Some businesses are using web 1.0’s animated GIF imagery to attract attention on social media.
Social media networks, including Pinterest, Twitter, and Facebook, have sparked an animated GIF renaissance. More than a few online retailers are regularly posting GIF animations to attract and engage potential customers.
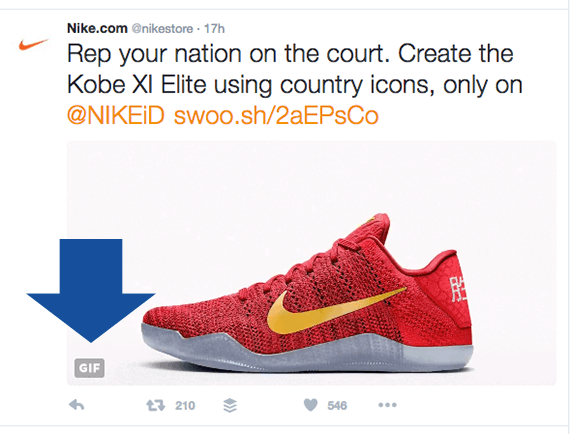
Marketers need not look too hard to find animated examples. Apparel retailer Boden has been known to use animated product GIFs on social media and in email marketing messages. Similarly, the Nike Store, which is Nike’s direct-to-consumer ecommerce site, uses animated GIF product images on its Twitter feed.

The Nike Store uses animated GIF images in its social media posts.
In this article, you’ll learn how to make animated GIF images from pictures using Adobe Photoshop CC.
Build an Animated GIF with Pictures
For this example, I’ll create a simple animated GIF image featuring products. I’ll use five pictures of weights from the Rogue Fitness Instagram page. Rogue Fitness is a supplier of workout equipment, especially for CrossFit.
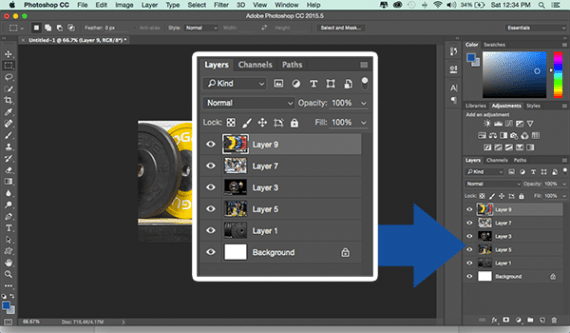
Step 1: Arrange the Images as Layers
I had to crop some of the images to make them all the same size. Then I arranged them as layers in the same Photoshop document. Each image in your animation should be its own layer.

Each picture in the animation should be a layer in the Photoshop document.
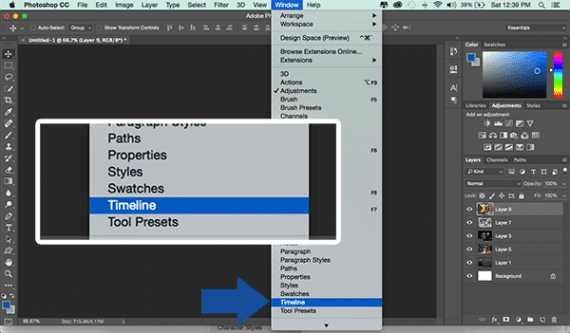
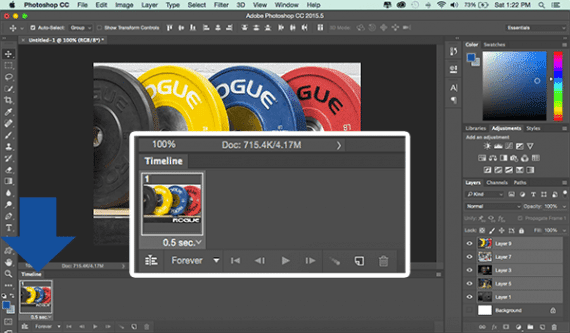
Step 2: Open the Photoshop Timeline
Photoshop is adept at creating animations from layered content. In fact, you could do all sort of motion graphics using Photoshop’s Timeline. To use the Timeline tool to animate the Rogue Fitness pictures, open the Window menu and choose Timeline.

To open the Timeline panel, select Timeline from Photoshop’s Window menu.
When the Timeline tool opens, it will show a small drop-down menu with two options. Choose “Create Frame Animation.”
Step 3: Lay Out the Timeline
Photoshop will create the first frame of your animation. This first frame includes all of your layers. If you toggled the eye icon on the layer menu, you would notice that the image will change.

Photoshop will create the first frame of your frame animation.
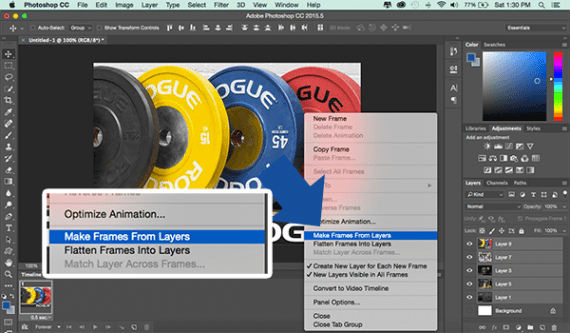
For our purposes, we would rather have each layer as its own frame. To do this, look for a hamburger menu on the right side of the Timeline panel. When you click this hamburger menu, you should have an option to “Make Frames From Layers.”

