Editor’s Note: This article was originally published by Web Marketing Today. Practical Ecommerce acquired Web Marketing Today in 2012. In 2016, we merged the two sites, leaving Practical Ecommerce as the successor.
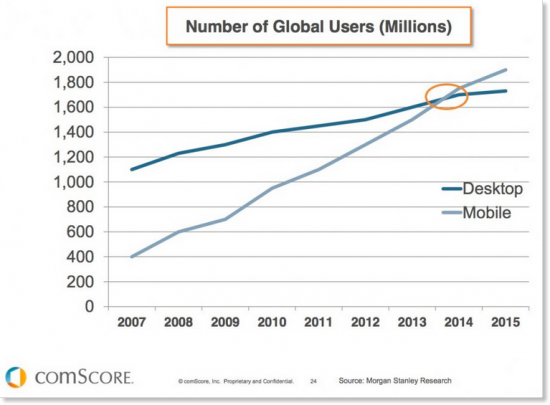
Having a mobile-friendly website isn’t just good practice — it’s a prerequisite. For the first time in history, mobile has exceeded desktop Internet usage, according to comScore.

Mobile now exceeds desktop Internet usage according to comScore.
Mobile users now expect an experience optimized for their device. Nearly half of consumers say they won’t return to a website if it doesn’t load properly on their mobile devices.
On April 21, 2015, Google announced that it would begin using mobile-friendly sites as a ranking signal. That means that if a website isn’t mobile-friendly, it will soon see a decrease in search engine rankings.
If you are unsure whether or not your site is mobile-friendly, the article “SEO: Mobile-friendly Websites No Longer Optional” shows you how to check it against Google’s new criteria.
If you test your site and it fails, here are two ways you can optimize your site for mobile quickly, along with a way you can build a mobile-friendly site from the ground up.
1. Create a Mobile Version of Your Current Site
The quickest way to make your site mobile-friendly is to create a mobile version of your desktop site using a conversion platform like bMobilized or Duda Mobile.
While this is a simple way to bring your site into compliance, it requires you to have two separate websites. It can be difficult to update two sites, and users may get frustrated if they find less content or information available on the mobile version versus the desktop.
2. Use Mobile Plugins on Popular CMS Platforms
The most popular website content management systems — Wordpress, Joomla, or Drupal — all have bolt-on solutions to make your site mobile-friendly without needing two separate versions. Some include additional ways to customize the mobile experience to not only provide the content, but incorporate other features best used on mobile devices.
WordPress Mobile Plugins. WPtouch is one of the best plugins for WordPress sites looking to add a custom mobile experience. It provides a paid version that contains additional features for ecommerce sites. JetPack is WordPress.com’s solution for implementing a simple mobile theme to ensure mobile access to its websites.
Joomla Mobile Plugins. Responsivizer and JoomlaShine both contain simple ways to bring mobile functionality to your site. These may only be necessary if you are using an older version of Joomla, such as 2.5 or lower. Joomla 3.x comes with support for mobile websites.
Drupal Mobile Plugins. Drupal offers two modules — ThemeKey and MobileTheme — that detect whether a user is on a mobile device and automatically switches the site’s theme to a more friendly mobile appearance. Both provide easy-to-use interfaces once you get them installed.
Google has put together a helpful guide to getting your site mobile-friendly, as well as a list of guides for other content management systems.
3. Use a Mobile-first Responsive Design
The solutions above are just stopgaps until you can redesign your site by deploying a mobile-first strategy using responsive web design practices.
Designing the site with a mobile-first approach requires planning about how it will be used on mobile devices — an exercise that helps prioritize what content goes on the site. It also begs the question that, if it isn’t needed on mobile, then should it be on the desktop version?
Responsive design furnishes the best possible experience at the mobile level but allows for enhancements to the site’s design and functionality as it increases in screen size.
