Last month I wrote “Typography 101: The Basics,” which explained rudimentary aspects of general typography. In this article, I will explore typography on web browsers. In other words, how exactly does a browser handle fonts?
Web Safe Fonts
First, I want to address web safe fonts. In my previous article I mentioned simply that web safe fonts exist and that certain fonts will be displayed by all browsers, while others will not. To understand this, we need to understand where browsers get fonts. In most cases, browsers will pull fonts directly from your local directory, from the fonts already installed on your computer. Because certain fonts — supposedly — come bundled in all versions of Windows, Mac OS X, and Linux, these fonts are considered “web safe.” This means a browser will always locate specific fonts regardless of what machine you are using.
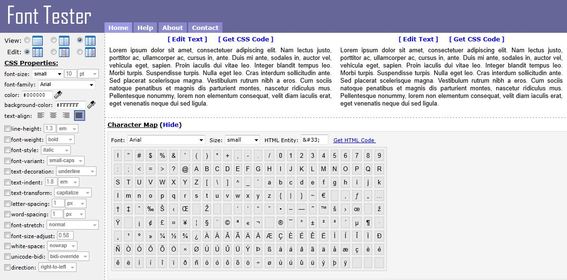
There is some disagreement about whether certain fonts are truly “web safe,” and I will address this shortly. A great resource for determining whether a font is web safe is Font Tester. Not only does it give you a web interface for testing and previewing fonts, it also provides you with a list of web safe fonts.

Font Tester is a good resource for checking if a font is “web-safe.”
Font Stacking
Note that I included “supposedly” when talking about operating-system-consistent fonts. That’s because there is some font discrepancy between operating systems. But browsers are built to deal with this and use font families for cross-system fonts. The classic example is Arial and Helvetica. Most, if not all Windows machines have the Arial font installed. Likewise, most, if not all Mac machines have the Helvetica font installed. For the purpose of web safe fonts, Arial and Helvetica are interchangeable by the browser. In most cases, if a web page is requesting Arial and the browser can’t find it on the user’s machine, the browser will automatically substitute Helvetica. This is the same for pages requesting Helvetica when a user only has Arial.
This is where “font stacking” becomes extremely important. On Font Tester’s web safe font list, most lines in the list contain at least two fonts followed by a serif, sans serif, or monospace — a fixed width between typeface characters — font classification. This is known as font stacking. Essentially, a browser looks at each sequence of fonts as first font choice, second font choice, third font choice, and so on. If a browser is unable to find any of the fonts in the sequence it will revert to a default serif, sans serif, or monospace font, depending on the font classification used.
Font stacks can be used for more than just ensuring a browser eventually displays an acceptable font. I also mentioned earlier that there is some disagreement about whether certain fonts can be deemed web safe. For example, a large percentage of operating systems have the font Century Gothic. However, between 10 and 20 percent do not. You could therefore create a font stack that started with Century Gothic as your first font choice, followed by Arial, Helvetica, and finally a sans-serif generic classification. (In CSS, I should note, fonts with multiple words in the title need to be placed in quotes.)
font-family: “Century Gothic”, Arial, Helvetica, sans-serif;
This would tell the browser to first look for the Century Gothic font. Because a large portion of systems has this font, most of your viewers would see the site displayed using Century Gothic. For the viewers without Century Gothic, the browser would fall back first to Arial, then to Helvetica, and finally to a sans-serif alternative
###Font Stacking Guidelines
While font stacking is a good method to customize your site’s fonts, there are some things to watch out for. First, make sure there is some consistency throughout your stack. At the very least, you want the fonts in your stack to either be all serif, sans serif, or monospace fonts. Having a font stack that runs something like Arial, “Times New Roman”, “Lucida Console”, sans serif, is not a good practice. Not only does this disregard consistency, your site will look completely different to viewers with different fonts installed on their systems. Instead, choose fonts that look similar, to keep your site looking consistent regardless of a viewer’s installed fonts. Also, fonts in a stack shouldn’t just look similar; they should also have a similar scale. Avoid using fonts in a stack that vary from wide to narrow, even if they otherwise look similar.

Another thing to avoid in a font stack is using too many fonts. While there is nothing technical to stop you from having 20 fonts in a stack, this is not a good practice. There is no “golden rule” for how many fonts to have in a font stack. Some designers say between four and six fonts are acceptable, while others suggest between six and ten. It is really up to you.
Finally, and perhaps most importantly, always include a generic font family at the end of your font stack. This acts as a last resort for the browser in case the viewer doesn’t have any of the other fonts in your stack.
###Using Fonts that Aren’t Web Safe
Now that we’ve covered where browsers get fonts and how to build font stacks, let’s look at how to use fonts that are not considered web safe.
Before proceeding, I have to add a disclaimer. Though there are several methods for getting a browser to display non-web-safe fonts. The methods vary depending on the browser and the version of the browser. Many older browsers will not display non-web-safe fonts at all, regardless of the method. However, because we now know how to create font stacks, we can add “fallback” fonts for rendering older browsers instead of the non-web-safe fonts in our stacks.
While there are several methods for getting a browser to render additional fonts, I am only going to discuss the [@font-face](http://www.font-face.com/) CSS method. This is a very simple, yet powerful way to use additional fonts on your website with only a few extra lines of CSS code.
In its simplest form, the @font-face CSS code looks like this:
@font-face {
font-family: DemoFont;
src: url('DemoFont.ttf');
}
In this instance, “demofont.ttf” is stored in the root directory of your website. This CSS code is added to your style sheet to include the font family “demofont” to the list of font options available to the browser. Once this code is inserted, you can set up your font stack like you would with web safe fonts, but now including the new “demofont”.
font-family: DemoFont, Arial, Helvetica, sans-serif;
Having fallback fonts becomes even more important when using @font-face — or any other font replacement method — as there is a greater likelihood of a font not generating on a specific browser.

The @font-face method is a good way to include additional fonts on your website.
@font-face Cross-Browser Use
Different browsers react differently to displaying non-web-safe fonts, and unfortunately, browsers also react differently to using @font-face. Each of the major browsers supports different font types with @font-face. Internet Explorer accepts only EOT fonts, while Firefox supports only OTF and TTF fonts, and so on. Luckily, we don’t need to worry about this thanks to Paul Irish’s Bulletproof @font-face syntax.
Without going into too much technical detail, the Bulletproof @font-face syntax uses CSS code to include all versions of a font and picks one depending on which browser will render the font. You may choose to explore the technical side of Irish’s syntax and find fonts on your own. However, I’m going to skip this in favor of a simpler method: using @font-face with the Bulletproof syntax through Font Squirrel.
Font Squirrel
Font Squirrel is an excellent site for finding fonts that are both beautiful and free for commercial use. It also has hundreds of fonts that come with @font-face kits that include every version of the font each browser needs as well as a .css file containing all the necessary @font-face code.
Again, you can explore Irish’s Bulletproof @font-face syntax on your own and find all your own licensed fonts. Or, you can take the easy road and use Font Squirrel.

Font Squirrel is a good resource for free commercial-use fonts.
Wrapping Up
While there is no standard for displaying non-web-safe fonts in current browsers, understanding how the browsers deal with fonts should help you customize your site’s fonts — until such a standard is created.