Editor’s Note: Each month contributor Louis Camassa, a seasoned ecommerce developer, identifies a feature from existing ecommerce sites that is well executed, and applicable to other merchants. Camassa’s previous installments are “Admiring Apple’s ‘Questions & Answers’ Feature” and “‘Auto Ship’ Programs Generate Repeat Sales; 2 Examples.” For the installment below, he analyzes “quick view” windows that expedite purchases by shoppers.
One of the main goals of an ecommerce site is to decrease the time it takes consumers to add products to their cart. By utilizing a “quick view” feature, a site can remove many obstacles — including clicks — and help shoppers initiate their ordering with relative ease and efficiency.
“Quick view” is also known as “quick look,” among other names. It enables visitors to view product details — on a category page, a cart, or any other page — without a page refresh. The product details are launched in a modal (i.e. pop-up) window, which opens on the page the visitor is on, and typically displays a truncated set of product details.
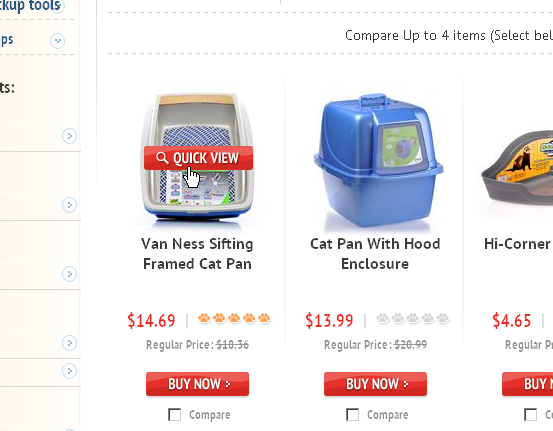
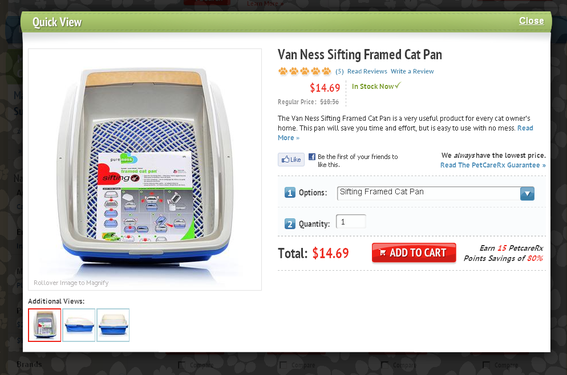
See the example below from PetCareRx.com showing “Van Ness Sifting Framed Cat Pan” on a category page and in its pop-up quick view modal window.
"Van Ness Sifting Framed Cat Pan," as shown on the category page. Enlarge This Image
Enlarge This Image
Quick-view modal of "Van Ness Sifting Framed Cat Pan." Enlarge This Image
Enlarge This Image
The quick view feature is becoming increasingly popular. It offers a number of key benefits, as follows.
- Reduces server load. Since the information on the product is already stored on the page — hidden behind the scene — the page does not get reloaded when the visitor enables this feature. It is simply taken from a hidden state and put into a visible state.
- Expedites shopping. Visitors can quickly add products to their carts without having to wait for the actual product page to load. Having the ability to browse through a category page and read expanded product details in the quick view without having to load the product page, will shave crucial seconds off the shopping experience.
- Discounts to MAP. Manufacturers sometimes require a “minimum advertised price” policy that limits merchants in how they list product prices below MAP on their websites. But MAP policies do not typically apply to quick view modals. Thus, merchants can show discounted — below a manufacturer’s minimum advertised price — product prices on the quick view.
-
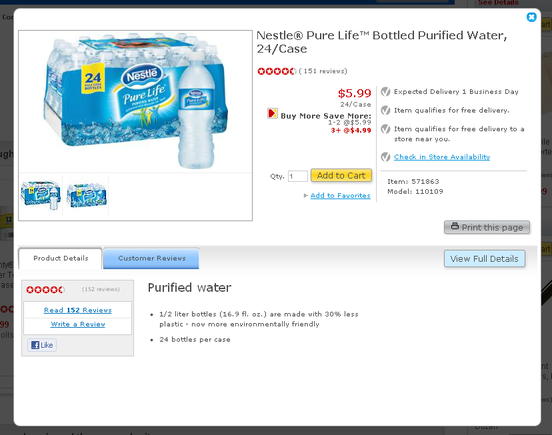
Show discounted pricing, other details. You can utilize the quick view feature to show discounted product prices before the cart page. You can also include other details there. Shown below, for example, is the quick view on Staples.com, which includes the following details.
- Price;
- Add to cart button;
- Product description;
- Larger product pictures and images magnify;
- Print function;
- Tab layout for easy navigation;
- Customer reviews;
- Link to “view full product” details;
- Facebook Like button.
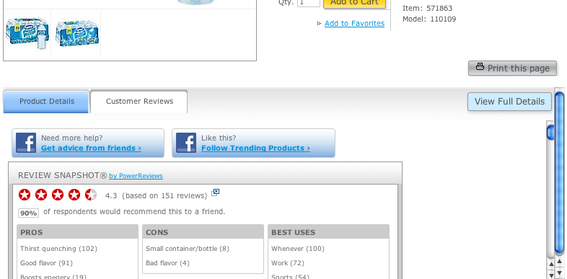
Staples.com chose to install the “Customer Reviews” tab within the quick view. This is helpful, since many visitors access this feature. However, due to its small size, the quick view modal does not offer a lot of space to read the reviews. The visitor is required to use a scroll bar within the quick view to wade through them.
