If you weren’t already focused on your mobile site’s performance, Google is giving you a reason. In July of 2018, Google will use a new ranking signal focused purely on mobile site speed: the “Speed Update.”
Google will dampen rankings for slower mobile sites to help mobile searchers find sites that deliver what Google considers to be a better mobile experience.
Desktop site speed has been a Google ranking factor for almost eight years — Google’s obsession with speed isn’t anything new. What is new is that Google will now include mobile sites in the site speed ranking equation.
Google will use the Speed Update to measure all mobile pages, whether they’re on a dedicated or a responsive site. (However, the Speed Update, reportedly, will be a smaller ranking factor than contextual relevance to the searcher’s query.) Google says the Speed Update “will only affect pages that deliver the slowest experience to users and will only affect a small percentage of queries.”
Shoppers Expect Speed
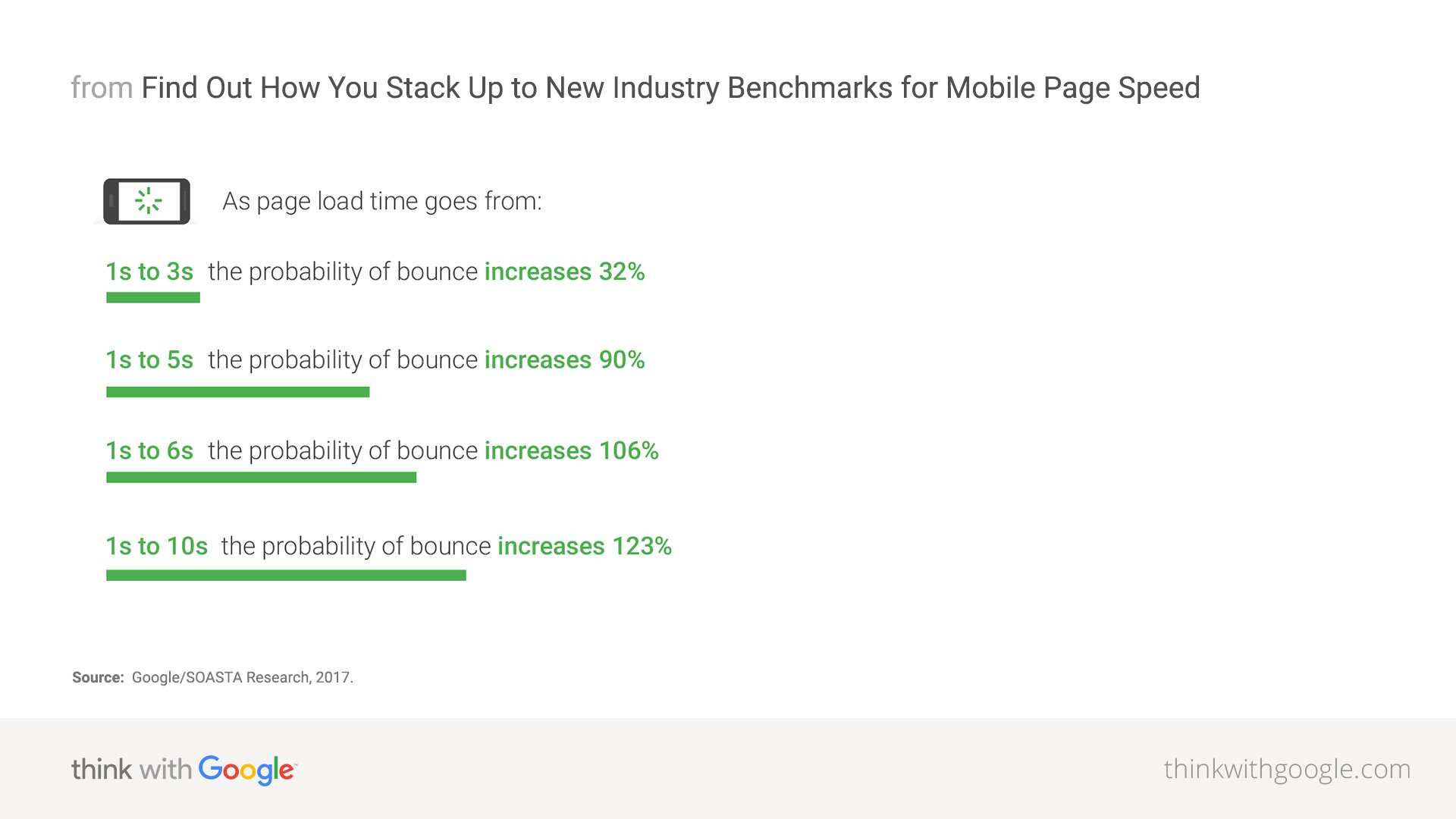
To underscore the importance of speed, the search giant trotted out some eye-opening statistics. For example, Google’s research shows that as page load time increases from 1 to 10 seconds, the probability of the visitor bouncing out of the site increases 123 percent.

