Product descriptions drive conversions. Neuroscience confirms that people buy with emotion and justify the purchase with logic. So shoppers need to know the benefits to make an emotional decision and the features for a logical one. There are many ways to accomplish both goals.
Let’s look at examples.
Sensory Words
Sensory words describe how we experience the world: taste, touch, scent, and sound.
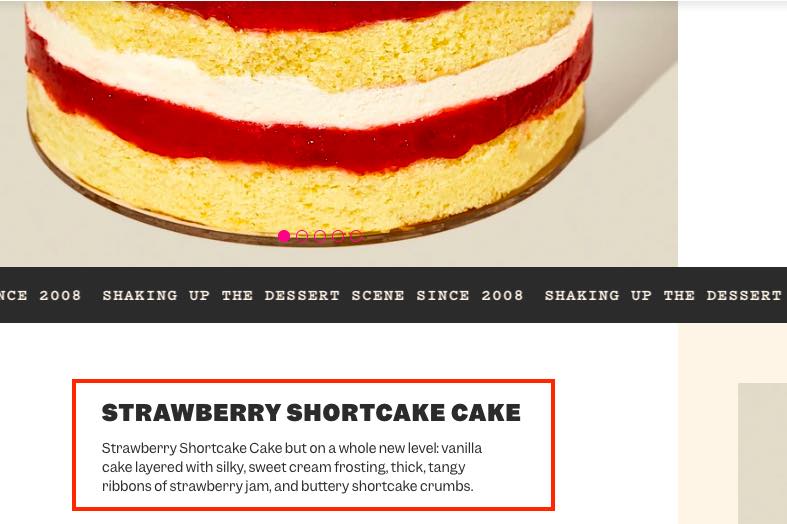
Consider Milk Bar, a dessert delivery shop. It uses loads of sensory words to describe its cakes. The screenshot below shows “silky,” “sweet,” “thick,” “tangy,” and “buttery.” All increase the emotion of wanting to eat!
Most all product descriptions, beyond food, could benefit from sensory words.

Milk Bar uses sensory words to describe its cakes. This example shows “silky,” “sweet,” “thick,” “tangy,” and “buttery.”
Social Proof
Testimonials, ratings, and other methods of social proof can enliven a product page. Consumers value the opinions of other shoppers. Reading about someone else enjoying a product can be the deciding factor in clicking the “Add to Cart” button.
Bullet Points
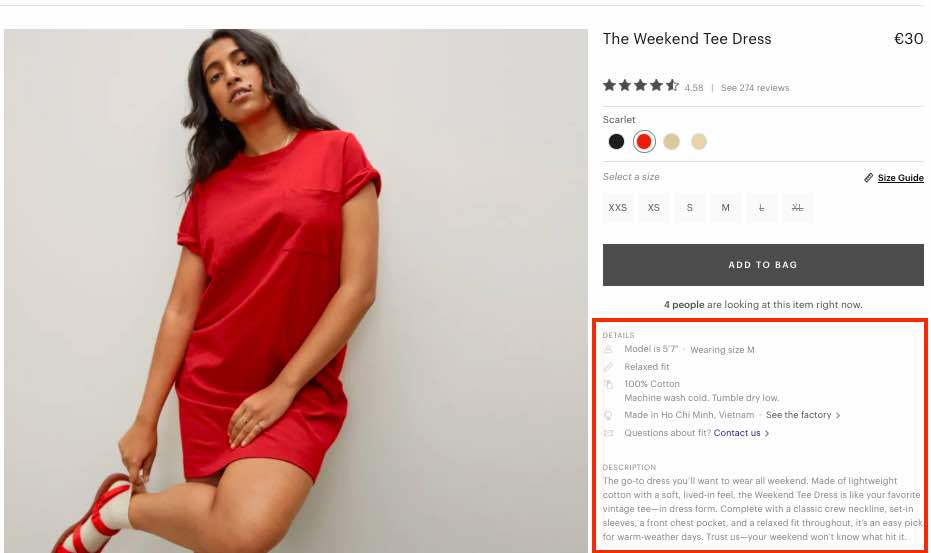
The description below of The Weekend Tee Dress at Everlane starts with features. But features are typically less exciting than benefits. Placing features as bullet points facilitates scanning. Everlane follows the bulleted feature list with a benefit-focused paragraph.

The description for The Weekend Tee Dress places features as bullet points followed by a benefit-focused paragraph.
Real World
Let shoppers envision when, where, or how to use your product in their everyday life. Descriptions can help.
In the example below, The Botanical Candle Co describes a “greenhouse-scented” candle as “a bright and uplifting choice for kitchens….” This can help users envision the candle in their kitchen, perhaps filling the room with joy as they prepare a meal.

