Editor’s Note: Ecommerce merchants use complex technologies in their businesses. Merchants do not always need an expert’s knowledge of these technologies, but a working, “need to know” understanding can help. To address this need, we’ve launched our “Need to Know” series, whereby we’ll address complex topics in a manner that can benefit most merchants. For this installment, contributor explains the difference between JPG, GIF, and PNG image formats, and when to use each format.
Online merchants frequently use images to convey information. Whether this is posting a product photo, a logo, adding a background image, or using an image as a link, it’s important to know what image types are available to use, the difference between image types, and when to use what. This article will help online merchants gain a better understanding of the importance of image types and when to use them.
The difference in image types is the result of the need for compression. By default, most images have a fairly large file size, which is not conducive to use on the web. The most commonly compressed image file types are .jpg, .gif and .png.
JPG
The JPG file format, short for Joint Photographic Experts Group, is a type of image compression that works best with photographs and complex images. JPGs use a compression method that removes non-human-visibile colors from images to decrease file sizes. Be careful, though. If you decrease the quality of a JPG too much, you will begin to lose important color information that cannot be recovered.
The JPG file format also allows you to save progressive JPGs, which will load in stages. You may have experienced this before when visiting a website and watching as an image slowly loses its blurriness and becomes clearer.
Use JPGs for product photos, human portaits and other images where color variances are important. Do not use JPGs if you need transparency, which is the ability to see through an image and decipher the background behind it. JPGs do not support transparency.
GIF
A GIF, or a Graphics Interchange Format, reduces the number of colors in an image to 256, from potentially thousands of colors coming from a digital camera. GIFs also support transparency.
GIFs have the unique ability to display a sequence of images, similar to videos, called an animated GIF, which is a series of separate GIF images that are linked together to automatically create motion, or animation.
GIFs, like JPGs, also have the ability to load in segments on web pages. These images, known as interlaced GIFs, tend to be slightly larger than regular GIFs, but they allow a GIF image to be partially visible as it is loading on a web page.
GIFs can be used effectively for limited-color images, such as logos and graphs, or for images where transparency is important. Do not use GIFs for full-color product photos and staff portraits, for example, where color variances are important, as GIF colors are limited to 256.
Although the GIF format is still in use, it should generally be avoided in favor of the PNG format, which does nearly everything better.
PNG
PNGs, or Portable Network Graphics, were created as an alternative to the GIF file format, when the GIF technology was copyrighted and required permission to use. PNGs allow for 5 to 25 percent greater compression than GIFs, and with a wider range of colors. Like GIFs, PNG file formats also support transparency, but PNGs support variable transparency, where users can control the degree to which an image is transparent. The downside to advanced transparency in PNGs is that not all older browsers will display the transparency the same.
PNGs also support image interlacing, similar to GIFs, but PNGs use two-dimensional interlacing, which makes them load twice as fast as GIF images. If you are interested in this interlacing technology, more information can be found here.
SVG
Scalable Vector Graphics (SVG) also deserve a mention. SVGs are a web standard based on XML that describe both static images and animations in two dimensions. The standard has actually been around for more than a decade, but with the recent emergence of HTML5 it is finally coming of age. For now, know that SVG allows you to create very high-quality graphics and animations that do not lose detail as their size increases. This means that with SVG you could create one graphic that looked great on a tiny mobile phone screen or on a 60-inch computer monitor.
When to Use What?
While there is no magic formula to determine which image type is best, there are some guidelines you can follow to make an informed decision.
First, if the image uses a wide range of colors, do not use the GIF format. PNGs or JPGs are best for images with a wide color scheme. JPGs are best suited for photographs or images containing photographic elements. PNGs are better suited for images involving text, charts, screenshots and detailed illustrations. This web comic from Lbrandy.com illustrates this concept nicely.

Web comic from Lbrandy.com.
When determining which file type to use, for an image that does not contain photographic elements, it’s a good idea to keep in mind transparency and complexity. For an image that has a lot of colors or requires advanced variable transparency, PNG is the preferred file type. If the image has few colors and does not require any advanced alpha transparency effect, GIF is the way to go. Keep in mind that any use of transparency, or variable transparency, should be tested in multiple browsers to ensure that the effect is the same.
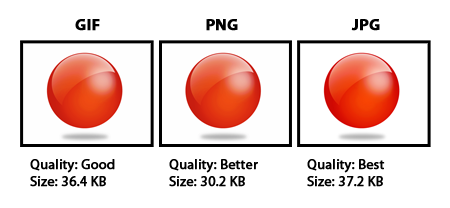
Finally, if you are ever in doubt of which file type to use, a simple test exists that can help you narrow down the decision making process. In your image editor, export your image for each of the three file types and compare both file size and image quality between your exported images. This can help you quickly determine which file format gives you both the best picture quality and smallest file size.
For the example below, I would probably choose the PNG image, as it offers a high image quality with a low file size.

Comparison of GIF, PNG, and JPG file types.
Changing File Formats
If you don’t have access to a commercial design suite with advanced import and export options, there are plenty of free alternatives that allow you to save images in different formats. If you are a Windows user, Microsoft Paint will allow you quickly open up an image and save it as a different file type. This is a basic program and does not allow for any transparency in images and its compression system by no means rivals that of a commercial design suite, but it will do the trick in a pinch. For Mac users, there is an equivalent alternative to MS Paint called Paintbrush.
More advanced free alternatives that allow you to save images in different file types are GIMP, for both Windows and Mac OS; Pixelmator, exclusively for Mac OS; and Aviary, the web-based design suite.
Summary
It’s a good idea to familiarize yourself with JPG, GIF, and PNG, the three primary image formats used on the web. Knowing when to use what format will lead to better image quality and faster site load times.