Website owners interested in developing their sites can always find a variety of new resources online.
Here is a collection of recent tools to develop your site. There are resources to monitor activity, such as backlinks, downtime, and customer behavior. There are wireframe and mockup tools to create new sites. And there are several resources to learn HTML5 and CSS — and how to edit code. Nearly all of these resources are free.
New Development Tools
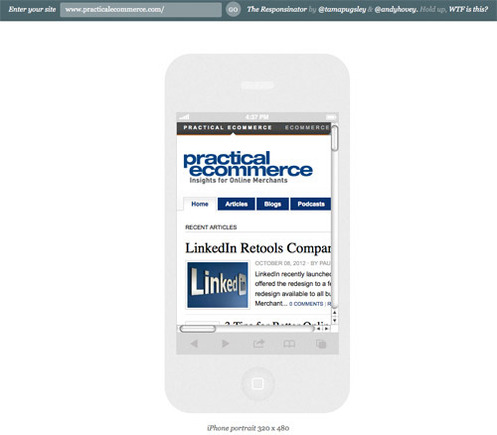
The Responsinator. The Responsinator helps website makers quickly get an indication of how their responsive site will look on the most popular devices.

The Responsinator.
heatmap.js. heatmap.js is a JavaScript library that can be used to generate web heatmaps with the html5canvas element based on your data.
Monitor Backlinks. This is a backlink checker tool that notifies you if someone removes links to your site or makes them nofollow. Also, it has additional features, such as PR checker, automated broken link notification, and link expiration. Free accounts can monitor up to 10 links. Paid plans start at $4.95/month.
Mozilla Thimble. Thimble makes it simple to write and edit HTML and CSS right in your browser. Instantly preview your work. Then host and share your finished pages with a single click. If you’re interested in learning HTML and CSS, Thimble is an essential tool.
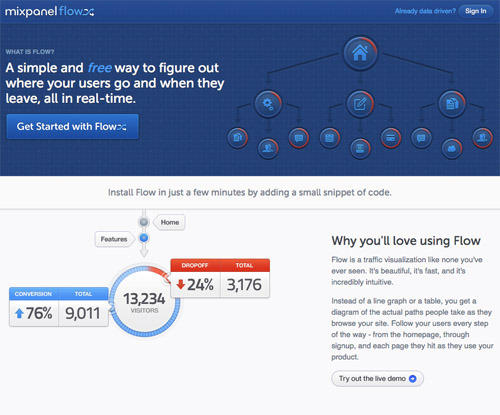
Mixpanel Flow. Mixpanel Flow is a simple and free way to figure out where your users go and when they leave, all in real-time. This traffic visualization tool gives you a diagram of the paths people take as they browse your site.

Mixpanel Flow.
The Open Brand. The Open Brand framework is for clearly defining a brand. It helps open source projects, companies, and people develop brand definitions that can be used properly, developed quickly, and referenced consistently.
TinyPNG. TinyPNG uses smart lossy compression techniques to reduce the file size of your PNG files. Use TinyPNG to shrink images for your website. It will use less bandwidth and load faster.
Responsive Grid System. Responsive Grid System is a fluid grid CSS framework for fast, intuitive development of responsive websites. Available in 12, 16, and 24 columns with media queries for all standard devices.
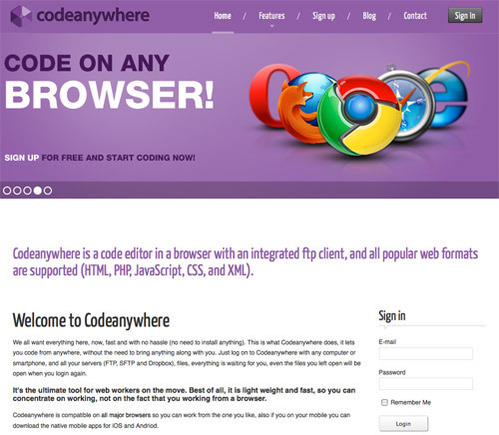
Codeanywhere Code Editor. Codeanywhere is a code editor in a browser with an integrated FTP client. All popular web formats are supported — HTML, PHP, JavaScript, CSS, and XML. Just log into Codeanywhere with any computer or smartphone, and everything is waiting.

