Performance and superior communications set ecommerce product pages apart from the crowd in 2018.
Thanks to established user-interface conventions, online sellers know the components of a good product detail page. They include:
- A high resolution featured product image,
- Multiple supporting product images,
- An original product description with price, features, and specifications,
- Social proof in the form of reviews and ratings,
- Trust indications such as return policies and detail shipping costs,
- A clear call to action.

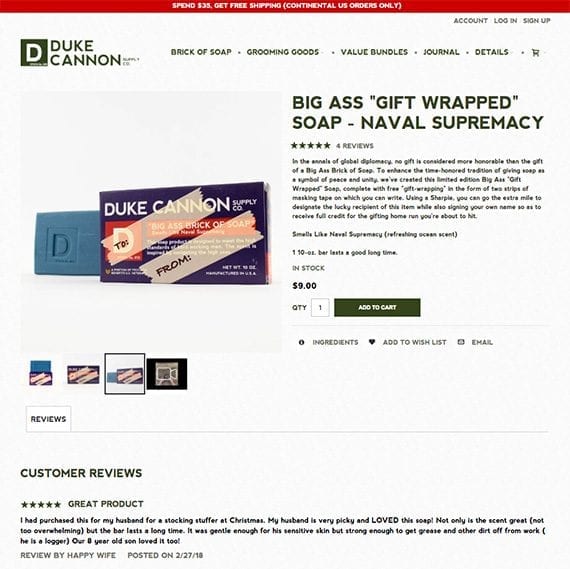
This Duke Cannon product detail page exhibits all of the best practices found on most ecommerce sites. Differentiators will be features or components beyond these.
In fact, many of these features are built right into popular ecommerce platforms or their associated themes and templates. While there is much that an online merchant could do to improve each of these items, it is features that go beyond the norm that will differentiate a product page from its competitors.
What follows are five product-page differentiators that ecommerce operations should focus on in 2018.
HTTPS or HTTP/2
In 2018, some online sellers will stand out from their competition with secure HTTPS or HTTP/2 product detail pages.
HTTPS is a secure extension to the Hypertext Transfer Protocol standard used to transfer most information on the internet. HTTPS helps to keep shoppers’ information safe. Google and other search engines have indicated that HTTPS plays a role in site rankings. So employing HTTPS will also help search engine optimization.
Very soon HTTPS will become the standard for ecommerce pages. While adding it in 2018 could be a differentiator, by 2019 or 2020 it may be a requirement.
HTTP/2 is a significant update to the HTTP standard that was introduced in 1991 and is essentially unchanged since 1999. HTTP/2 can help web pages, such as product detail pages, load more quickly. In turn, better performance should improve a visitor’s shopping experience.
HTTP/2 typically requires the use of Transport Layer Security — TLS, the successor to SSL, Secure Socket Layer. Thus securing an ecommerce product detail page and enabling HTTP/2 can make sense together.
Accelerated Mobile Pages
The open-source accelerated mobile pages project aims to make the internet better and a lot faster. It is particularly powerful for mobile users.
Done well, accelerated mobile pages — AMPs — should load almost instantly. In 2017, The Amp Channel on YouTube released a video describing why AMPs are so fast. Watching it should help a business see the value.
AMPs also improve search engine optimization. Google announced all the way back in February of 2016 that it would feature AMPs in mobile search results. Thus, converting an ecommerce product detail page to an AMP could generate additional site traffic. And appearing in an AMP carousel at the top of mobile search results could certainly be a differentiator.
Progressive Web Application
Like an AMP, a progressive web app seeks to improve a mobile user’s web experience. Also like an AMP, a PWA should load very quickly. But a PWA has the added goal of creating a mobile browsing experience similar in quality and performance to a native mobile app.
PWAs enjoy some of the benefits of native apps, including the ability to add an icon to a mobile home screen and being able to send push notifications to mobile shoppers.
This improved mobile browsing experience can lead to a significant increase in conversions.
For example, in 2016, Flipkart, which is India’s largest ecommerce marketplace, released its PWA to great success. The PWA boosted ecommerce conversion rates an incredible 70 percent while increasing average visit duration from 70 seconds to three and a half minutes.
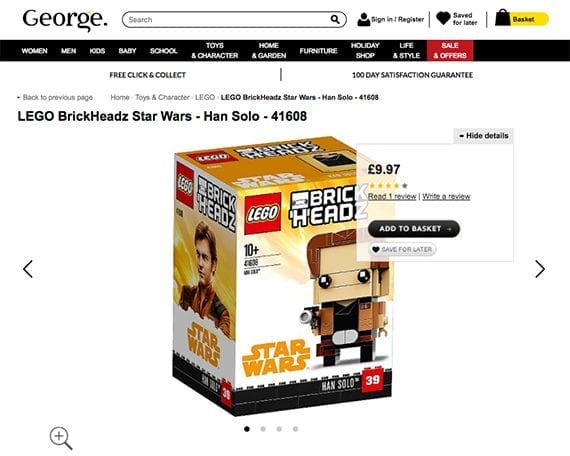
In February 2018, George.com, an apparel and furniture retailer, upgraded its website to a PWA and enjoyed a 31 percent increase in conversion rate.

When George.com switched to a PWA it enjoyed a 31 percent increase in conversion rate.
Implementing a PWA will make a site’s product detail pages stand out in terms of shopper experience and sales.
Accessibility
Website accessibility can ensure a product detail page is useful and usable for people with disabilities, such as auditory, cognitive, neurological, physical, speech, and visual impairments.
While there are pragmatic, business reasons to make your site available to all potential customers, accommodating disabled shoppers is simply the proper thing to do.
Use the Website Accessibility Evaluation Tool to decide if your ecommerce business is an accessibility leader or a laggard.
Video Product Descriptions
The first four product detail page differentiators on this list have focused on how a product detail page performs. While shoppers will experience a difference when a store uses HTTP/2 or implements a PWA, those changes are not visible.
Video is different. Rather than impacting how a page behaves or performs, video changes how a product detail page communicates.
In a well-known case study from 2015, MarketingSherpa reported that Step2, a marker of large-scale children’s toys, saw a 174-percent increase in conversions when it added product videos to its detail pages.
While Step2’s video performance is probably not typical — Kissmetrics has suggested that video boosts conversions 64-85 percent — it is an example of what can happen when a product detail page does a better job of communicating a product’s value and features.




