Friendly 404 error pages have two basic components: the 404 server header status required to manage indexation on search engines and the friendly design required to protect the user’s experience and prevent bounce outs.
Since this is an article about search engine optimization, I’ll start with the technical aspects of 404 errors. In layman’s terms, the error indicates that the server is running just fine, but the URL requested does not exist. In its most basic form, a 404 error looks like the image below.

A basic 404 error message.
Visitors get to 404 error pages by clicking on malformed links or links to pages that have been removed. Search engines can react slowly to the command to de-index a popular page returning a 404 error. So it’s possible that visitors could be landing on error pages from search results, as well.
The basic error page above does nothing for those visitors. There’s no navigation, no merchandising, no branding — nothing to indicate what visitors should do next besides clicking the back button to bounce back to the page they came from. Unfriendly error pages lose prospective customers.
Consequently, a “friendly” 404 error page also has another function: reorienting shoppers who land on bad URLs and helping them find the products they want to buy. At the bare minimum, a friendly error page should represent your site’s look and feel, speak with your brand voice, and enable the user to find his unique path to purchase.
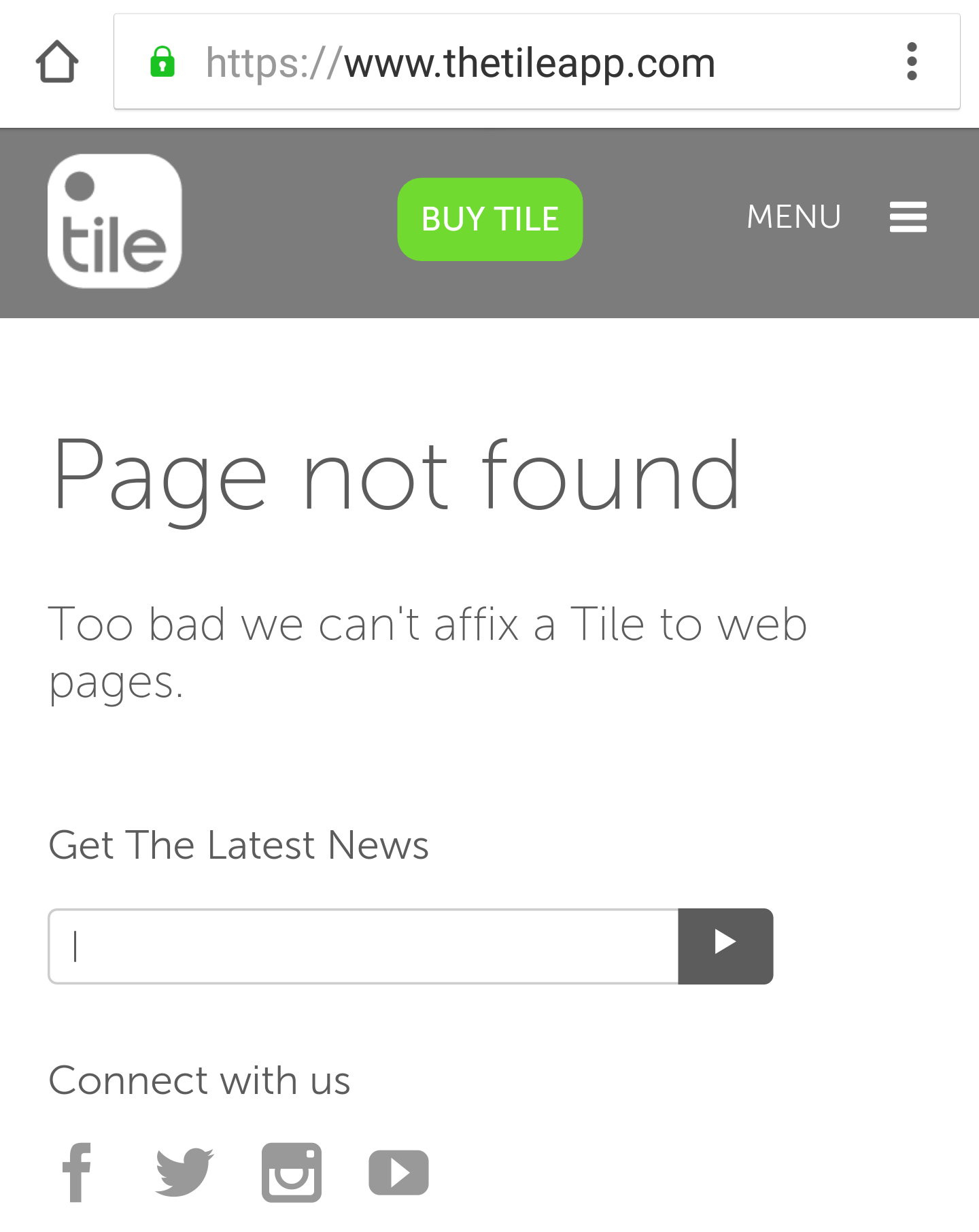
Tile, a Bluetooth tracker to find lost items, produces a friendly error page below that speaks to their brand voice and takes a stab at humor. Tile includes on the error page the base navigational elements available on every other page. Every box is checked. But somehow, it feels mediocre.

