What is one thing all ecommerce stores have in common? They use HTML. In fact, just about every website uses HTML. That means when an update to HTML comes out, it has far-reaching effects.
What Is HTML?
HTML — HyperText Markup Language — describes how a web page is structured. A web browser — e.g., Chrome, Firefox, Internet Explorer — uses that description to render the page on your screen.
For example, an ecommerce entrepreneur might want a web page that looks like this: a header on the top; a navigational menu of four items; a footer on the bottom with another set of navigation; a large image of a product in the middle; and the text “World’s Best Product” underneath it.
Using HTML, the page could be written like this.
<html>
<body>
<header>
<nav>
<a href="/">Home</a>
<a href="/new">New Products</a>
<a href="/all">All Products</a>
<a href="/cart">Cart</a>
</nav>
</header>
<section>
<img src="/images/product-large.jpg">
<h1>World's Best Product</h1>
</section>
<footer>
<nav>
<a href="/">Home</a>
<a href="/about">About us</a>
<a href="/contact">Contact us</a>
</nav>
</footer>
<body>
</html>It’s complex to look at, but if you take your time you can see all of the parts requested by the entrepreneur.
HTML5 Is Just an Update
HTML5 has generated a lot of buzz. But remember, it’s just an update of the HTML4 specifications that have been in use since 1997. Elements were added, elements were taken away, and rules were clarified.
The new elements are what drive HTML5’s popularity. Some of the elements are powerful, especially for dynamic websites like ecommerce stores.
Structural Element Changes
Among the additions in HTML5 are structural elements. These are the building blocks that make up the different parts of a web page. In the HTML example above, you saw:
- Header;
- Top navigational menu;
- Large product image section with a headline;
- Footer;
- Bottom navigational menu.
Prior to HTML5, each of these would require a division element (called a div). With HTML5 there are specific elements for each of these parts, so you don’t need as many division elements.
The benefit is that web developers and designers can use the new elements and automatically take advantage of browser features instead of having to use multiple division elements to assemble fake sections. The end result is that creating HTML5 page layouts will be faster and easier to maintain.
New Input Element Types
Input elements are the backbone of forms. Input elements are the fields that let you type in text. For an ecommerce store, common input elements are customer name, address, and credit card details. Before HTML5 you only had a few types of input elements, such as:
- Basic text version;
- Password version which works like the text input but hides what was typed;
- Checkbox;
- Multiple-choice radio options;
- A few types of buttons.
In HTML5, you now have these options.
- Number
- Telephone
- URL
- Color
- Date
- Time
- Range of numbers, from 0 to 100
- Search
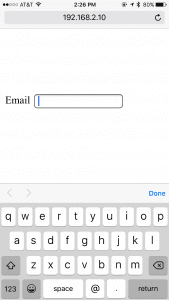
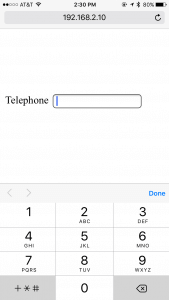
On desktop browsers, some of these appear like regular text fields. On mobile browsers, the input elements can use different keyboards to make input easier.

In HTML5 on a mobile browser, the “Email” input keyboard defaults to text.
—

The “Telephone” input field in HTML5 defaults to numbers on a mobile browser.
SVG and Canvas Graphic Elements
HTML5 added two graphic elements: SVG and canvas. Of the two, canvas has a larger potential impact for ecommerce stores.
Canvas acts like a blank sheet of paper that can be pragmatically drawn on with JavaScript. It’s used heavily in HTML5 games, replacing Adobe Flash. In fact, canvas can replace any Adobe Flash, not just games.
A good ecommerce example is a product customizer that shows a preview of what an item looks like with a customer’s text — such as custom t-shirts or apparel. Instead of having a Flash app or a clunky interface for this preview function, a canvas element can be used to automatically preview the customized product to the customer.
Video Media Element
HTML5’s new video media element could be the most helpful for ecommerce sites. It makes embedding video on a page much easier, avoiding external services like YouTube, Vimeo, or Wistia. For merchants, examples of these videos are product demos, how-to videos, and company background information.
Video is still complex in HTML5. It’s tricky to get formatted correctly for all browsers and screen sizes. But with the proper formatting, it’s possible for mobile users to see videos via the new video element. Older Flash videos have never worked on Apple’s iOS.
HTML5 Helpful
HTML5 is a very helpful update. It can benefit most websites. With the new structural elements, it’s easier to display pages correctly in all browsers. You won’t lose visitors to a sloppy design.
The new input types will also make it easier to capture data from mobile users. This can help mobile ordering, for example.
Combining canvas with some JavaScript programming can add another layer of interaction to your store, especially around customizable products.
Finally, adding video to your store via HTML5 can help shoppers on all devices.
Drawbacks to HTML5
With all of the benefits to HTML5, there are some drawbacks.
You shouldn’t discard the coding you have now, especially if you have a modern design that has been updated recently. Application rewrites and site redesigns are notorious for being expensive and incomplete. If you’re going to redesign for any other reason, do it in HTML5. But, importantly, just redesigning for HTML5 alone isn’t worth it.
If you’re using a hosted ecommerce platform, check with the company first and see if the templates are already using HTML5. Some platforms are and you can start using the new elements right away. Any new ecommerce store should start with HTML5, to take advantage of the new features.
See Eric Davis’s next post: “What CSS Means for Ecommerce Merchants.”