I’ve had many discussions this year with web designers and developers concerning user interface (UI) and user experience (UX) and what the differences are. For ecommerce merchants, it’s important to know the difference if you are planning any type of redesign of your online store.
One of the most critical components of your online store is the user experience. Regardless of how elegant your website looks, if you fail to deliver the type of user experience your buyers are looking for, they will leave your site and shop elsewhere. Because there are so many well-designed stores today, shoppers demand that type of experience from all sites.
This article explores the difference between UI and UX and why you need to the right resources on your team when you redesign your website.
Defining a User Experience
Here are some of the elements that impact the user experience of your online store.
- Visual appeal. Colors, branding, imagery, layout.
- Search and navigation. Ability to find what you are looking for quickly.
- Site map. How the site is categorized and grouped.
- Content. Quality and quantity of text, images, videos that are associated with products and product categories.
- Ease of use. Can users easily navigate across the site, in and out of the cart, create shopping lists, find shipping costs?
- Availability of help. Online chat, email help, self service accounts.
- Performance. Is the site fast?
- Payment options and process. Do you offer several payment methods, can users store credit card information, checkout with PayPal Express or other 3rd party payment systems?
- Shopping cart. Is it visually appealing? Is shipping info available?
- Image features. Zoom and pan, alternate images?
- Personalization. Is the store delivering personalized content?
- Merchandising. Are promotional items well displayed and available, using best-seller lists, cross-sells, and up-sells?
The reality is the user experience is impacted by every single element of your website. You can have a well designed site with great navigation and performance, but if your shopping cart is lacking a shipping estimator, you may lose buyers to a poorly designed site that includes one.
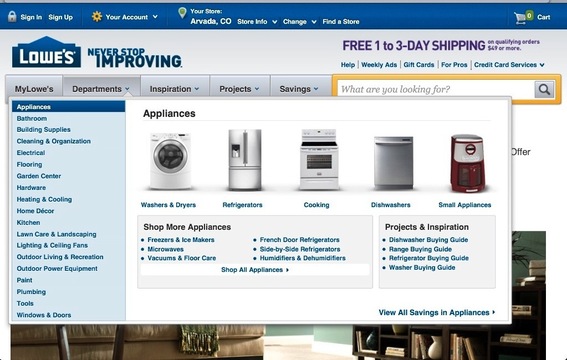
Here is an example of a well designed sub-menu in the Lowes.com store. On most sites, a user would need to click down a level or two to gain access to the content, links, and related content that is available in this single pull-down menu. Hence, the user experience starts off really well, saving the shopper time.
Lowes.com has a well designed sub-menu.
UI and UX Designers
As recently as 5 years ago, most UI designers actually did both UI and UX work. At that time, much of the focus was on the branding, colors, and overall layout. Some thought was given to navigation and minimizing clicks and the need to use a back button. A lot of focus was being put on icons to ensure identify the right colors, size, and placements within shopping carts, and so forth. There were very few designers focused on the rest of the user experience listed in the previous section and virtually none who identified themselves as primarily UX designers.
Since then, we’ve seen the two disciplines branch into different job descriptions. UI designers tend to focus more on the creative side, branding, and visual appeal. UX designers focus on site architecture, page layout, focus and actionable items for each page — including the availability of other resources and content, whether a pop-up or a tab is more appropriate, and so forth. Generally, both UI and UX designers will work together throughout the process, but they are becoming specialized. UX designers are typically harder to find and more expensive.
Design Process
Let’s look at the design process and identify roles, responsibilities, and deliverables. Not every designer or agency does this the same. In fact, few do. So you will need to discuss this in detail with your prospective designers. Be sure to fully understand the deliverables you will receive. The more detailed and precise they are, the less work that your development team will have to do leaving fewer options for misinterpretation and errors.
-
Create an information architecture. This is usually done by a UX designer. The goal is to identify the site map, how many categories and what type, how many page templates, and what content, elements, links, and callable actions will be on each page. This usually involves a system architect or developer to oversee the technical integrations required as well as local knowledge of the ecommerce platforms native capabilities.
-
Branding. This is usually done by a UI designer. It includes visual elements, colors, typography, logos, and high-level layouts.
-
Initial mockups. These are rough sketches of a site to capture general layout and placement of elements. This is usually done in a mockup tool without regard to colors, actual images etc. Can be done by either UI or UX or together. These are usually prepared for the home page first since it contains the most common elements (header and footer, and navigation. Several iterations are usually produced.
-
Wireframes. Prepared by the UX designer. This is a representation of each page — with or without graphics — with detailed documentation about links and integrations. Think of it as analogous to a blueprint for a building. Page layout of all elements is precise and multilayer actions are identified, such as popups, links, expanding menus, and other page actions. There are many different wire-framing tools and many also include more graphical elements today.
-
Final mockups. These are prepared by the UI designer. They take the wireframes and add all graphical elements to each page. A final mockup is pixel perfect and layered to include actions and each individual element so that the developers can access the entire library of assets for the site. Ideally it is interactive to represent all actionable elements. The deliverable is usually a native Photoshop, Illustrator, or Fireworks file. That is usually dependent on the designer’s personal choice.
-
Development. Taken over by the development team. They create the CSS, HTML, Java, AJAX, and do necessary integrations.
What to Look For
As you choose a design team, look at its work from every stage of the process. Ask it to supply information architecture, initial sketches, wireframes, and final deliverables. Try to ask the design team if its mockups were complete or if they needed more work.
Be sure to test their actual delivered websites out for usability. At the end of the day, that is what will deliver the most sales.




