Editor’s Note: This article was originally published by Web Marketing Today. Practical Ecommerce acquired Web Marketing Today in 2012. In 2016, we merged the two sites, leaving Practical Ecommerce as the successor.
Not all images are created equal. The right image on a web page can capture attention, inform, and even persuade your site visitors. The right image can communicate who you and your company are more quickly and powerfully than words alone can do. The wrong image, however, can confuse, annoy, and even repel your visitors. The wrong image can give your audience a negative impression of your product, service, or company that you may never have a chance to correct.
Since the selection of images can be so crucial, I plan to cover the topic in three separate articles, each covering guidelines that will help you learn to evaluate and select just the right images for your site.
Guideline #1. Does it convey the right feeling?
Whether intentional or not, images communicate mood to your audience. Color, background, facial expression, and other less obvious features combine to evoke feelings in a way that may not be obvious at first. You may, without realizing it, be conveying an incorrect sense of your service or company. That’s why it’s important to look at image details critically, getting others’ opinion on how they are affected by them.
For example, I recently needed an inexpensive stock photo of a professional businesswoman for a client project. I considered hundreds of photos, and here are a few contenders I rejected with the reasons why. See what you think:

While this photo is otherwise quite good, the woman’s hair is just a tad bedraggled, giving me the sense that she’s had a hectic day. She looks friendly, but I get a sense she might be overworked, unorganized, or simply doesn’t pay attention to details. NOT what we want to communicate about our client.

This woman looks smartly professional and well-groomed, but the background doesn’t seem to fit – it looks like a classroom, not a business setting. Also, I don’t like that I can’t see the woman’s hands — what is she hiding? So from this image I get a sense of discomfort and lack of professionalism, even though she herself looks quite businesslike.

This woman looks well-groomed, professional, friendly, and the background is appropriate enough. But her smile looks a little anxious to me — and anxiety was the last thing we wanted our client’s site to convey.
Guideline #2. Does it add information?
In Broadway musicals, there are no extraneous songs – every song contributes to the storyline, moving the plot forward. They’re substantive and content-rich, not just afterthoughts or embellishments.
Your web images should be the same way. They should pull their own weight on your web site, not just sit there and look pretty. When you’re selecting, ask yourself: will this image merely decorate the page, or will it contribute information?
For examples of this, visit almost any news web site. These sites understand how to use images to add information to headlines and articles. A couple examples:
Which of these two images provide the most information?
| This one:
|
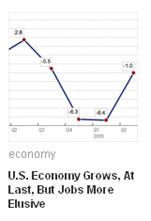
Or this one:
|
Okay, okay, that was an easy one. The arrow image is mere decoration. It conveys a sense of growth, which supports the headline, but nothing else. In fact, it could even be misleading — the big bright arrow makes it look like a LOT of growth is going on.
The second image, in contrast, shows changes to the economy over the past year or so in a mini graph. Even without further detail, you can get a sense for the relative amount of the recent economic growth. You learn something from this image, even with only a glance.
Let’s try another one. Which of these next images provides more information?
This one:

“Paws Aboard dog life jacket” from PawsAboard.com
Or this one:

Ruff Wear Portage Float Coat for Dogs” at REI.com
Now, this one is trickier. You could argue that the second image provides a clearer view of the product detailing, which is in itself informative. But I’d argue that the first image is much more information-rich; it shows without question how the item fits on the dog, and it provides a context for the product’s use — a lakeshore.
Let’s look at just one more example:
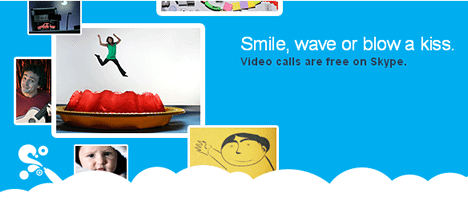
This next image from a site for a video conferencing service provides a rich informational context for its tagline:

This one, on the other hand, is more decorative than informative. It, too, is from a video conferencing site, but there’s no immediate sense of what the service is from the image. The text is kind of left hanging out there to stand or fall on its own merits:

Guideline #3. Is it (at least fairly) unique?
The wonderful thing about stock image sites is they make it easy for you to find and buy high-quality images. The terrible thing about stock image sites is they make it just as easy for your competitor — or anyone else — to find and buy the exact same images. So it’s possible to see the image you just bought for your home page being displayed on a billboard or brochure for a completely different company. And that’s no way to stand out in the marketplace.
There are a few ways to avoid this.
First, you can simply create your own custom images, or hire a professional to do so. Assuming your designer or photographer isn’t re-using old material, you’ll end up with an image that’s unique to your company. The downside of this approach, of course, is cost and time.
Second, you can purchase exclusive rights to a stock image. This can also be pricey depending on the image, but also more convenient than finding and hiring a designer or photographer. Exclusive rights are typically available for only certain images. Look for “Rights Managed” images, or contact the stock image site.
Third, you can select more expensive images. Being willing to pay $49 – $300 or so for an excellent image will keep you out of the low-priced image mosh pit.
Fourth, if you don’t have the cash to spend on more exclusive images, you can at least try to avoid the ones that are super-popular. On iStockPhoto, images are notated with icons once they’ve been downloaded 100+, 500+, or 1,000+ times, which gives you an idea of the odds of an image turning up on someone else’s website or packaging. In the im
age below, the photos with orange flames at the top have been downloaded more than 100 times:

Guideline #4. Is it contextually cropped?
Contextual cropping can make the difference between an impactful and a ho-hum image. Cropping is especially important for small images, where there’s not much space to communicate. Generally speaking, the smaller the image, the fewer details you want in it. So if you’re creating a small image from a larger one, you’ll want to crop out any unnecessary details and make sure the key element is front and center.
Let’s look at an example.
Here’s a large image of a girl inside a box, inside an open storage unit:

At a large display size, this works fairly well. The empty storage unit around the girl increases the sense of isolation and oddness, and having the corrugated doors visible on either side adds color interest and gives us a sense of place.
However, if we shrink this image down in display size, it loses its impact:

Now it’s hard to tell there’s a person in the box. In fact, we can hardly tell the center item is a box at all! So if we wanted to use a small-size version of this image, we’d need to contextually crop it. One way to crop it would be thus:

It’s true that we lose a lot of detail by cropping. In this image we can no longer tell where the woman is, which removes much of the interest. We also lose the vibrant blue color from the doors. But what we lose in detail we gain in clarity and impact at a small size.
Resources
I thought I’d leave you with four of the stock image web sites I use most frequently to find excellent images.
- Getty Images. Web images priced from $5 to $49 each. Huge and highly professional selection, and a very powerful search tool.
- Jupiter Images. Also a huge, terrific selection and a good search tool, but generally has fewer inexpensive images than other sites. Look for the “royalty-free” images for lower prices.
- Veer. Many images priced from $1 each. Not as big a selection as Getty or Jupiter, but I’ve had some great finds here.
- iStockPhoto. A great site for very inexpensive images, but beware of image “over-use.” You can easily end up with an image that’s already been used by many other people. Image quality is also more of an issue, since many amateurs contribute to the site, so select carefully. All that said, there are still wonderful images to be found here, and it’s hard to beat the prices.
In upcoming articles, I’ll discuss using images to support your brand, how to deal with faces, colors, and icons, among other image-related topics. Until next time, have a fun time selecting images for your site.