Google is positioning its +1 button as a way for consumers to leave recommendations for their social media friends, just when those friends are in need.
“Sometimes it’s easier to find exactly what you’re looking for when someone you know already found it,” Google said on the +1 landing page. “Get recommendations for the things that interest you, right when you want them, in your search results.
“The next time you’re trying to remember that bed and breakfast your buddy was raving about, or find a great charity to support, a +1 could help you out. Just make sure you’re signed in to your Google Account.”
Video from Google, Introducing +1 Button
For ecommerce merchants, +1 is an opportunity to improve search engine traffic performance and get more qualified shoppers. Moreover, adding the +1 is a snap.
Include Google’s JavaScript File
The first step toward adding the Google +1 button to any site is to add a simple link to Google’s +1 JavaScript file. This link should be placed at the bottom of your site’s HTML file. In most ecommerce platforms, this will be in the footer template.
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
If your site is using HTML5, you do not need to the type attribute, as noted in the following script.
<script src="https://apis.google.com/js/plusone.js"></script>
Place the +1 Button On Page
With the JavaScript included, simply place the +1 button on page with the following code.
<g:plusone size="standard" count="true"></g:plusone>
Passing the +1 Parameters
Essentially, the Google +1 button is a widget, but it is a configurable widget, which you can pass several parameters.
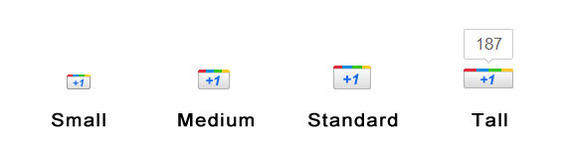
The first of these parameters is size. This parameter may be “small,” “medium,” “standard,” or “tall.”

The Google +1 button comes in four sizes.
Notice that the size is set to “standard” in the following example.
<g:plusone size="standard" count="true"></g:plusone>
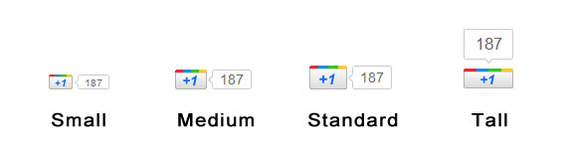
The count parameter tells Google whether or not you want to show the number of times a button has been clicked, or, put another way, the number of +1’s the page or item has. This parameter may be true or false. Note that the “tall” button always includes a count.
<g:plusone size="standard" count="true"></g:plusone>

A count can be added.
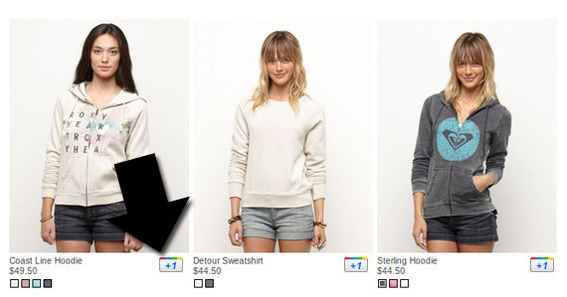
When someone clicks a +1 button, Google will associate that click with the page unless you explicitly tell it to do otherwise. For example, imagine a product detail page with several products displayed in a grid. In this circumstance, you will want each +1 button to represent the individual products, not the category page.

There will be times when you want to show many +1 buttons at once.
To specify exactly what a visitor will be promoting with the +1 button, add an href parameter.
<g:plusone size="standard" count="true" href="https://www.practicalecommerce.com"></g:plusone>
Finally, it is also possible to specify what language you want the +1 button’s message to appear in. By default, it will be English.
<g:plusone size="standard" count="true" land="en-US"></g:plusone>
Summing Up
Google’s +1 button may be another way to drive traffic to your web store. In this article, I demonstrated how you may add the +1 button to your site.




