If you’ve ever tried putting together a piece of furniture without the instructions, you know how frustrating it can be when it doesn’t go as expected. You stand there, staring at all the loose pieces, asking yourself, “What did I do wrong?” Chances are, shoppers run into this problem somewhere in your website.
No site is perfect. Errors are going to occur. Servers will sometimes hiccup, and expired coupons will be entered during checkout. How the store handles these issues, though, determines what the shopper does next.
The most common problems occur during the checkout process, which is the least ideal place. These interruptions are one of the leading causes of cart abandonment.
Finding Problems
The most common way issues are found is by shoppers reporting them, even though few take the time to notify you. That’s why it is important to read customer emails and responses, and take immediate action to fix. Another way is to test the store frequently, and encourage employees to do the same. Analytics and webmaster tools will also point out problems, including missing pages, broken images, and page-halting scripts.
Testing
Be sure to test the catalog, cart, and checkout. Many times reported errors are a result of bad formatting and wording. These are typically fixed by making simple edits to the messages that display when a user inputs something incorrectly.
The most common issues during checkout are these.
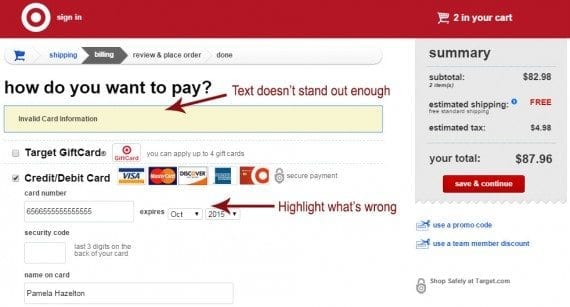
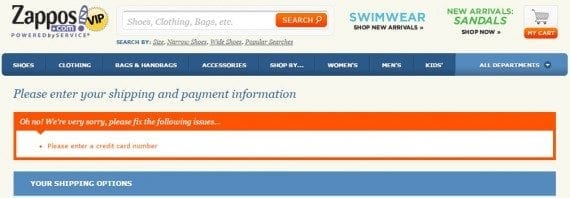
- Generalized error messages, like “Missing Fields Required” or “Invalid Information.” Be sure to spell out exactly what’s wrong. Avoid words that are perceived to place blame on the shopper — “invalid” is one of them. If displaying a message at the top of the page or form, also highlight the field that needs to be addressed.

Be sure to use easy-to-understand terms and call attention to the actual problem. Source: Target.com.
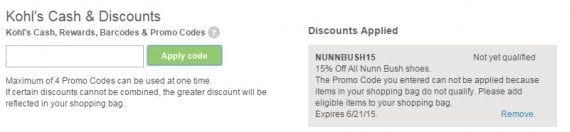
- Non-qualifying or expired promo codes. Use different messages to explain why a promo code isn’t accepted. Be sure to state if the code is expired or if it’s entered incorrectly. If a coupon is valid only on certain products or subtotals, explain what the shopper needs to do.

Kohl’s explains that the promo code entered can’t be used with the items being ordered.
—

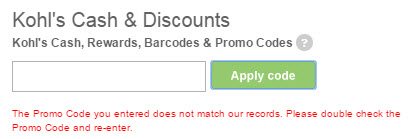
Use distinct messages for codes that are expired or incorrect.
- Data entered in the wrong format. Don’t confuse shoppers by requiring information in non-standard fashion. Nowadays, shoppers shouldn’t have to include dashes or slashes in phone numbers and expiration date fields. If information needs to be stored in a specialized format, pre-code the input field or use a tool that converts the data on the backend.
- Confirmation field mismatch. If you require email addresses and passwords be entered twice, consider including a “show password” or “show address” option so they can see what they’re typing.
- Shipping cannot be calculated. Sometimes integrations that calculate and display real-time shipping rates go down. Either have a fallback method that displays during those times, or be clear about contacting the shopper with the actual ship costs.
- CAPTCHA fail. Many of those images and text strings are difficult to read. And, most users despise the feature. An online checkout shouldn’t use CAPTCHA at all.
Some more serious issues may be isolated to a specific browser or device. Browser versions may also play a role, as can operating systems and Internet connections. If you cannot replicate a problem quickly, reach out to the shopper and ask for more details — operating system, browser, device, version, screenshots. Most who report problems are eager to help.
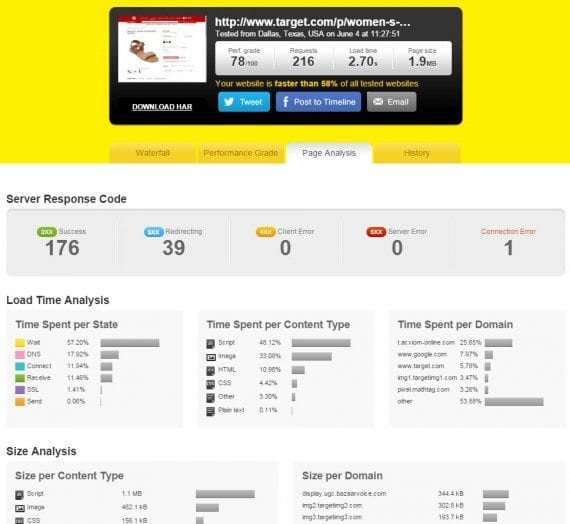
You can also use online tools to locate issues. There are many free ones that will scan individual web pages and report problems with scripts, coding, images, and more.

Pingdom will analyze a web page for speed, connections and errors.
Most modern-day browsers include developer tools that will call attention to problems, even on mobile displays.
Fixing Problems Fast
Since most users won’t take the time to contact you, it is important to address problems as quickly as possible.
For error messages, test different wordings until you construct one that not only makes things clear, but also doesn’t intimidate or belittle the shopper. And, don’t scream. Unusually large, bold text with exclamation points isn’t ideal.

Zappos uses a polite, can’t-be-missed message to explain a checkout problem.
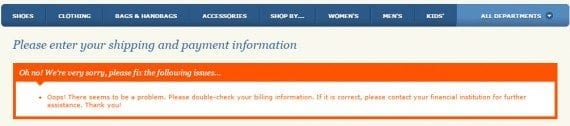
If possible, use custom messages for declined credit cards, too. Since gateway responses don’t always disclose specific reasons for card declines, encourage the shopper to double-check or re-enter the card number, expiration date, and security code.

Ask the shopper to re-check information. Source: Zappos.
Analyze the Changes
Immediately after implementing fixes, test them. In fact, test the entire checkout by leaving various fields blank and complete others with incorrect data.
Be sure to revisit the checkout often, and study analytics to look for exit points that may be a result of word choice or other placements of messages.


