Browser extensions are essential tools for search engine optimization. I use them every day to save time and increase productivity.
I’ve addressed my favorite Chrome extensions for keywords, authority, and analytics. What follows are my favorites, all free, for on-page auditing — to find errors, identify areas of improvement, and analyze competitors.
Link Checkers
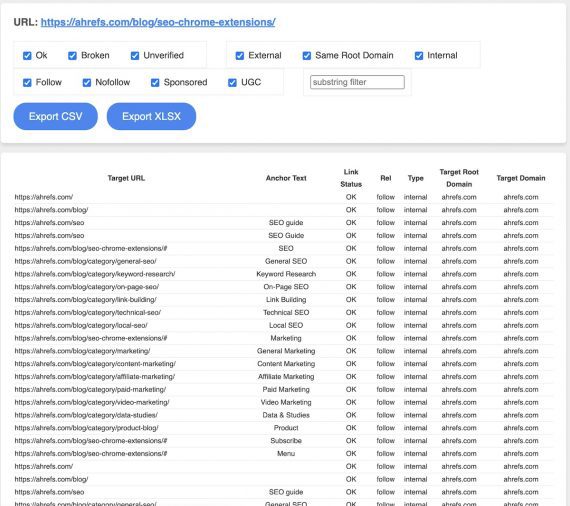
Free Backlink Checker is available for Chrome and Firefox. This free extension scans a page for links and generates a report containing:
- Internal and external links,
- Anchor text for each link,
- Target root domain of each link,
- Link status (broken, unverified),
- Nofollow attributes.
I use Free Backlink Checker to extract all links and export into Excel for additional analysis, such as sorting by domain and header status. The extension also shows the HTML code of any link when hovering over it.

Free Backlink Checker scans a page for links and generates a report with the details. Click image to enlarge.
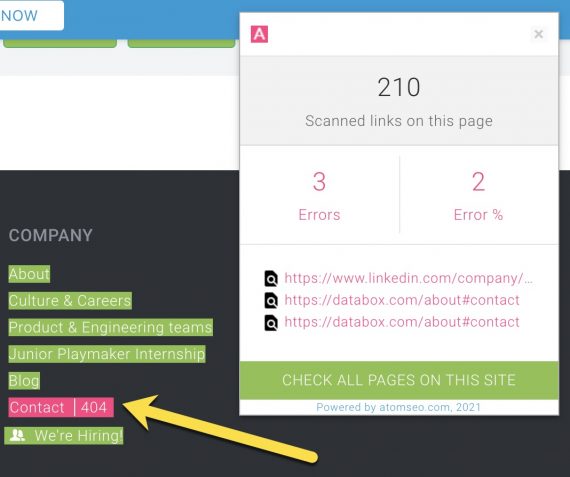
Broken Link Checker is another option. It, too, is available for Chrome and Firefox.
I typically use a web crawler to find broken links. But a crawler doesn’t identify a specific link — only the page — making it challenging to find and fix, especially when the link sits in a huge navigation menu.
Browser-based link checkers make it much easier by color-coding on-page links based on their status.

Browser-based link checkers, such as this example from Broken Link Checker, color-code on-page links based on their status. Click image to enlarge.
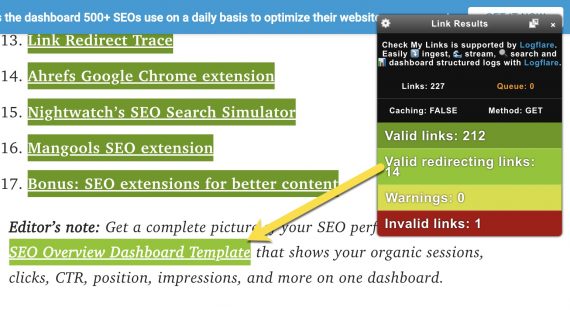
Broken Link Checker runs its report by default when a page loads, which to me is excessive. Check My Links, another Chrome extension, runs only when its icon is clicked in the address bar. It also color-codes redirects, which, like broken links, should be fixed.
Keyword Highlighters
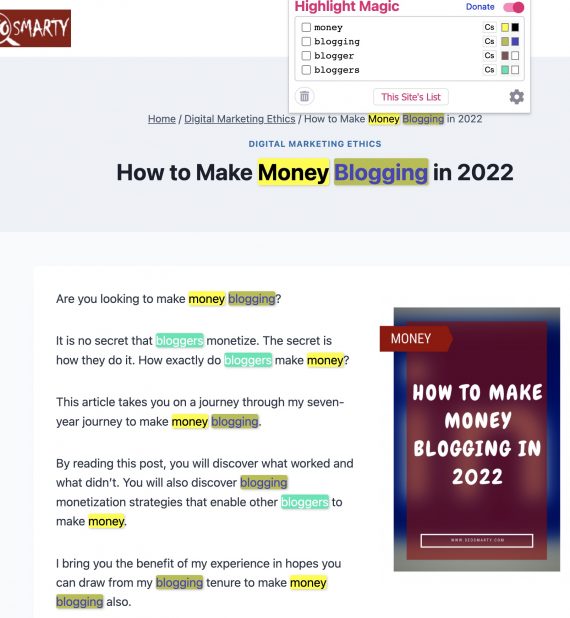
To identify keywords on a page, I prefer Highlight Magic for Chrome and Multi-Keywords Highlighter for Firefox.
Desktop browsers will highlight specified keywords on a page using Ctrl+F (PC) or CMD+F (Mac). But there’s no easy way to differentiate variations of words (plural vs. singular) or phrases with varied word sequences (“the blue shirt” vs. “the shirt is blue”).
Highlight Magic and Multi-Keywords Highlighter both check differing words and combinations — all identified with unique colors. It’s handy for spotting over-optimization, such as using too many of the same keywords (standalone or in phrases), and for analyzing competitors’ priorities.

