Twitter is an important site for ecommerce marketers that want to encourage shoppers to share products and pages. Fortunately, the service is easy to integrate into a retail site without even hiring a developer.
In this article, you’ll learn how to add both the Twitter Tweet and the Twitter Follow buttons to a simple product page. This does not require extensive knowledge of HTML or CSS, but you will need to know what HTML and CSS are and how to access them on your site. It will also be helpful if you know what anchor and script tags are.
The Product Page
On many ecommerce platforms product pages are built using several templates. For example, there could be a template for the header section of the page, the main content, and the footer. In fact, the main content page could be divided in to a few templates too. This means that you will need to locate the specific template in your ecommerce platform where you want your Twitter buttons.
For the example, I have built a simple HTML page.
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<link href='http://fonts.googleapis.com/css?family=Aguafina+Script' rel='stylesheet' type='text/css'>
<style>
#content { margin: 50px auto 20px; width: 800px; }
img, section { display: inline-block; }
img, section { width: 390px; }
section { padding: 0 0 0 10px; vertical-align: top; }
img { border: 3px solid #000 }
h1 { margin: 0 0 10px; font-family: 'Aguafina Script', cursive; }
h3 em { vertical-align: super; font-size: 10px; text-decoration: underline; }
</style>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<!-- Adding "maximum-scale=1" fixes the Mobile Safari auto-zoom bug: http://filamentgroup.com/examples/iosScaleBug/ -->
</head>
<body lang="en">
<div id="content">
<img src="product.jpg" alt="some great product" >
<section>
<h1>Some Great Product</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque sed massa quis lacus vehicula sollicitudin. In hac habitasse platea dictumst. Praesent eget ante et nulla adipiscing euismod in quis purus. Morbi euismod ligula at est blandit eu suscipit libero venenatis. Phasellus et purus tortor. Nullam volutpat faucibus orci, ultrices accumsan enim volutpat sed. Vivamus porttitor pulvinar consequat. Integer molestie elementum sem vitae egestas. Sed pharetra congue viverra. Pellentesque magna risus, vestibulum ut varius non, cursus vitae odio. Integer sed eros sit amet tellus facilisis dapibus non eget velit. In scelerisque nisi a leo congue viverra. Ut dui est, sodales et fermentum in, faucibus quis risus.</p>
<h3>$795.<em>00</em></h3>
</section>
</div>
</body>
</html>
The sample product page features an image, title, description, and price.
Adding The Twitter Tweet Button
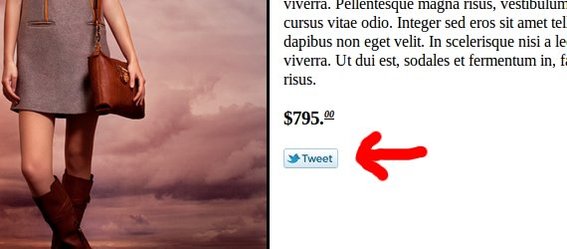
The Twitter Tweet Button allows a site visitor to tweet about the content of a particular page — the sample product page as an example. It is made up of two parts: an anchor tag and a JavaScript tag.
<a href="https://twitter.com/share" class="twitter-share-button" data-url="www.practicalecommerce.com" data-count="none" data-via="ecommerceboy">Tweet</a><script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
The anchor tag is the normal way that links are described in HTML. For the Twitter Tweet button, it has several properties, starting with “href”, which tells the browser what page the link should connect to.
<a href="https://twitter.com/share"
Here the anchor points to the Twitter share page.
Next, the anchor specifies a class name.
class="twitter-share-button"
The URL or address for the current page is the next property. In your ecommerce platform’s templating system there may be a way to specify the address for the current page, which would be the proper way to fill in this property. The button will still work if you leave this property out of the anchor tag, but the resulting Twitter post will not have a link to your site.
data-url="www.practicalecommerce.com"
The data-count property tells Twitter whether or not it should show the number of tweets the post has received. I could have used “horizontal” or “vertical’ in the place of “none.”
data-count="none"
The data-via property will include a Twitter user link in the shared tweet. This will take the form of @some-handle. This property may be omitted.
data-via="ecommerceboy"
After the close of the opening anchor tag, I have inserted the term “Twitter,” which will appear in place of the button in event that the user has JavaScript disabled.
Finally, comes the closing anchor tag, .
The next portion of the script simply points to a Twitter JavaScript. It can be pasted exactly as it appears.
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
The Twitter Tweet button is easy to integrate into your site.
Adding The Twitter Follow Button
The Twitter Follow button is used to encourage a site visitor to follow the page owner. The button typically shows how many followers that the specific user has. The Follow button is implemented in a fashion very similar to the Tweet button. In fact, if you already have the Twitter JavaScript integrated on the page, as I do in this example, it is not necessary to include the JavaScript again.
<a href="https://twitter.com/ecommerceboy" class="twitter-follow-button">Follow @ecommerceboy</a>
If the Follow button is being deployed by itself, you will need the following script tag.
<script type="text/javascript" src="//platform.twitter.com/widgets.js"></script>
Notice that your Twitter handle belongs in the anchor href property. It is that simple.
The Twitter Follow button is also simple to deploy.
Summing Up
In this article, I described how to add the Twitter Tweet button and the Twitter Follow button to a simple product page. Both of these buttons will help visitors share your site on Twitter.




