subheadings as “base verbs” that clearly describe each step.
Describe each item in a list. Readers love lists. Search optimizers do, too, as lists can target queries, such as gift ideas and suitable products.
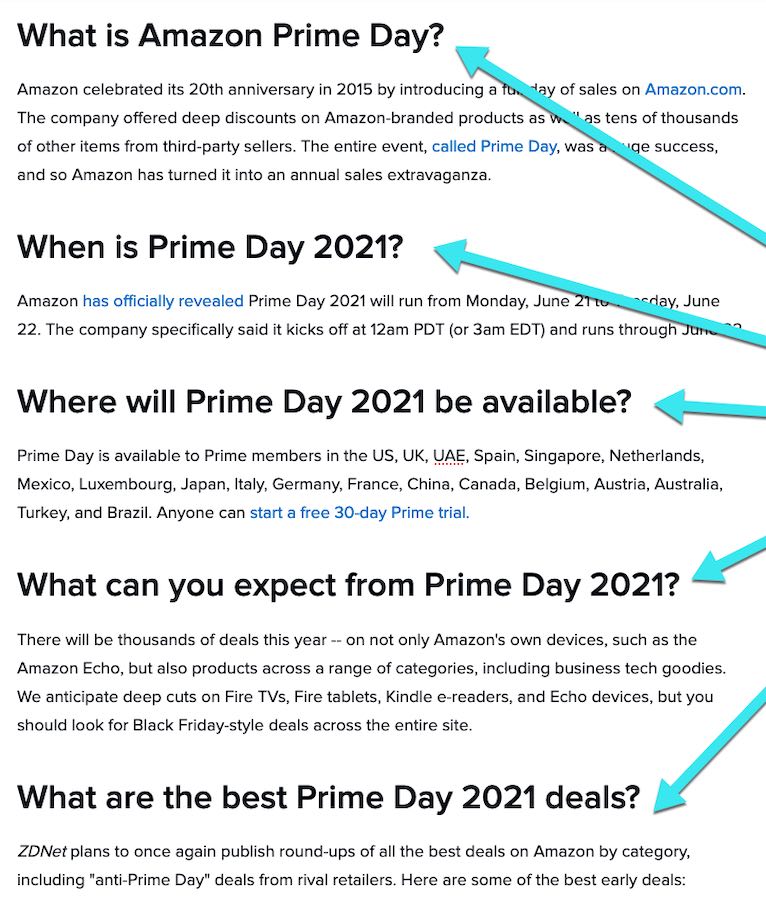
Answer related questions. Addressing popular questions can generate FAQ rich-snippets in search and rank in “People also ask” boxes. To help Google locate answers, make the question a subheading.

To help Google locate answers, make the question a subheading, such as this Q&A page for Prime Day. Click image to enlarge.
Competitors’ Headings
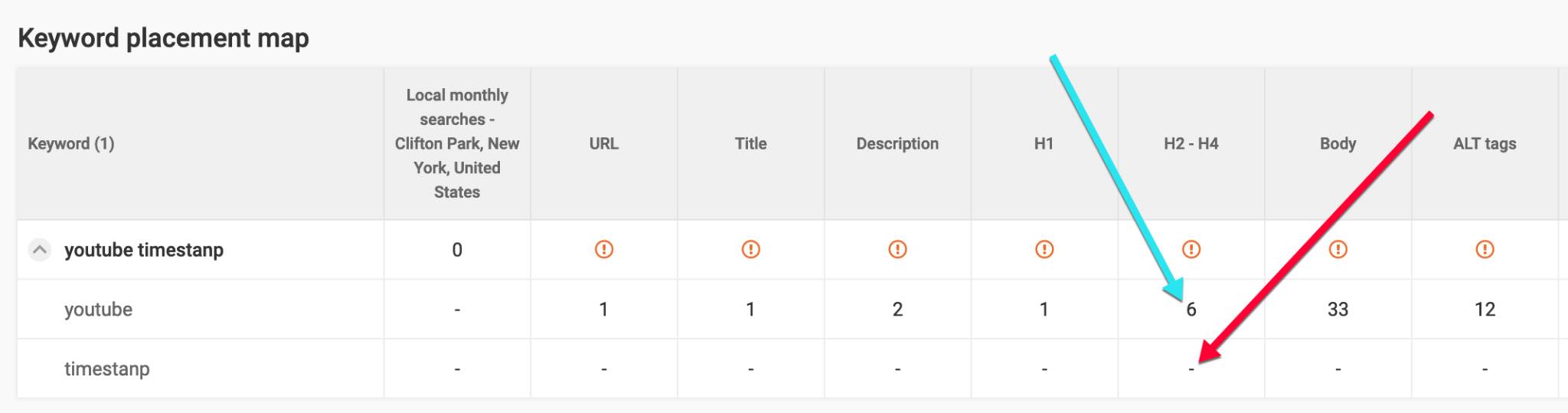
Monitor the content structure of competitors for ideas. Tools such as WebCEO analyze the keywords in HTML headings.
And a tool from Internet Marketing Ninjas, my employer, extracts HTML headings from any page and even compares your HTML structure to competitors.
Help Google and Humans
The best SEO strategy assists Google in understanding the content of a page. HTML subheadings are not by themselves a ranking factor. But they help both Google and humans, which is never a bad thing.