All major social networks provide merchants with the capability to incorporate social sharing buttons that allow visitors to share content. The process of embedding these buttons is simple, can be done in a matter of minutes, and requires only a basic understanding of HTML.
Below are steps required to quickly and easily install buttons from four social networks: Facebook, Twitter, LinkedIn and Pinterest.
Facebook Like Button
Facebook’s social plugins lets users share content from ecommerce sites back to their newsfeeds where friends can view the information. There are 11 options from which to choose. For the purposes of this tutorial, let’s focus on the “Like” button, which is the most popular.

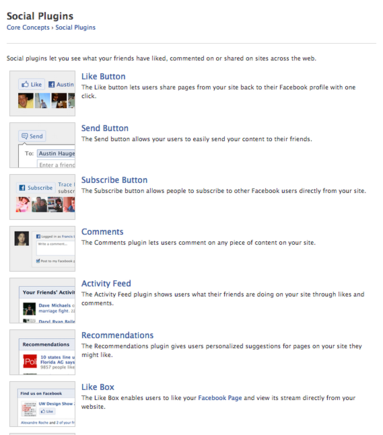
Facebook Social Plugins page.
- Go to Facebook social plugins page.
- Click the first option, the Like Button.

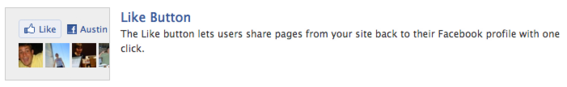
Choose the Facebook Like Button option.
- Complete the form that says “Get Like Button Code.”

Get the Like Button code page contains a customizable form.
Form fields include:
- URL to Like. This can be the URL of your website, or any page on your site, such as a product page.
- Send Button. Use of the Send button requires the knowledge of a Facebook-specific coding language, XFBML, so uncheck the box.
- Layout Style. For the purposes of this tutorial choose “standard.”
- Width. The default is 450 pixels wide, but can be changed to suit your needs.
- Show Faces. This shows the Facebook profile pictures of people who have clicked the button; Facebook enables this by default, but you can opt to disable it by unchecking the box.
- Verb to display. Choose either “Like” or “Recommend.”
- Color scheme. Options are “light” or “dark”; choose whichever best fits the color scheme of your website.
- Font. Several font options are presented; choose the one that best suits the look of your website.
- Once you have made your selections, click “Get Code.”
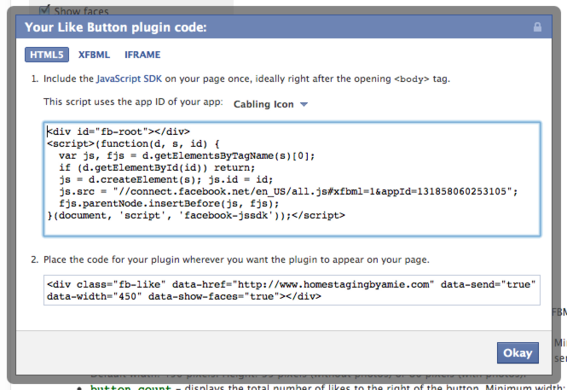
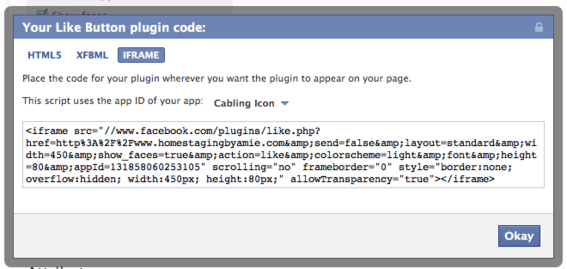
A pop-up window will appear containing three options: HTML5, XFBML, and IFRAME. The latter — i.e., IFRAME — requires the least amount of technical knowledge, so choose it.

The iframe option requires less technical knowledge.
The last step is to copy and paste the code into your site. At this point the process will differ depending on the ecommerce shopping cart or content management system you use.
Twitter Tweet Button
Twitter provides a range of options for social sharing buttons including: “Share a link,” “Follow,” “Hashtag,” and “Mention.” We will focus on “Share a link.”
- Go to the Resources page on Twitter’s website and click “Twitter Buttons.”

Twitter offers two social sharing options – buttons and widgets.
- You will taken to a page containing the four options listed above.

There are four Twitter button options to choose from.
- Click “Share a link.” When you do, a page containing several form fields will appear.