The Botanical Candle Co describes a Greenhouse-Scented Candle as “a bright and uplifting choice for kitchens….”
We can also see an example of this with The Weekend Tee Dress at Everlane, above. The dress is “an easy pick for warm-weather days. Trust us — your weekend won’t know what hit it.” This can help the shopper imagine throwing it on during a warm summer Saturday before rushing out for coffee-to-go and some errands.
Images
Image thumbnails convey what the product looks like and are extremely useful for scanning the page. Including text overlays in images is a common practice to reinforce the main benefits and features from the description.
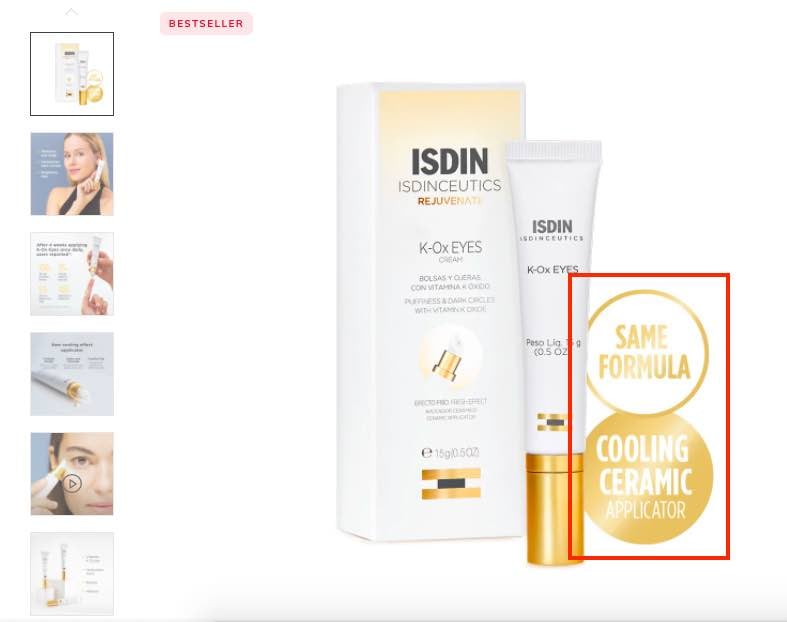
The example below is for an under-eye cream by ISDIN. The first thumbnail features two text icons: “Same formula” and “Cooling ceramic applicator.” I wrote the copy. I knew that the product was recently redesigned, which is why I included the new feature (“cooling ceramic applicator”) but reminded the audience that it’s the “Same formula.”

Text overlays in images are a common practice to reinforce the main benefits and features from the description. This example highlights “Same formula” and “Cooling ceramic applicator.”
—
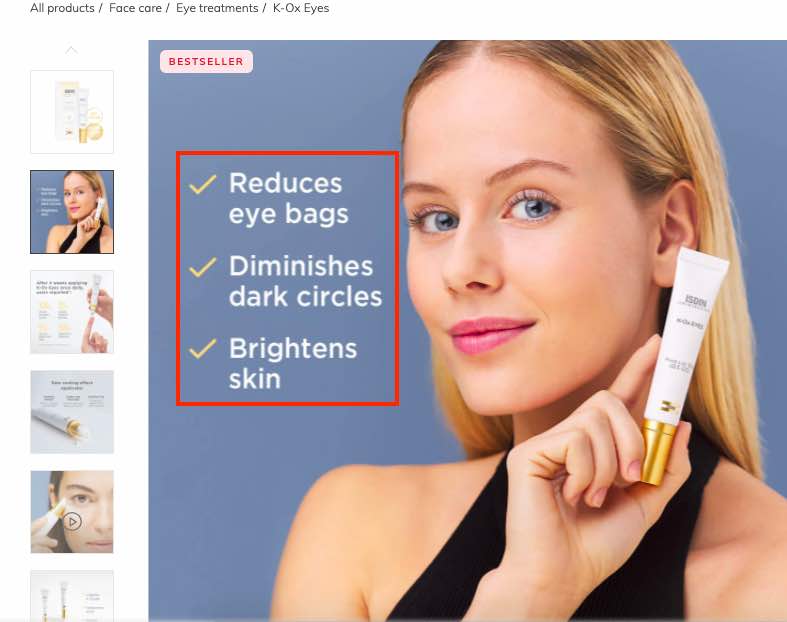
The second thumbnail highlights the main benefits of the under-eye cream. Keep this inviting by using the present tense (“reduces”) rather than the future tense (“will reduce”). Also, keep it concise.

