HTML5 promises to make the Internet more functional and interactive. It seeks to transform a World Wide Web of relatively flat, static pages into one filled with web applications — as compelling as desktop versions — running in browsers.
Put another way, HTML5 represents the progression of the core language that underlies the Internet. It is the common link that web browsers and web servers share as they work together to render pages and applications across platforms like desktop, laptop, tablet, or smartphone.
Standardizing How Pages are Parsed
From the beginning of the Internet age, there has been the need for a common coding language that each computer and server could use to communicate page structure and layout. The Hypertext Markup Language (HTML) has generally served as this unifying form of communication, but as a standard it tended to define tags, like <img> or <p>, and left it up to browser makers or others to determine how to use the tag, especially where coding errors are concerned.
HTML5 changed this paradigm.
Patrick H. Lauke is a member of the developer relations team at Opera, the web browser. He stated — quite succinctly — the difference between HTML5 and previous versions of HTML in a February 2011 article in .Net magazine, writing “the HTML5 specification goes into a lot more detail — not only defining the various markup elements available to authors, but also describing exactly how markup itself should be parsed.”
In this way, HTML5 can help to unify renderings across browsers and platforms.
Building on What You Have
In 2004, the World Wide Web Consortium, which is the web standards body, had all but written off HTML, and was looking in other directions for the future of the web. But some in the industry thought it made more sense to expand HTML, codify some of the best practices — even ones that had been considered invalid in earlier iterations of the specification — including vendor-specific features, and expanding the language so that HTML could be used to develop fully fledged web applications.
A new group, Web Hypertext Applications Technology Working Group (WHATWG), was formed from individuals at Apple, Mozilla, and Opera to develop an evolutionary extension of the then current HTML standard. This project was to be known as HTML5.
According to Mark Pilgrim’s web book, “Dive into HTML5,” the WHATWG HTML5 project had seven basic principles.
- Backwards compatibility with a clear migration path,
- Well-defined error handling,
- Users should not be exposed to author’s errors,
- Practical utility,
- Device and presentation neutral scripting,
- Device agnosticism, and
- An open process.
These principles made the evolving HTML5 proposal special. First, because of the backwards compatibility, HTML5 does not require developers to necessarily learn anything new. What’s more if you take an HTML 4.01 document and change its document type to HTML5, it will still work and validate. Also, because HTML5 specifies error handling and tag parsing (i.e. analyzing), it should result in far greater consistency regardless of whether a page is shown in Firefox on a laptop or Opera Mini on a mobile phone.
Eventually, the W3C and WHATWG came together on HTML5, and both are now seeking its rapid implementation. Most modern web browsers, including the recently released Microsoft Internet Explorer 9, support HTML5’s most stable features, meaning that many of HTML5’s features can be used right now.
HTML5 Application Programming Interfaces
The consistency and utility that HTML5 offers is enough to make it intriguing, but its feature set and associated controls, which are accessible via a set of application programming interfaces (APIs), make the specification exceptional.
Put simply, for many HTML5 tags there exists a JavaScript-based API that allows developers to have very specific control over how the tag is managed or even parsed. In this way, pages using HTML5 can become much more dynamic.
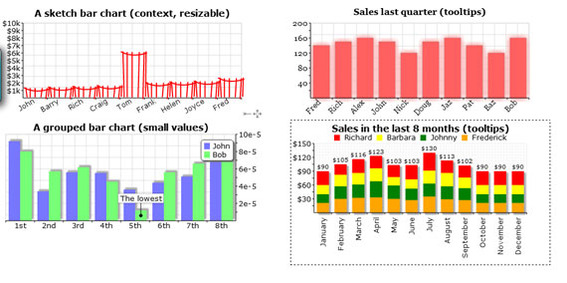
One outstanding example is the HTML5 canvas tag, which acts like a container for script-generated graphics. Using canvas and the canvas API, it is possible to create dynamic charts and graphs that change as a user interacts with the page.

These charts are all generated using HTML5 canvas and the RGraph JavaScript/HTML5 graph library.
Canvas can also be used to create online or mobile app games, like Pirates Love Daisies, or create other custom web graphics.

The Pirates Love Daisies game from Grant Skinner uses HTML5 Canvas for graphics generation.
HTML5 also includes video and audio tags that allow the web browser to play movies, product demonstration videos, or podcasts without the use of Adobe Flash, Microsoft Silverlight, or similar third-party plug-ins. Again, there is a video and audio API that will give developers very specific control of how the video and audio tags are presented to users.

HTML5 gives developers specific control over the native video player.
For another example of how HTML5 extends functionality and utility, consider this explanation from Pilgrim’s book.
“Here’s a concrete example: HTML5 supports all the form controls from HTML 4, but it also includes new input controls. Some of these are long-overdue additions like sliders and date pickers; others are more subtle. For example, the email input type looks just like a text box, but mobile browsers will customize their onscreen keyboard to make it easier to type email addresses. Older browsers that don’t support the email input type will treat it as a regular text field, and the form still works with no markup changes or scripting hacks. This means you can start improving your web forms today, even if some of your visitors are stuck on IE 6.”
The HTML5 Name
It is also important to note that the name, HTML5, has in some since grown. Strictly speaking it refers to the specific W3C/WHATWG specification mentioned above. But many in the industry have extended its meaning to include a related set of web technologies that collectively make the Internet more application-like. These include the HTML5 specification proper, geolocation (which started as part of HTML5 but evolved into a separate standard), CSS3 with its many new features and capabilities.
What Makes HTML5 Special
In short, HTML5 is special because it makes the Internet better. It seeks to improve the way the web works and performs, making it easier for developers to create terrific sites and making it more efficient for users to experience those sites regardless of the browser or platform they are using.