Quick-view modal from Staples.com of Nestle Pure Life water. Enlarge This Image
Enlarge This Image
"Customer Reviews" tab in quick-view modal from Staples.com of Nestle Pure Life water. Note the two scroll bars on the far right. Enlarge This Image
Enlarge This Image
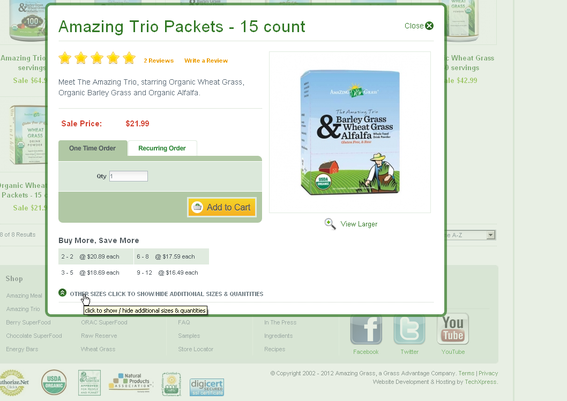
An alternative would be to expand the quick view modal when the “Customer Reviews” tab is opened, and use the main page’s scroll bar — see example below from AmazingGrass.com. This expands the original modal, and allows the visitor to use a single scroll bar for it and the web page as a whole. Avoiding multiple scroll bars on a single page simplifies the visitor’s experience.
The "Customer Reviews" link on AmazingGrass.com expands the window and utilizes the same scroll bar as the main site. Enlarge This Image
Enlarge This Image
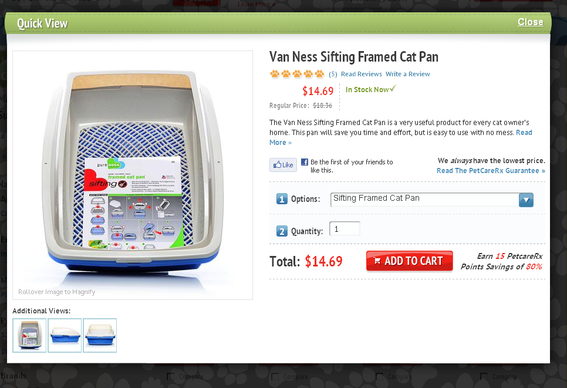
The PetCareRx.com quick view shown below is a well designed. It has a limited number of features, but has a more simplified layout than Staples.com. Specifically, without the tab layout and product reviews, the presentation is less cumbersome. However, if the visitor wants to know more about the product, or read the reviews, it will require a click — and a page load — to get to the full product details page.
This quick view modal from PetCareRX.com is well-designed with a simplified layout. Enlarge This Image
Enlarge This Image
Quick View Drawbacks
One major drawback of the quick view setup is that many visitors don’t know what a quick view is. It hasn’t been used enough for visitors to expect. Many of the websites that utilize this feature require the visitor to hover over the product image to activate the quick view button.
In viewing hours of visitor interactions with my clients’ websites — watching visitors interact with the sites — many visitors click on the product image, but not the quick view button. Moreover, visitors that do click on the button appear to do it accidentally.
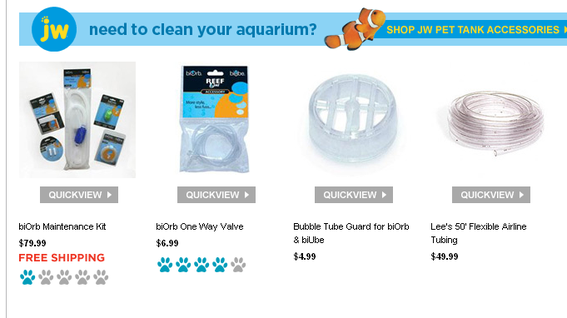
To help resolve this, websites can install a quick view button below the product image, which is always visible — as shown in the Petco.com example below. Clicking on the button will launch the modal, but clicking on the product image launches the product details page. This is a simple but effective method to help expose the quick view feature, and reduce visitor confusion.
Petco.com places the "QuickView" link directly below the product image, which helps eliminate confusion. Enlarge This Image
Enlarge This Image
Primary Quick View Elements
When implementing the quick view feature, be sure to include the following primary elements.
- Eliminate confusion. A clear call-to-action — such as a button — for activating the quick view modal.
- Keep it simple. Do not try to show all product details on the quick view. Including all attributes will clutter it, as there is a limited amount of space.
- Link to the full product page. Include a link to view the complete product page.
- Add to cart. Include a prominently positioned “Add to Cart” button.
- Emphasize the product photo. Showcase a larger product image than what is shown on the base category page.
Other elements — such as (a) print page, (b) Facebook Like, (c) tabs, (d) reviews, and (e) zoom — are dependent upon the product, and the ability to customize the quick view window.
Overall, the quick view feature offers many benefits. In time, I predict it will be a standard in website usability.




