There are many widely used web browsers, including Internet Explorer, Firefox, Chrome, Safari and Opera. And there are dozens of mobile browsers available, with more in development as each new device arrives on the shelves. But, not all browsers, and versions of those browsers, work the same. A merchant’s website may not look or function identically on each one, which can lead to lost revenue.
Thankfully, there are many browser compatibility-testing tools on the web. Some of these are free, like Browser Shots, and some cost money, like Gomez.com, Sauce Labs, PowerMapper or Perfecto Mobile.
These tools can test speed and function across operating systems and geographies, at high and low traffic levels. We’ll be taking a look at BrowserShots Browser Compatibility Test, Gomez.com Cross-Browser Compatibility Test, PowerMapper.com SortSite Test and PerfectoMobile.com Handset Cloud Test.
BrowserShots Cross-Browser Test
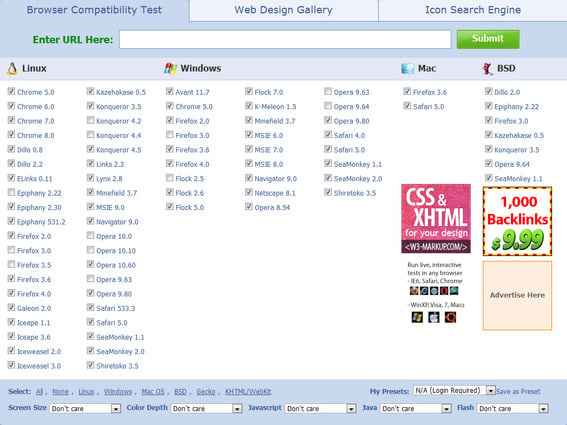
BrowserShots’ free cross-browser solution tests approximately 80 versions of widely used browsers. BrowserShots is a simple tool that allows merchants to see screenshots of a given web page in different operating systems (OS) including Linux, Windows, Mac and open-sourced Berkeley Software Distribution (BSD). All of the major browsers are available, with the (major) exception of Internet Explorer (IE). However, IE is testable in the Gomez.com test below.

BrowserShots.org home page.
- When you first go to BrowserShots.org, you’ll see almost all of the available browsers are pre-selected. If you want to test all available operating systems and browser versions, simply enter your website URL into the open field and click “Submit.”

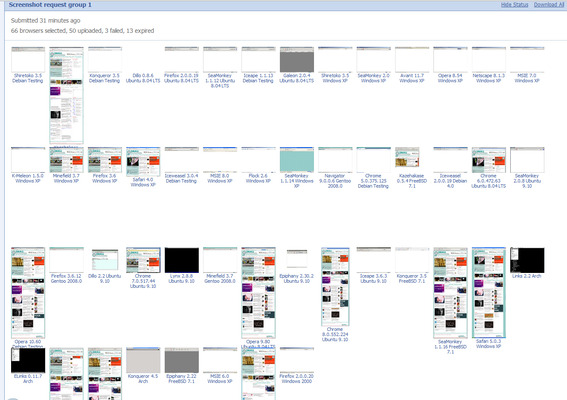
Browser Shots test results of all browsers on all operating systems.
- If you want to be more specific about your testing, simply click the “None” button at the bottom of the webpage and clear out all the check boxes. Then, check off each box for each browser for each OS you’d like to test.
- The test can take anywhere between 3 minutes and 2 hours, depending on the amount of browsers selected. You can bookmark the page and come back at anytime to see how the tests are progressing.
- Merchants can even set the screen size, color depth, enable or disable code, or run a specific version of code.
- As each browser test completes, a screenshot will appear in your “queue” on the BrowserShots’ webpage. Click any thumbnail and see a large screenshot of your webpage running on various operating systems and browser pairings.
The downside to using BrowserShots is the default 30-minute queue timeframe. Once a browser test has begun, a 30-minute clock counts down. When the time runs out the queue expires and the test is discarded. The time can be extended continually by clicking the “Extend” button, but it must be clicked manually.

BrowserShots.org “Extend” button.
Gomez Cross-Browser Compatibility Test
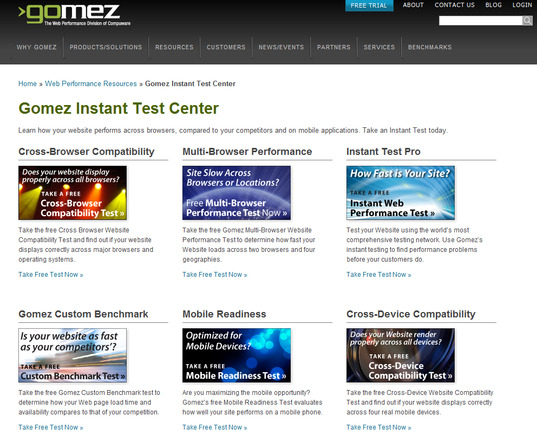
Gomez.com offers a set of tools that it calls the “Instant Test Center” with tests including, Cross-Browser Compatibility, Multi-Browser Performance and array of speed tests. Although the test center is called “instant,” in reality the results can take up to 24 hours to receive. In this case, the test results generally came back within an hour of entering in the URL.

