Adding a dynamic product grid or list to any static page in Magento is as easy as adding a few lines of code. The challenge is knowing which lines to add and where to put them.
Magento is a popular open-source ecommerce platform that has been downloaded more than 750,000 times, according to Magento’s website. It offers dozens of excellent built-in features and enough flexibility to fit any ecommerce design or requirement. But Magento can seem complicated and could overwhelm a new designer or do-it-yourself entrepreneur.
In this “Web Design Tips,” I hope to show you just how easy it is to make changes to the platform’s default theme without modifying the PHP. In particular, I will (1) show you how to use template path hints to locate PHTML and XML files, and (2) demonstrate how to modify the static home page using the content management section in the administration panel.
Using Template Path Hints to Locate XML and PHTML Files
Magento offers a terrific user experience, and has an easy to use back-end. But to dynamically generate all of that ecommerce goodness, Magento uses a lot of files. In the implementation that I used as an example in the video (above) associated with this Web Design Tips, there are nine cascading style sheets, 25 XML files, and more than 40 PHTML templates.
Fortunately, there is an easy tool for locating files. To find that tool, you’ll need to log in to the Magento administration panel. Then navigate to System > Configuration.
On the configuration page, look for a drop-down menu at the top of the left navigation. It should read “Current Configuration Scope.” If you have more than one website or store operating from the Magento back-end, you’ll need to select the website or store from the drop-down menu.
Next, at the bottom of left-hand navigation, select “Developer.”
Under the “Debug” section of the developer page you should see an option for “Template Path Hints.” Set this option to “Yes” and save by clicking the “Save Config” button in the upper-right hand side of the page.

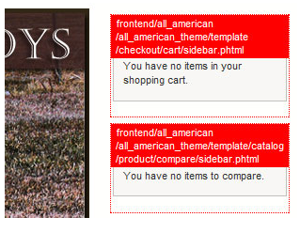
Now reload the home page of your Magento store. You will see several red tags and boxes. These tags identify which PHTML template is being used for each section of the page.
As an example, you may see a path hint like frontend/default/default_theme/template/checkout/cart/sidebar.phtml. With this path you can easily locate the proper PHTML file in your server’s file management system. You can also identify any related XML file. For the example path, an associated XML file could be found at frontend/default/default_theme/layout/checkout.xml. Notice that the folder after “template” in the example path gives the name of the corresponding XML file.
Modify Templates in Magento
Now that we’ve located the template and XML files that underlie our page, we can make many changes or even copy code from one page and apply it to another.
I like the product grid that appears on category and sub-category pages in Magento, and I want to replicate it on the home page. Using the template path hints tool, I located the proper PHTML file for the product grid, catalog/product/list.phtml.
Next, to change the home page, I will go back to the Magento administration panel, or back-end, and navigate to CMS > Manage Pages. Then, I need to select my static home page to open an editing tool.
In the content section, I simply need to clear out any unwanted HTML and add a call for list.phtml. The call should not nest inside of a <div> that will restrict its size.
That call will look like this.
<code>{{block type="catalog/product_list" category_id="35" template="catalog/product/list.phtml"}}
</code>
When I save my changes and reload the store’s front-end, there is a product grid on my home page, or not. At this point you may get an error that says, “There are no products matching the selection.”
If you see this message the problem has to do with the category ID you selected—the category_id=”35″ in our call. To put products in the grid you must identify a valid category ID. Once that is done, you’ll have a nice product grid right on the home page of your Magento store.




