Alt tags are a frequent to-do item for search engine optimization. But there’s much confusion surrounding the importance of optimizing alt tags. So it’s time for some myth-busting around this oft-misunderstood topic.
6 Alt Tag Myths
Myth 1: They’re called “alt tags.” To be exact, the name is “alternative attributes of an image tag.” The alt attribute is a modifier that gives descriptive information in an individual tag about the image within a page of HTML code. This information is useful to assist visually impaired consumers and search engine crawlers as they navigate the site.
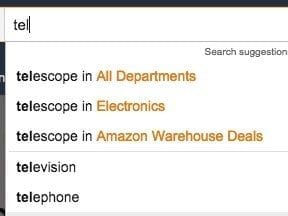
For example, consider the “Holiday Toy List” image and alt attributes, below, from Walmart.com’s gift landing page.

Walmart’s “Gifts by price” image.
—

The image has both descriptive and promotional alt attributes.
The attributes contain the following elements.
- img tag. Displays images on a page.
- aria-hidden. Hides the image from screen readers and other assistive technology.
- alt attribute. “Gifts by price. Shop tiny delights to big surprises.”
- itemprop. A structured data element identifying this as an image.
- src attribute. Specifies which image file to display.
- style. Specifies the minimum width for the image.
The alt attribute is just one element of an image tag. Yes, “alt tag” is the commonly used name, but it’s not actually a tag. It’s like pointing to a scooter and calling it a car. People will understand that you recognize the scooter as a vehicle, but they may also think you’ve recently learned English.
Myth 2: Alt attributes can replace page text. There is no replacement for unique textual content that’s visible on the page and useful to visitors. If a page contains only images with no descriptive text, it will have a hard time ranking on search engines. Even perfectly optimized alt attributes will not usually have enough prominence to make a difference. They’re not strong enough SEO signals.
Myth 3: Alt attributes are mostly for SEO. Originally developed to assist visually impaired visitors, alt attributes have for many become solely an SEO element. This is false and dangerous because alt attributes could be “optimized” for SEO in ways that hinder their true purpose of improving accessibility.
In fact, SEO needs are best served by keeping the true purpose of alt attributes in the forefront. Short, descriptive alt attributes assist consumers in understanding what the image and the page are about and how to complete their desired actions. And those attributes also optimize for search engines — without having to worry about using too much content or too many keywords.
Whatever information will help blind visitors understand and act without overwhelming them with excess words is what you write in your alt attribute. For example, if the image is a product, the name of that product is an appropriate alt attribute. But make sure to add all of the relevant attributes for the product. Is it just a dress or is it a Calvin Klein black silk dress?
(As an aside, a useful test is to install an assistive technology, such as JAWS, which offers a free 40-minute trial, that reads the seen and unseen textual elements of a page. If you have trouble navigating your site on JAWS alone, visitors will likely have even more difficulty.)
Myth 4. Every image needs alt attributes. Some images are better served with blanks in the alt-attribute element. Images that are purely for navigation or design — spacers, lines, bullets — should not use alt attributes. Imagine having to listen to a screen reader say something like this just to understand that there are four navigational links in a menu:
“Graphic line separator graphic spacer gif bullet graphic orange arrow link toys and games graphic spacer gif bullet graphic orange arrow link clothing and accessories graphic spacer gif bullet graphic orange arrow link home and garden graphic spacer gif bullet graphic orange arrow link sports and outdoors graphic line separator.”
The presence of three images — a separating line image, a spacer image, and an orange bullet to delineate the list of options — takes 10 times the words to convey in a screen reader. Leaving the alt attribute blank for those three images would save the visually-impaired consumer time and increase her ability to use the site successfully. She would only have to listen to something like this:
“Bullet link toys and games bullet link clothing and accessories bullet link home and garden bullet link sports and outdoors.”
As noted above with Walmart’s image, you can also use the aria-hidden element to indicate which image attributes should be read aloud by assistive technologies. This preserves the value of descriptive alt attributes on without burdening screen-reader users.
Myth 5: Fix alt attributes immediately. Tackle other on-site SEO elements before you worry about optimizing alt attributes for existing images. Alt attributes have such a small SEO value that there is not enough benefit in launching an initiative to optimize them as a standalone tactic.
Instead, optimize (a) title tags and meta descriptions, (b) templates to give prominence to the optimal text fields, (b) and navigational and cross-linking elements. Then clean up duplicate content. After that, optimize alt attributes.
To be sure, there are times when alt attributes are important.
- If image search is a priority.
- For new images — include alt attributes as part of the upload process.
- To improve accessibility.
Myth 6: Alt attributes are time-consuming to write. This one is mostly true unless you have the support of a developer. With the proper scripts, tools, and shortcuts, the process of writing alt attributes can be cut to a fraction of the time it would otherwise take.
Ask your developer to write a script for every product image to automatically include the product name and, possibly, a couple of highly relevant descriptions. Ask your photographer or graphic designer to label images descriptively. Rather than “image02345s.png,” name an image a way that a developer could write a script to build alt attributes.
Think hard about other automated ways to generate good alt attributes. Ask your developers and other digital marketers for assistance.
Otherwise, manually viewing and writing alt attributes for every image can take a ton of time. If you have to tackle it, prioritize intelligently. Start with the products that earn the most revenue, or that bring the highest margin.