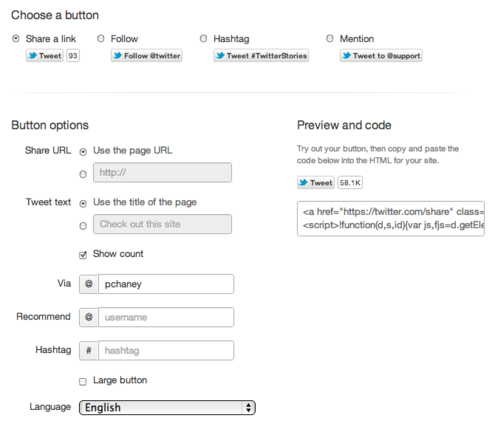
Choose the “Share a link” button option.
Fields included are as follows.
- Share URL. You have two options for this: Use the page URL, or insert a URL. If you choose the first option, Twitter will automatically pick up the URL of the page where the button is inserted. This is especially helpful if you plan to include it on several pages.
- Tweet text. Again, two options are presented: Use the title of the page, or insert default text. The first option picks up the title of the page from the “title” metatag.
- Show count. You can choose to show a count of how many times the button has been clicked, or not if you prefer.
- Via. This is the username of the Twitter account you want associated with the tweet. If you are logged into Twitter, this option defaults to that account username, but can be changed if so desired.
- Recommend. Include this only if you wish to recommend a related Twitter account.
- Hashtag. You can include a hashtag — #ecommerce, for example — that will append to the end of the tweet.
- Large button. This box is unchecked. But if you desire a larger scale for the button size, check it.
- Language. Select the language you wish the tweet content to appear in.
- Once all fields have been completed, you can preview the tweet by clicking the “tweet” button located to the right, and copy the code to paste into your website.
LinkedIn Share Button
LinkedIn offers one button called “Share.”
- Go to LinkedIn for Publishers.
- Look down the page. In the lower left-hand column you will see “The Share Button.” Click “Get it.”
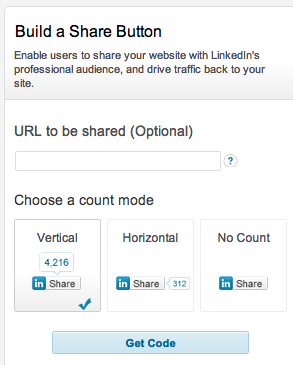
- This takes you to a “Build a Share Button” page, which offers two options: “URL to be shared” and “Choose a count mode.”

LinkedIn Build a Share button offers limited options.
- Insert the URL to be shared.
- Choose which of the three buttons you want to use on your site: Vertical, Horizontal, or No Count.
- Click “Get Code,” then copy the code to paste into your website.
Pinterest Pin It Button
The latest addition to the big social networks is Pinterest. It has gained immense popularity in the last few months and, due to its emphasis on the use of images, is a perfect fit for ecommerce merchants.
- Go to Pinterest “Goodies” page.
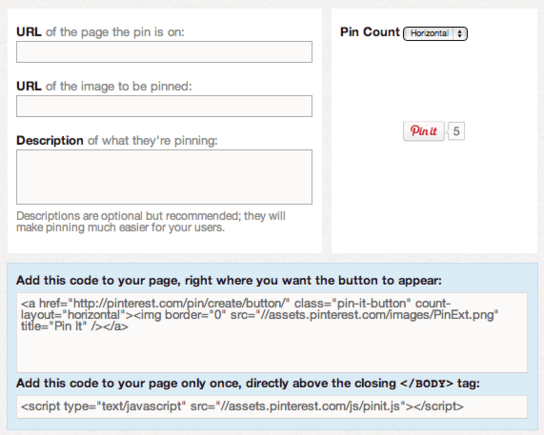
- Scroll down the page until you come to “Pin It Button for Web Sites” where you will see the following form.

The ‘Pin it’ button enables image sharing on Pinterest.
- Complete the form, which includes the following fields.
- URL of the page the pin is on.
- URL of the image to be pinned.
- Description of what is being pinned. Descriptions are optional, but recommended.
- Add this code to your page. Once you have completed the form, copy and page the code that appears.
To use this button, a line of JavaScript will have to be inserted into the HTML of your page, just above the tag.
Conclusion
Social sharing buttons benefit merchants in at least two ways. First, they allow product-related content to appear in popular social networks where people gather. Second, because people tend to trust recommendations from friends more than any other source, the information shared stands a better chance of being acted upon than if merchants were to share it themselves.
Incorporate these buttons into your website and benefit from the friend-to-friend sharing they facilitate.