You can have Photoshop make an animation frame for each layer.
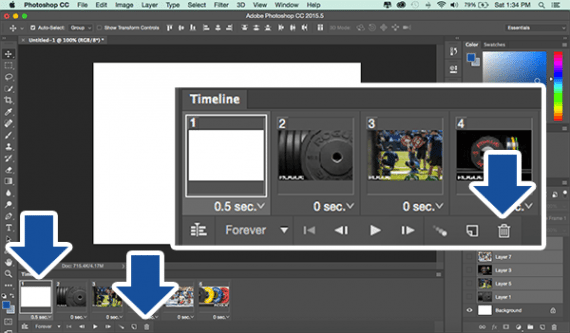
Photoshop will automatically create a frame for each picture. If, like me, your Photoshop document had a white background layer, you can click on the frame to select it and then click on the trash can icon to delete it.

If your animation included a blank background layer, you can remove it.
Step 4: Add Tweens
If you clicked the play button in the Timeline panel at this step, you would have an animation. It might be fast and choppy, but an animation it is.
I would now like to create some smooth transitions, from one frame to the next. So I will add what Photoshop calls tweens. These are extra transitional frames that share characteristics of the two frames they connect.

Tweens are transitional frames meant to make smooth transitions from frame to frame.
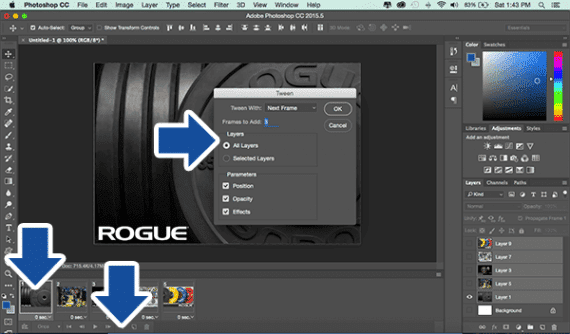
To add a tween between the first and second frames, (a) click the first frame’s thumbnail to select the frame, (b) click the tween icon from the bottom of the Timeline panel, and (c) with the tween tool options, adjust your settings.
To continue the example, set “Tween with” to “Next Frame,” and set “Frames to Add” to three. Finally, click “ok,” and Photoshop will add three transitional frames to the Timeline.
Repeat this step for each frame. When you reach the last frame, you will want to tween with the first frame.
Be careful adding tweens. The number of frames in a GIF animation has a significant impact on file size.
Step 5: Set Frame Duration and Looping
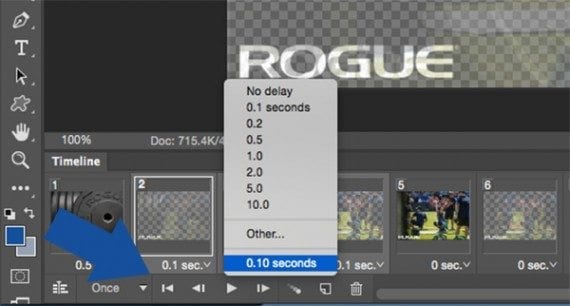
You can tell Photoshop how long you want each frame, including the tweens, to appear. At the bottom of each frame, select the drop-down menu and choose the duration you want. You can use the command (or control) button on your keyboard, or the shift key, to select several frames at once.

Photoshop allows you to set the duration each frame of the animation should appear.
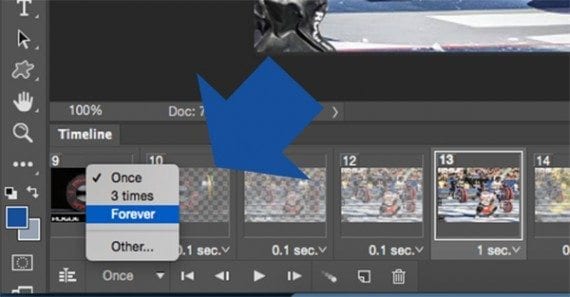
You can also tell Photoshop if the animation should play once or loop.

You can loop the animation so that it plays repeatedly.
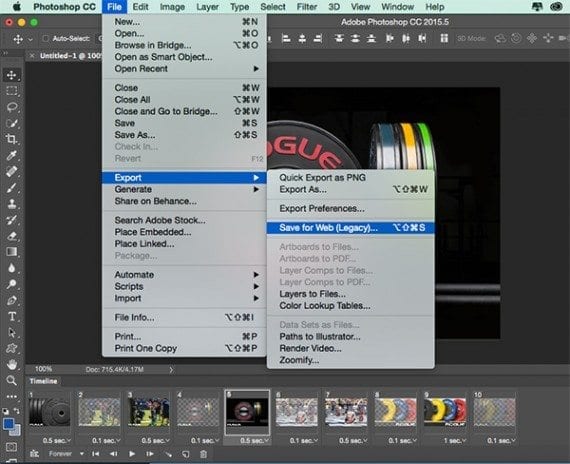
Step 6: Save Your Animation
Open Photoshop’s File menu, then select “Export” and then “Save for Web (Legacy).” This will open Photoshop’s Save for Web dialogue.

Use Photoshop’s legacy Save for Web feature to save your animated GIF image.
Animated GIF files can be large. Adjust settings like dither, lossy, and web snap to reduce the overall file size.

Experiment with the GIF settings to strike a balance between quality and file size.
With Animated GIFs Comes Responsibility
You now know how to make GIF animations. But with this knowledge comes responsibility. GIF animations are a web 1.0 technology that have seen a resurgence in the past few years thanks to social media and, frankly, pornography.

Some businesses are using web 1.0’s animated GIF image to attract attention on social media.
Although you can become skilled at GIF compression, as a rule GIF animation will be relatively large and relatively low resolution. So unless you are a master GIF animator, you may want to avoid using these in emails, as an example.
From the marketing perspective, you will pay a big performance or quality penalty for choosing GIF animation. So make wise choices. Use GIF animation when it can improve marketing.
If you are really drawn to GIF animation, try making some for social media, and, as with all marketing, measure to ensure that your animations are meeting the goals you have set for them.