The plugin approach to mobile-friendly website design, mentioned previously, does not take into account the fact that you may present an inconsistent experience for users on other devices, something you can avoid using responsive design.

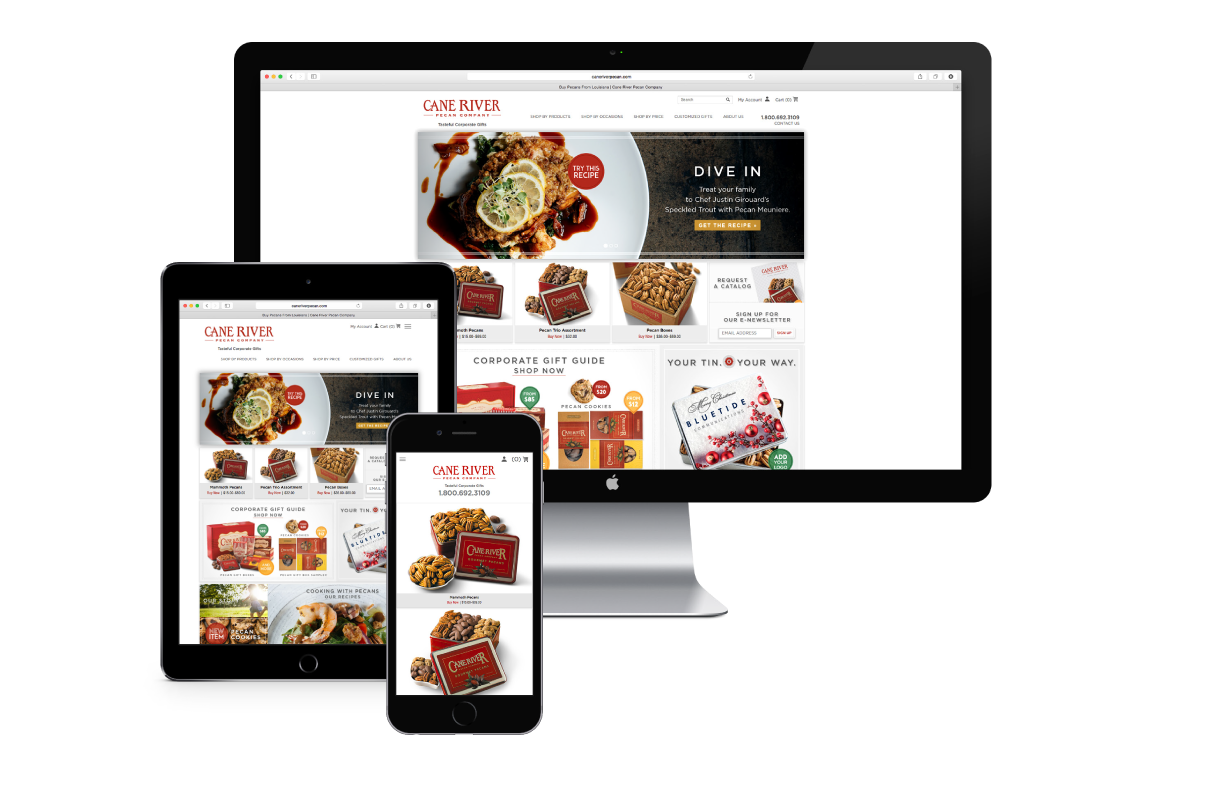
An example of a website using responsive design.
Responsive design ensures your site conforms to any screen size or device. No matter the size of the device used — smartphone or tablet — you have a website that is similar to and consistent with the desktop version.
Whatever You Do, Do it Now
Each option has pros and cons, but in my opinion it is best to get your site mobile-optimized before planning an update. In reality, it can’t hurt to reevaluate your current site and spruce things up.
If you need help planning your content during the redesign, read the article “9 Steps to Planning Website Content.” If your site wasn’t mobile-friendly before, most likely it needs updating on the content and design side as well.