It’s critical that ecommerce marketers understand the metadata that drives search engine optimization. Without metadata, we weaken our ability to demonstrate relevance to search engines. That, in turn, lowers our rankings and reduces the number of consumers to our ecommerce sites.
Metadata is a series of micro-communications between your site and search engines.
Nearly all metadata is invisible to visitors. It lives and works behind the scenes in the HTML of web pages. The metadata we use most for SEO speaks to search engines directly from each page crawled, to communicate important information or request specific action.
Because it’s not immediately visible, metadata can seem foreign. Here is a typical example, found in nearly all pages.
<title>The title tag goes here</title> <meta name="description" content="And the descriptive text that goes in here is the meta description. "> <meta name="keywords" content=""/>
This article will describe at a high level the types of metadata most commonly used in SEO. Pay careful attention to the terminology. Meta tags are metadata, but not all metadata are meta tags. Some elements commonly called “tags” are actually attributes of a tag.
That sounds like picky semantics. But when you’re speaking with developers who know the difference between data, tags, and attributes, using the wrong words can result in miscommunication.
Meta Tags
The most obvious metadata for SEO are meta tags, so we’ll start there. The meta tag takes the following form.
<meta name=”description” content=”This what a meta tag with a name attribute of description looks like.” />
Each of the tags below follows this format with the beginning tag of “meta,” followed by name attributes. Don’t worry too much about memorizing the format of each tag — your content management system does the heavy lifting for you. When you type a meta description into your CMS, it automatically generates the meta tag in the correct format.
Description. Sometimes used by search engines as the descriptive black text in the search result listing, meta descriptions can help increase customer clicks in search results, but meta descriptions will not impact rankings. The description attribute for the meta tag explains the page content in a summary that needs to be at least 11 words long to display, and will truncate at around 160 characters. (After roughly 160 characters, the remaining text won’t display.)
Don’t bother placing the first 160 characters from the copy on the page into your meta description — just leave it blank if you have to. Google will ignore such descriptions and determine the most relevant content (from the text on the page) to display as the summary text in its search results.
Keywords. Meta keywords ceased to impact rankings in 2009. Bing may still use them, but only as a spam signal. In other words, too many irrelevant keywords in this attribute may harm rankings in Bing. Do not use the keyword attribute unless your internal site search engine requires it.
Robots. Part of the exclusion protocol, the meta robots attribute tells search engines whether to index or pass link authority through the links on a page. The four attributes are “index,” “noindex,” “follow,” “nofollow.” Keep in mind that search engines by default index content and follow links. So it’s pointless to use the attribute combination of “index, follow.”
Meta robots attributes are commonly used at the template level, since you may want to exclude all pages using a certain template from being indexed. Remember, though, that accidental use of the noindex tag can result in drastic decreases in SEO performance.
The robots attribute can also request that search engines not pull descriptions for pages from the now-defunct and not updated Yahoo directory (noydir) and open directory project (noodp). This is useful when the descriptions for your site that are found in those directories are outdated and not editable.
Title Tags
Title tags are still the single most important piece of metadata on the page. Their format is simple, and as with meta tags, your CMS will generate the tag for you from the title or headline you enter. Here’s what a title tag looks like.
<title>SEO: For Conversions, Every Page Is a Landing Page | Practical Ecommerce</title>
The best title tags begin with the most relevant keywords, product name, or article name, and end with the name of the site — “Practical Ecommerce,” above. Stay within 60 characters and keep the unique, relevant, and valuable keywords toward the beginning of the title for maximum SEO benefit.
Schema Markup
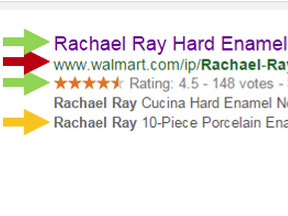
In 2011, Google, Bing, and Yahoo launched the Schema.org project to enable webmasters to mark their pages with a specific syntax of data to help the engines digest the content more accurately and efficiently. In particular, the Schema markup about your company, store, and your products’ prices, availability, and ratings are instrumental in allowing the search engines to display information about your items directly in the search results.
Unlike the other metadata listed here, Schema structured data is code that needs to be implemented by a developer. It is most commonly seen as a series of JSON-LD instructions that look like this:
<script type="application/ld+json"> { "@context": "http://schema.org", "@type": "Organization", "url": "http://www.example.com", "name": "ACME Sales Corp.", "contactPoint": { "@type": "ContactPoint", "telephone": "+1-888-888-7890", "contactType": "Customer service" } } </script>
Image Tags and Alt Attributes
Search engines primarily use image tags to identify the URLs for the images to be shown on the page. Other attributes can specify the height and width of the image. Here’s what an image tag looks like.
<img src=”https://www.practicalecommerce.com/wp-content/uploads/2014/04/not-a-real-image.png” alt=”The alt description goes here.” />
Alt is the most important image attribute for SEO, though its relative importance to other SEO factors is small. Alternative attributes provide a short textual description of the image to serve accessibility needs for customers with vision or mobility disabilities. They also serve as small keyword relevance signals for SEO, most importantly in image search.
Alt attributes should only be completed on product images, images that contain important words, navigational elements that contain words, and conversion buttons that contain words. Ideally, all textual content would be rendered on the page as plain text rather than locked into an image file, thus rendering alt attributes unnecessary for all images except product images.
All decoration images should contain blank alt attributes within the image tag because they add no value to customers with disabilities and no real SEO value. For more on alt attributes, see “6 SEO Myths about Alt Tags.”
There are many other forms of metadata relevant to SEO, but these are the most commonly used tags and attributes. Other forms communicate (a) the language and country at which the content is targeted, (b) canonical tags to prevent duplicate content, (c) pagination to assist indexation in deep sites, and (c) data used in social sharing.