Codeanywhere Code Editor.
Foresight.js. Foresight.js gives web pages the ability to tell if the user’s device is capable of viewing high-resolution images and has a fast enough connection before the image is requested from the server. Depending on device display and network connectivity, Foresight.js will request the appropriate image for the web page.
Leaflet. Leaflet is a modern open-source JavaScript library for mobile-friendly interactive maps. It works on both desktop and mobile platforms, such as iOS and Android, taking advantage of HTML5 and CSS3 on modern browsers.
Socialite.js. Socialite provides a very easy way to implement and activate a plethora of social sharing buttons, any time you wish. On document load, on article hover, on any event.
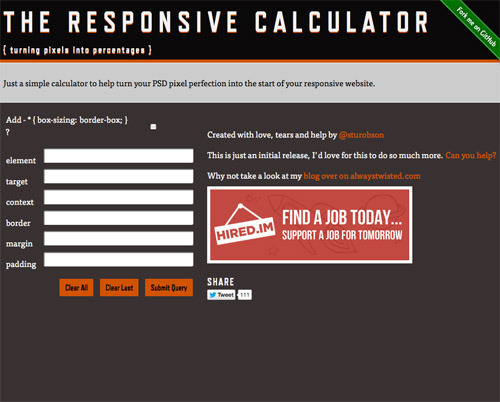
RWD Calculator. This is a simple calculator to help turn your PSD image into the start of your responsive website. Turn your pixels into percentages.

RWD Calculator.
SnipSave. Save snippets of code for future reference. Quickly create, edit and delete code snippets from anywhere.
Gumby 960 Grid Responsive CSS Framework. The Gumby framework lets you lay out pages quickly and easily in a natural, logical way. Customize the grid system to any screen size or application. Apply its styles and interface elements to quickly form functional prototypes.
Live Scratchpad. Live Scratchpad allows you to evaluate your JavaScript functions in real-time while editing. Inspect objects or DOM elements manipulated during execution, figure out the code path taken inside the function, and jump directly to errors.
StatusCake. StatusCake enables you to get notified about downtime the moment it happens. Monitor 1 random location for free. Paid plans start at $4.99/month.

StatusCake.
Fixie. Fixie.js is an open source tool that automatically adds filler content to HTML documents. By interpreting your semantic HTML5 tags, Fixie inserts the right type of content in the right places.
Opera Mobile Emulator. Do your mobile development straight from your desktop. Use the launcher to spawn multiple Opera Mobile instances with a defined resolution, pixel density, input mode and more, and save your settings as profiles for future testing.
Chico UI. Chico UI is a free and open source collection of easy-to-use web tools for developers and designers. Built on top of jQuery, these tools bring known interaction patterns for your website taking advantage of HTML5 and CSS3 features.
Retina.js. Retina.js is an open source script that makes it easy to serve high-resolution images to devices with retina displays. When your users load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server.

Retina.js.
rvl.io. Rvl.io is an online editor for the popular Reveal.js HTML presentation framework. Create and share beautiful animated presentations on the web.
Microsoft WebMatrix 2. WebMatrix is a free and lightweight web development tool. Install web apps with a few clicks. Create websites using ASP.NET, PHP, Node.js, or HTML5 templates. Take advantage of emerging standards (CSS3, HTML5) and popular JavaScript libraries such as jQuery.
Dirty Markup. DirtyMarkup combines the power of HTML Tidy, CSS Tidy, JS Beautify, and the Ace editor to effortlessly clean up your messy code. Just paste your code into the editor and press “clean”.
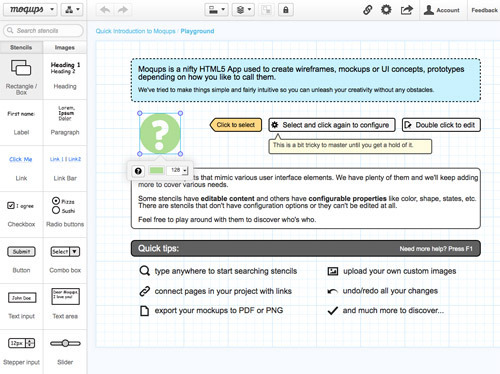
Moqups. Moqups is a HTML5 app to create wireframes, mockups, UI concepts, and prototypes. Drag and drop stencils, edit and configure, and export your mockups to PDF or PNG.

Moqups.
Ninja. Ninja is a fully-featured 3D-style content authoring tool for creative professionals who need to deploy HTML5 web applications for desktop or mobile, and want to create content in a visual way.
Web Site Dimensions. Tired of hunting for screen dimensions? With the help of CSS3 and media queries you can change the layout of your website based on the detected screen size of the device. But what are the current guidelines in pixels? Find out here.
WebGameStub. WebGameStub helps you get a quick and easy start on writing an HTML5 game with 2D canvas with a simple template and a few tools. It offers a good starting point for writing and publishing an app.
jQuery Picture. jQuery Picture is a tiny plugin to add support for responsive images to your layouts. It supports both figure elements with some custom data attributes and the proposed picture format.

jQuery Picture.