Gomez.com Test Center.
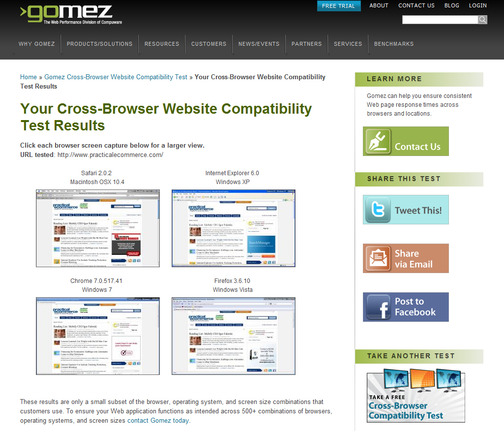
We’ll be using Gomez.com’s free Cross-Browser Compatibility Test for this example, using Practical eCommerce’s URL as a test subject. The test will provide screenshots on how the website looks using Windows 7, Vista, XP and Mac OS X 10.4 on four of the major web browsers: Internet Explorer, Firefox, Safari and Chrome.
- Begin testing by going to the Gomez.com Instant Test Center at the top of the “Resources” drop-down. Or copy and past this URL to access directly: http://www.gomez.com/resources/instant-test-center.
- Next, you’ll find six tests that can be performed for free. For this example, we’ll be using the Cross-Browser Compatibility Test. Click the “Take a Free Test Now” link under that test thumbnail.
- Simply fill out the required information in the test form on the right of the screen and click “Submit.” You will receive an email from Gomez within 24 hours with access to the test results.
- When the email is received, click the “View Results” link. The test results will appear in your browser at Gomez.com, click on the thumbnails to see a large screenshot of how your website looks on four different operating systems running four different browsers.

Gomez.com Cross-Browser Test results.
PowerMapper SortSite Test
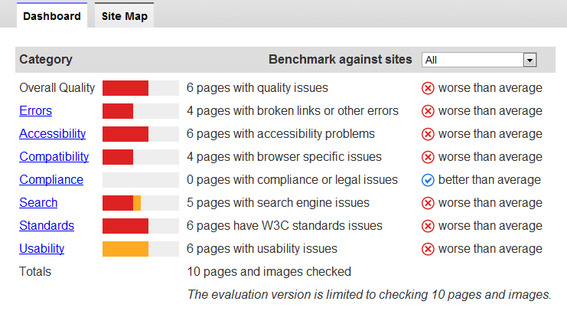
This simple test works very similar to the desktop browser test, but gives much more useful data than just a screenshot. The “SortSite” test checks accessibility, broken links, browser code compatibility, search engine optimization and other usability issues on ten pages of a given website. When the testing is complete, a report is generated with graphs of the issues discovered during testing.

PowerMapper.com SortSite test page.
- To begin, simply go to PowerMapper.com and find the “Products” header. You’ll see two tools “PowerMapper and “SortSite.” For this example, we’ll be using SortSite. Click the “SortSite” button. From the SortSite page, you can test your website quickly with the online trial, download a free 30 day trial or buy the full version. We’ll be looking at the free online SortSite test.
- Click the “Try SortSite Online” button on the right of the screen and enter a website URL and email address into the open fields. The results will appear in your browser and the report will also be emailed to you.
- The free trial will give a good idea of what issues a website may have, with further data available from the purchase of the full version.

PowerMapper test results graph.
Perfecto Mobile Handset Test
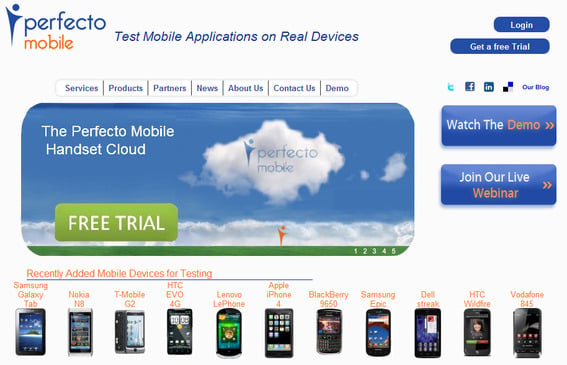
Perfecto Mobile is a testing service that allows merchants to test a website for mobile compatibility across hundreds of real mobile devices. Merchants can also test across geographical locations, including the United States, United Kingdom, Canada, France and Israel.

PerfectoMobile.com home page.
- To begin, go to PerfectoMobile.com, set up and log in to your account.
- Select the handset from multiple device models from most of the major brands.

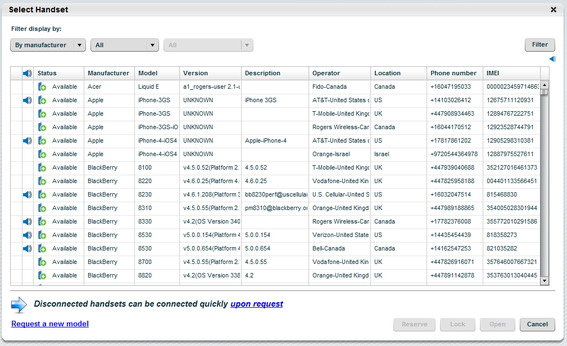
Perfecto Mobile handset selection menu.
- You’ll make a reservation for a testing session on a specific date and time for testing across the selected variety of mobile devices.
- Once your testing session begins, you can control the devices you have selected and test your website’s look and function across these multiple device platforms.
Once mobile browser testing is complete, Perfecto Mobile also offers testing of individual apps in the same cloud testing environment across the same geographical locations.