Tile’s friendly error pages cover the basics, no more.
Remember that it’s really disruptive and annoying to land on an error page — it disrupts the purchase process. Does a basic 404 page really delight the shopper, cause her to chuckle, or to think that you understand that coming to an error page is annoying?
Offering the right amount of navigational options is important to a strong error page. A friendly error page offers a good amount of branding and easily digestible iconic navigation options. At the very least, keep your primary header navigation on your friendly error page because then your shopper will have the ability to reach all of your major category pages.
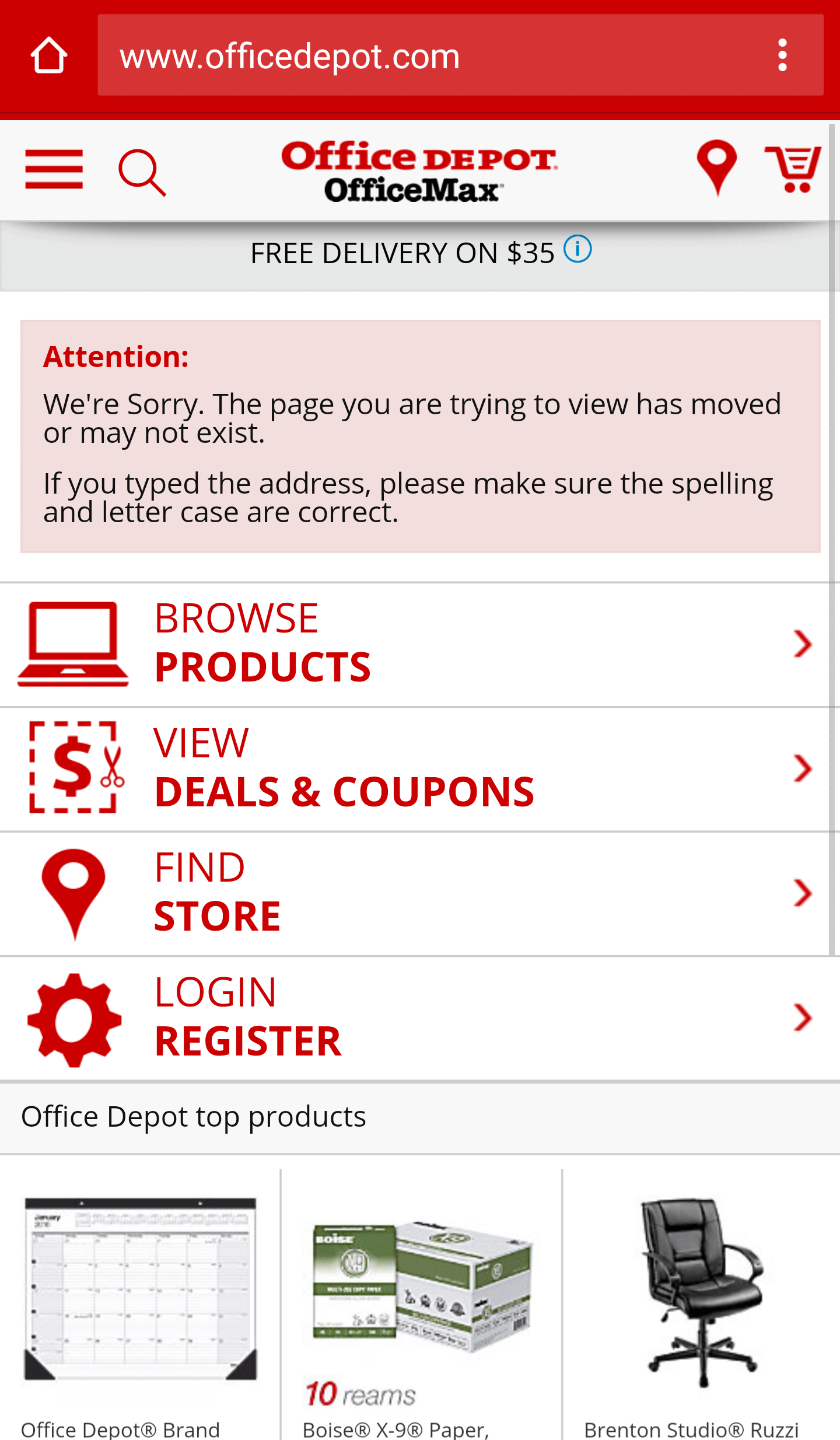
It’s important to remember that visitors likely did not end up on an error page because of what they did. Visitors reach error pages, usually, because they clicked a link. The old-school error pages that chastise users for their typos aren’t helping you keep shoppers on your site.

Error pages that reference visitors’ errors aren’t very friendly.
Lastly, remember that settings can vary on different subdomains and domains. Make sure to set up friendly error pages on all of them to avoid the issue.
There’s another kind of 404, a soft 404. It looks like a 404 error in that it displays a page that says it’s an error. However, soft 404 error pages don’t return a 404 server header status. Instead, soft 404s actually return a 302 temporary redirect and redirect to a friendly error page that returns a 200 “OK” status. Customers won’t notice any difference between a real or hard 404 and a soft URL, but search engines will continue to index the bad URL and may continue to show up in search results.
To determine which server header status a page returns, use Screaming Frog SEO Spider in “list mode.” That will allow you to paste your URLs, to get a report of their status. If the report shows a 404 server header status for your URL, that URL has been properly identified for SEO purposes. But if it shows a 302 temporary redirect or a 200 OK, it needs some additional work, even if it’s displaying what looks like an error page.




