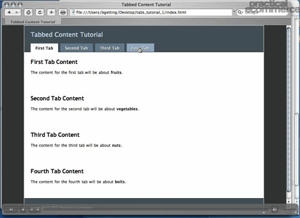
 Tabbed content appears more and more frequently in web pages, and is an interesting way to simultaneously save page space and effectively present information. In part one of this two-part tutorial on creating tabbed content, Practical eCommerce’s online director Brian Getting illustrates how to create an XHTML/CSS based page layout that will work for tabbed content.
Tabbed content appears more and more frequently in web pages, and is an interesting way to simultaneously save page space and effectively present information. In part one of this two-part tutorial on creating tabbed content, Practical eCommerce’s online director Brian Getting illustrates how to create an XHTML/CSS based page layout that will work for tabbed content.
Software Used: TextMate
Additional Files: tabs_tutorial_1.zip
View Tutorial
This video tutorial requires Flash Player version 8 or above. Please forward us your ideas for additional video tutorials, via our Contact Us form.




