This is the age of the always-connected customer. Having only an ecommerce website — accessible by a desktop or laptop computer — is not sufficient to maximize your sales. Today’s consumers use a variety of devices to research and purchase your products.
A successful online business needs to support tablets, smartphones, and desktop and laptop computers. It should have social interactions enabled on all versions — web, tablet, smartphones — with a friendly customer experience on all versions. All this comes with additional costs and requires a shift in the way an ecommerce solution is deployed. The objective is to offer all the features automatically across multiple devices, and thereby avoid an increase in operational costs to accomplish it. This requires reviewing key ecommerce capabilities and assessing how to expose them to all devices.
Here are seven key ecommerce functions that should work on all devices.
User Login
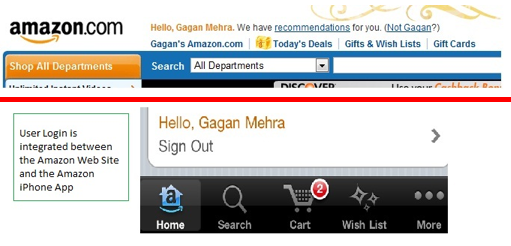
The user login should function from a mobile device, a store kiosk or a laptop. Never ask a user to register separately because the mobile site is not integrated with your website. To support a multi-device login, several other functions need to be enabled, such as user registration, forgotten user ID or password, and user security. Each of these will require your ecommerce solution to become modular to allow the same functionality to be used across multiple devices. Amazon.com, for example, integrates the user login in its mobile app with the website.
Amazon lets your order follow you between devices. The top portion of the image is Amazon’s website, from which the author placed two items in the shopping cart. The bottom portion is the iPhone app, showing the two items in the cart.
Product Catalog
A user needs to view the product details before making the purchase. If you can have the same product information formatted to appear on different devices, it will save having to duplicate information, which will reduce cost. The user interface will need to be formatted to adjust to the different size screens for a laptop, tablet or smartphone, but the underlying functionality can be the same to display the product information. This would require displaying consistent product details on all devices, support for product promotions and pricing, inventory checks, product ratings and reviews, and product comparisons. All this can be achieved within a single ecommerce system by exposing these functions to be used on any device.
Search
Search is the most heavily used function to find the desired products. It is also resource-intensive. If your business can use the same search function across all devices then you could optimize the search terms being used and improve performance. The presentation of search results, though, will vary across devices based on the size of the screen. Consumers will search for a product on their mobile devices while they are researching a purchase in a shopping mall. When the same customer comes to the site using the laptop, the search history should show the last searched item even though a mobile device was used. Depending on your setup, the search backend might need to be upgraded to handle the additional load from different devices.
Shopping Cart
The shopping cart is the heart of an ecommerce solution. It is important to share the cart across different devices so that regardless of which devices the consumers are using, they can see the products they have added to their cart. This also applies to any promotion codes that the customers might have applied to the cart or any other promotions in the cart. It is not unusual for customers to search your site for a product while they are in a physical store. If they find the same product for less money on your site, they could add it to the cart using their mobile device, though they may not complete the checkout process until they go home and access your site using their desktops or laptops. They should then be able see the same products in their carts and can checkout along with any other product selections.
Checkout Process
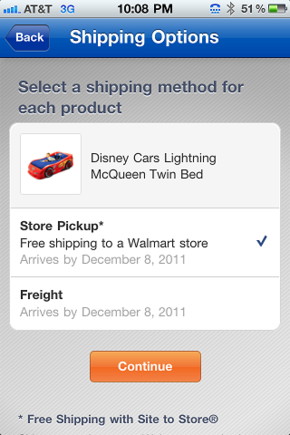
A shared checkout process across different devices will allow entry or selection from saved shipping and billing addresses and entry or selection from saved payment methods. If the retailer has integrated the physical stores with its ecommerce system, then the mobile device should be able to show product availability in the store and accept orders. Walmart is a good example of this functionality as it allows customers to order products on their mobile devices and pick up from the nearest store. This could mean that customers order en route to a Walmart store and pick up from that store once they arrive.
Walmart allows you to select in-store pickup when you place your order from a mobile phone.
Note, also, that all these functions require a careful review of an existing ecommerce solution before they are decoupled for multiple devices, as the checkout process is highly susceptible to fraud.
Customer Service
Customer service is a key function, whether a consumer is using a laptop or a mobile device. It makes sense, however, to prioritize requests coming from a mobile device because in most cases the customer is trying to compare pricing between a product on your site and a product in a physical store. A quick response can lead to a quick sale. Customer service representatives should be able to view all customer interactions regardless of device, so that they get a complete picture of all the customer’s questions and concerns, regardless of the devices used. If your site supports basic functions for customer service — email, phone, frequently asked questions — make sure these work across all devices.
User Experience
User experience will vary across devices and screen sizes. It is important, however, to offer similar functionality and similar user experience across all devices. There will be instances where a certain function may not make sense on a given device; it should be removed with a brief explanation. And there will be instances when you decide to build a different user experience to leverage the features of the device fully. As long as the underlying ecommerce functionality is being shared across all devices, it will justify the investment in creating a custom and friendly user experience on different devices.
Check with your ecommerce solution provider for extending the above functions to be used across multiple devices. If the backend can scale and support the additional load and has the key functionality across any device, then the only additional expense in supporting a new device should be the review and refinement of the user experience.