Page speed impacts bounce rates. Adding just 2 seconds — from 1 second to 3 — increases bounce rates by 32 percent. Adding 9 seconds — from 1 second to 10 — increases bounces by 123 percent. Source: Google/SOASTA Research, 2017.
—
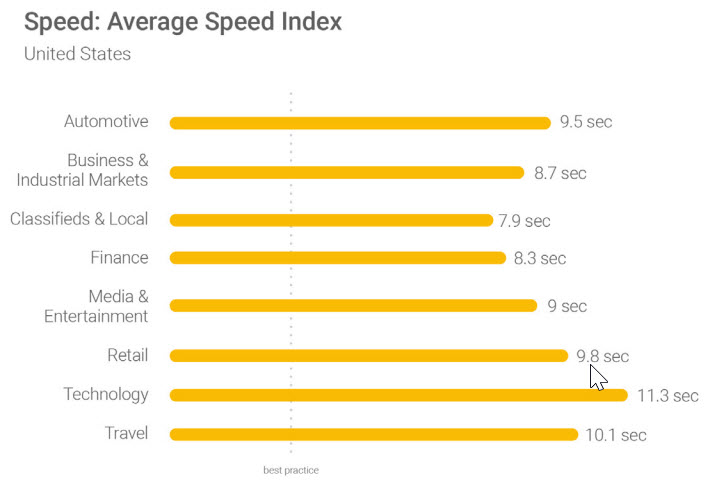
Another dataset shows the average retail site in the U.S. takes 9.8 seconds to load. Thus ecommerce retailers have usability problems to solve.

Average page load times in the U.S. by industry. “Classifieds & Local” is the fastest category, at 7.9 seconds. “Technology” is the slowest, at 11.3 seconds. Sites in “Retail” industry load, on average, in 9.8 seconds. Source: Think with Google, 2017.
—
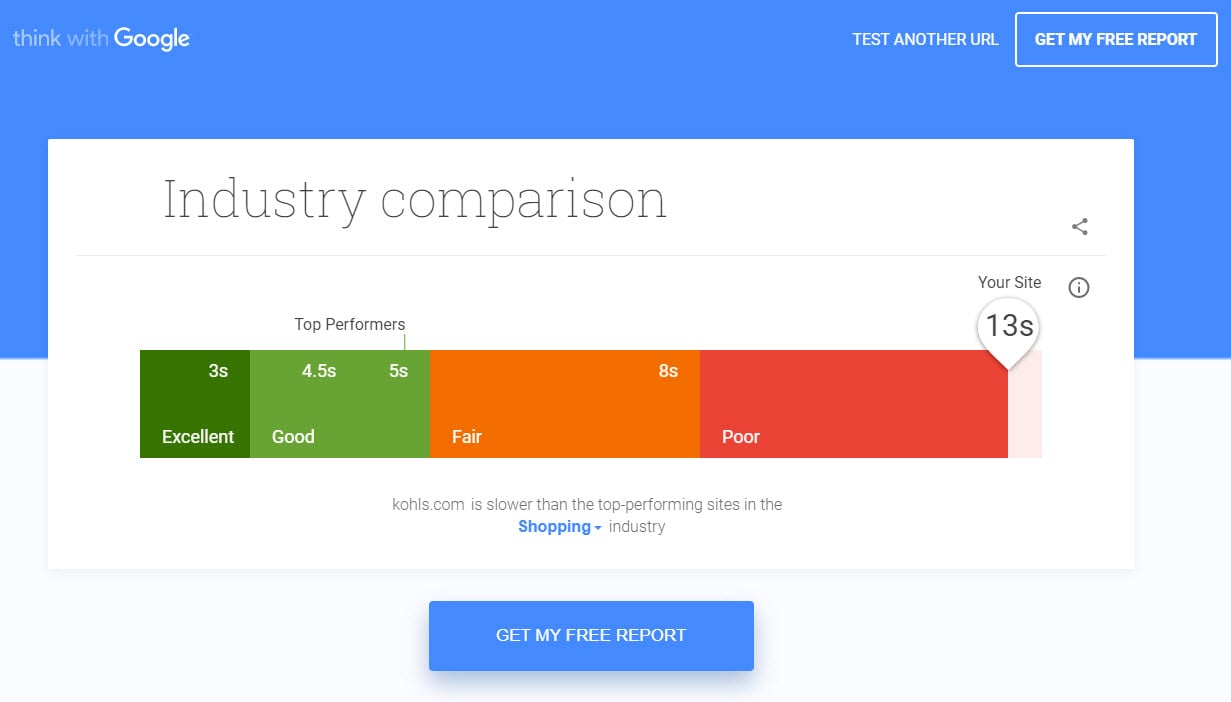
For example, Kohl’s home page takes 13 seconds to fully load over a 3G network, according to Google’s Test My Site tool. By comparison, the top 30 percent of sites in the U.S. shopping category (by page speed) loads in less than 5 seconds.

Think with Google’s “Test My Site” tool shows mobile performance for any URL entered.
So what’s an ecommerce company to do? It’s time to focus on the speed of your mobile experience. Google recommends these tools to help optimize and test page speed:
- Chrome User Experience Report, a public dataset of key user experience metrics for popular destinations on the web, as experienced by Chrome users under real-world conditions.
- Lighthouse, an automated tool for auditing the quality of web pages (performance, accessibility, and more). Lighthouse is a part of Chrome Developer Tools.
- PageSpeed Insights, a tool that indicates how well a page performs on the Chrome User Experience Report and suggests performance optimizations.
Mobile-first Indexing
The Speed Update isn’t Google’s only mobile search initiative. This year should also see Google’s increasing application of its mobile-first index, which will determine overall rankings based on mobile factors, not desktop. That makes the Speed Update much more important.
To date, Google has used desktop sites to determine rankings for both desktop and mobile. Google does not maintain two separate indices, for separate rankings. Instead, Google has used desktop sites to determine rankings and then applied only mobile ranking “signals.” Google has used other factors for mobile-specific searches, such as the user experience issues in the mobile-friendly update.
How will you know when your site is affected by mobile-first indexing? Get access to your server logs if you don’t already have it. You’ll see an increase in the volume of crawling by Googlebot’s smartphone variant and a decrease in the desktop variant.
Google’s focus on mobile stems from the growing number of searchers using smartphones — over half of all searches. In 2018, expect more mobile initiatives from Google, beyond the Speed Update and mobile-first indexing.