Emphasize the main benefits using the present tense (“reduces”) rather than the future tense (“will reduce”).
—
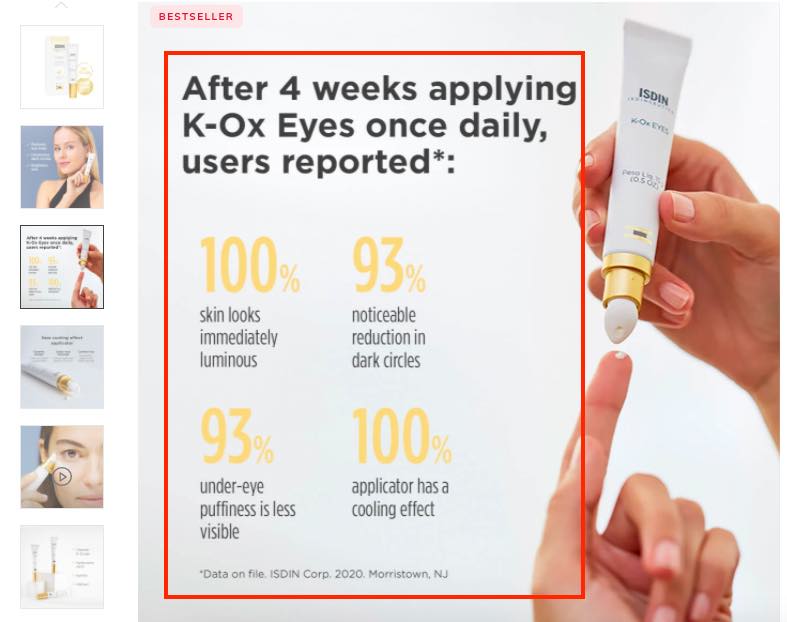
Thumbnail three includes social proof: user statistics that support the claims being made. If you don’t have statistics, try a user review or customer testimonial.

This text overlay is user statistics that support the claims being made. If you don’t have statistics, try a user review or customer testimonial.
—
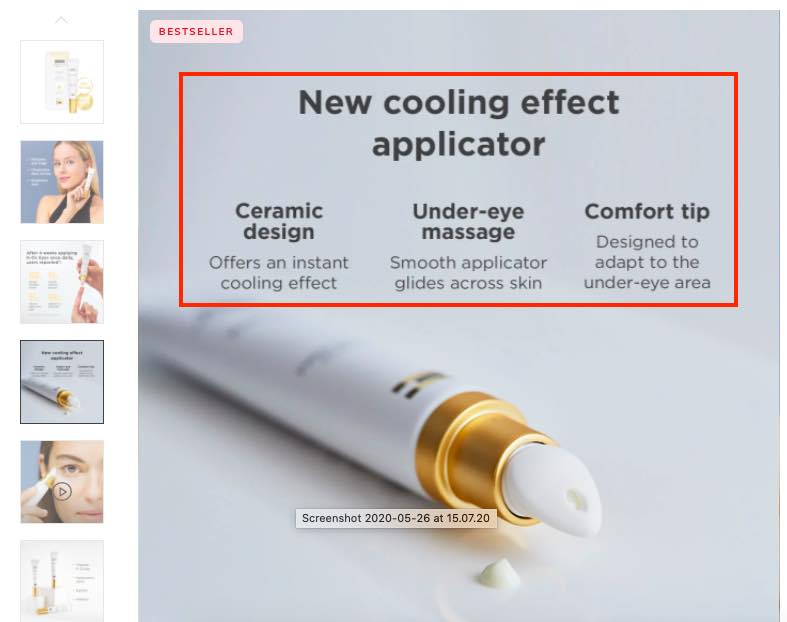
Thumbnail four highlights a new feature.
—
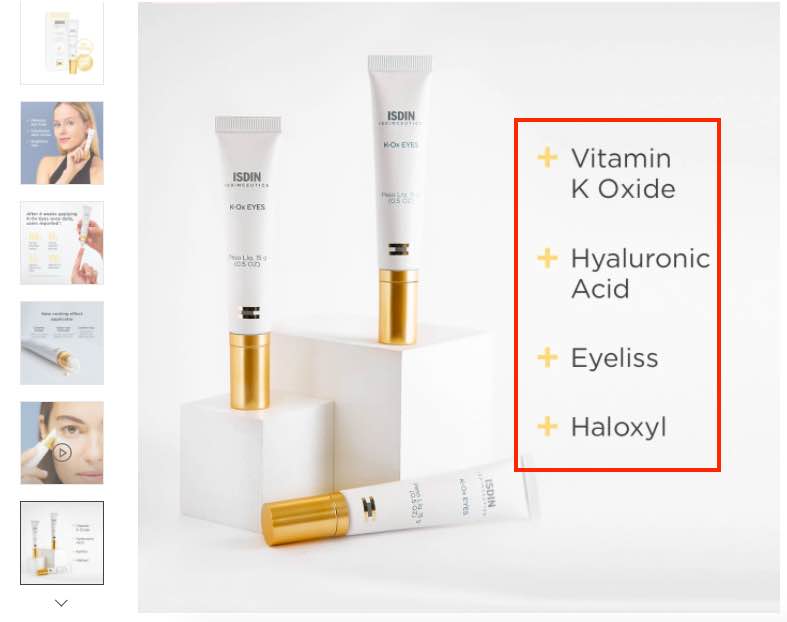
The final thumbnail includes a simple list of key ingredients found in the product’s formulation, similar to “what’s included” or “how it works.”

The final image thumbnail contains a list of key ingredients, similar to “what’s included” or “how it works.”