A/B testing an ecommerce page identifies which design, content, or functionality best resonates with shoppers. It’s a crucial component of a store’s long-term success. If you’re looking to increase conversions and reduce spending and risks, A/B testing could be the answer.
But testing does more than drive immediate sales. It can also increase engagement on non-sales calls-to-action, such as email signup forms and social shares. Just about any on-page element is suitable for testing.
There are two types of A/B tests, also called “split tests.”
- Client-side testing shows the same web page to everyone but inserts a script to make changes in a visitor’s browser before she sees her version.
- Server-side testing creates two native versions of a page or element and rotates their appearance to visitors. Server-side tests depend on the shopping cart, the web server, and third-party tools used for analysis.
The method of testing is as important as the variable. Amazon’s layout and functionality stem from 20 years of consistent testing. The megastore does not present content in the prettiest way, which tells us what looks good isn’t necessarily the best converting.
What to Test
Here are a few of the many elements ecommerce sellers should test to drive engagement and conversions.
- Page layouts. Any web page can benefit from testing, including landing, product, category, search, and checkout pages.

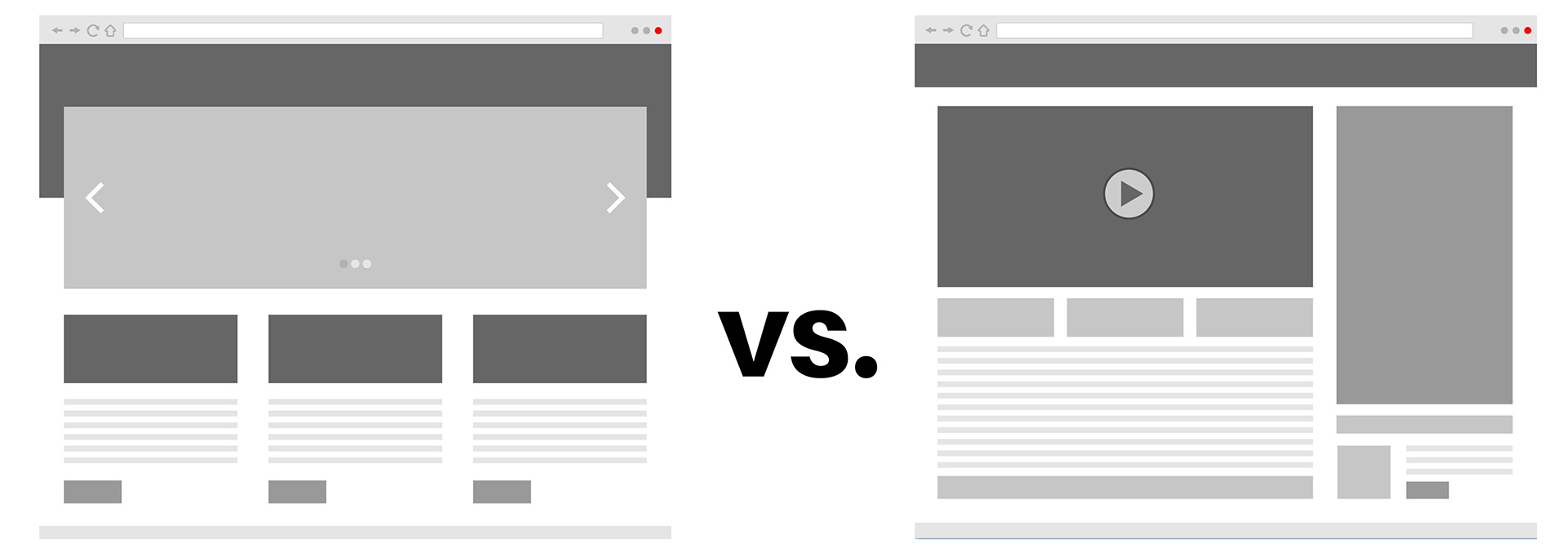
This example of A/B testing a home page pits a full-width slider image, at left, against a partial-width video.
- Calls-to-action. A/B test to know which button copy works best or what color prompts more visitors to provide their email address.
- Home page “hero” sections. Wondering if you should spotlight a slideshow, video, or photograph? Testing can determine which prompts more visitor action and lowers bounce rates.
- Fonts and colors. Designers focus on usability, and research which typestyles, colors, and whitespaces work best. But A/B testing proves the best design for sales.
- Social proof. The placement and appearance of customer reviews and testimonials matter.
- Word usage. Don’t overlook word choice. A brand’s voice tells consumers about the company and what it stands for.
- The 404 page. The dreaded “page not found” message can instantly send visitors elsewhere. Test variations of the page to guide visitors to on-site alternatives.
- Checkout process. Reducing cart abandonment requires solving shoppers’ pain points, such as required fields and payment methods. Testing alternatives is the ideal way to close more sales.
Mistakes to Avoid
Split testing done right reveals critical problems and helps solve them. But the implementation can be confusing. Here are common mistakes to avoid.
- Failure to plan. Study competitors, find the best tools, and prepare variable copy, images, or features.
- Limited variables. Don’t let the term “A/B” confuse you. Split testing can compare many variations, not just two. Start the test by creating a dozen page iterations, then present the top three.
- Limited number of tests. Testing is not one-and-done. What works today may fail tomorrow. Consumer volatility alone makes split testing a long-term strategy.
- Lack of traffic. Minute sample sizes can produce inaccurate results. If yours is a low-traffic store, consider taking out online ads to drive visitors.
- Testing multiple features concurrently. Test small changes one at a time. Avoid multiple variations in one shot as it’s nearly impossible to understand exactly what worked.
- Failure to analyze. Annotate all tests in Google Analytics or similar and study the results in light of trends and news cycles.
Benefits
Split testing can be time-consuming and tedious, but you’ll love the benefits. Data-driven decisions can dramatically increase engagement and conversions while lowering costs.




