Is your ecommerce site ready for mobile commerce? Preparing your site for mobile customers can be daunting, considering the huge range of mobile devices and browsers. Fortunately, there are some great tools available to make sure your site is mobile compatible.
Here is a list of tools for testing your site on mobile devices. There are basic web-based emulators, which allow you to check your site on a simulated mobile screen. There are also larger testing applications — many include emulators — that evaluate your site’s mobile readiness. The basic emulators and several of the testing applications are free.
Mobile Testing
Gomez. The Gomez mobile readiness test evaluates how well your website will perform on a mobile phone. Instantly get a score based on an in-depth analysis of over 30 mobile web development best practices, including detailed suggestions on how to fix the issues identified. Price: Test is free; however, you must submit contact information.

Gomez Mobile Readiness Test.
MobiReady. The mobiReady testing tool evaluates mobile-readiness using industry best practices and standards, such as W3C compliance. It provides a score (from 1 to 5) and in-depth analysis of pages to determine how well your site performs on a mobile device. Price: Free.
W3C mobileOK Checker. This checker performs various tests on a web page to determine its level of mobile-friendliness. It primarily assesses basic usability, efficiency, and interoperability, based on the WS3 Mobile Web Best Practices. Price: Free.
CrossBrowserTesting. CrossBrowserTesting allows you to test your site on over 130 browsers across 25 different operating systems, including mobile devices. Test site functionality. Receive automated screenshots of your site. Test for iPhone, iPad, Android, Blackberry, and more. Price: Plans start at $29.95/month.

CrossBrowserTesting.
BrowserStack. BrowserStack provides web-based browser testing. It features fast access to remote browsers, developer tools, and live testing. Access official mobile emulators for Apple iOS, Android, and Opera Mobile. Test your site across a large range of devices. Price: Plans start at $19/month.
Multi-Browser Viewer. Multi-Browser Viewer is a cross-browser compatibility application. It contains 11 mobile browsers and emulators, as well as 55 standalone browsers and 88 screen capture browsers. Price: 1 user license for $139.95.
Perfecto Mobile. Perfecto Mobile’s MobileCloud platform enables you to access a wide variety of real mobile handsets and tablets connected to live mobile networks spread in different geo-locations. It allows you to test and monitor processes on each handset and ensure the optimal compatibility of your site, application, or service. Price: Pay per project at $25/hour; monthly plans start at $15/hour.

Perfecto Mobile.
DeviceAnywhere. DeviceAnywhere is a tool for spot-checking mobile web content on real mobile devices. Interact remotely with live mobile devices in real time so you can see exactly how your website content looks and acts across a range of different mobile devices. Price: Spot-checking tool is free; interactive testing for developers starts at $100/month.
Mobile Emulators
GoMoMeter. GoMoMeter, by Google, shows you how your current site looks on a smartphone, and provides a free report with personalized recommendations tailored to how your business can build a more mobile-friendly experience. Price: Free.
iPhone Tester. This iPhone emulator allows you to check your site in the dimensions for iPhone 3G and 4G, and iPod Touch. Just enter the URL of the site you want to test in the address bar. Price: Free.

iPhone Tester.
iPad Peek. This popular tool enables you to see how your website looks on the iPad or iPhone. For an accurate simulation, use a WebKit-based browser, such as Apple Safari or Google Chrome. Price: Free.
Screenfly. Screenfly allows you to view your website on a variety of device screens and resolutions. Enter a URL and click on GO to get started. Price: Free.
Mobile Phone Emulator. This emulator enables you to see your site on a variety of mobile phones, including iPhone, HTC, LG, BlackBerry, and Samsung. Price: Free.

Mobile Phone Emulator.
The Responsinator. The Responsinator helps you quickly get an indication of how your responsive site will look on the most popular devices, such as iPhone, iPad, Android, and Kindle. Price: Free.
Matt Kersley’s Responsive Design Testing. This is another responsive web design testing tool. Test your site in several widths at the same time. Enter your website’s URL into the address bar to test a specific page. Price: Free.
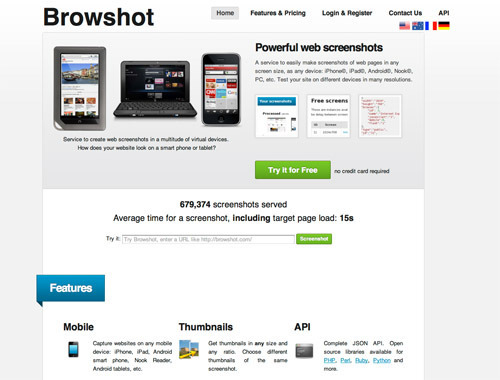
Browshot. Browshot is a service to create web screenshots in a variety of virtual devices. Capture websites on any mobile device: iPhone, iPad, Android smart phone, Nook Reader, and Android tablets. Price: Five mobile screenshots for $1.

Browshot.
Opera Mini Simulator. Opera Mini is one of the fastest and most advanced mobile web browsers. Take advantage of its free web-based emulator. Price: Free.
iPhoney. iPhoney gives you a pixel-accurate web browsing environment, powered by Safari, that you can use when developing web sites for iPhone. It’s the perfect 320 by 480-pixel canvas for your iPhone development. Price: Free.

iPhoney.