Highlight Magic (shown here) and Multi-Keywords Highlighter check differing words and combinations. Click image to enlarge.
Text Optimizing
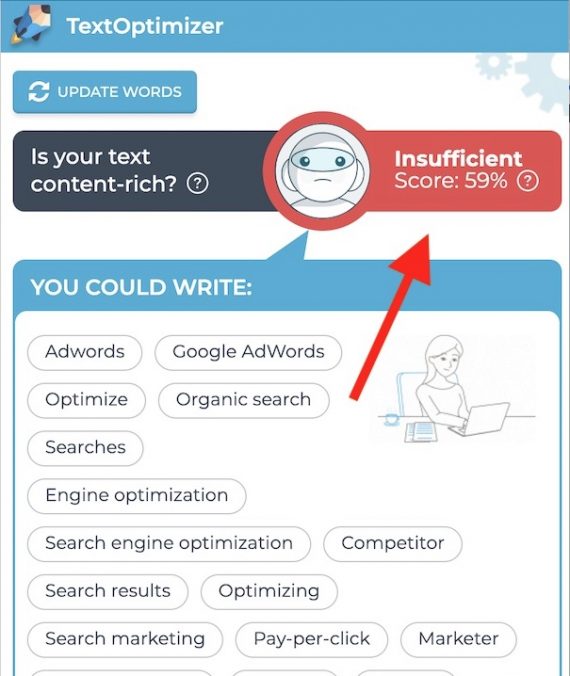
TextOptimizer is available for Chrome. The extension analyzes a page, extracts the primary keyword, and suggests related concepts to improve relevancy for a targeted search query.
TextOptimizer assigns an overall score, which I don’t focus on. But I frequently use the suggestions to improve a page’s ranking for a topic.

TextOptimizer assigns an overall score — 59% in this example — and keyword suggestions. Click image to enlarge.
Nofollow Highlighters
NoFollow, an extension, has Chrome and Firefox versions. It highlights nofollow links on any page, helpful for tracking internal and external link equity and detecting mistaken nofollow attributes.
NoFollow is especially useful for older websites that use the now ineffective “PageRank sculpting” and for older WordPress plugins that used the tactic.
However, only NoFollow’s Firefox version checks for nofollow meta tags. To check in Chrome, try Link Redirect Trace, another extension, which also tracks indexation status and Robots.txt crawl errors.
There’s no “running” NoFollow and Link Redirect Trace. Both automatically highlight nofollow links on a page when loaded in a browser.
Schema.org Validators
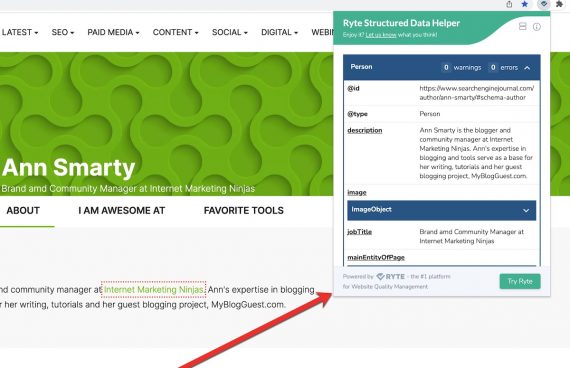
Ryte Structured Data Helper is a Chrome extension. I use it to quickly check the structured data (Schema.org, essentially) — such as in rich snippets in organic search results — using the box, shown below, in the top right corner of Chrome.
From there, I copy-paste the markup into the Schema.org validator for additional detail.