There are many design extensions for the Chrome browser that can help with website launches, redesigns, layouts, and overall user experience.
Here is a list of extensions for design from Google’s Chrome Web Store. There are tools to find the right font, develop color palettes, discover and create inspirational images, customize graphics, measure elements, and analyze your pages and competitors.
Chrome Extensions for Design
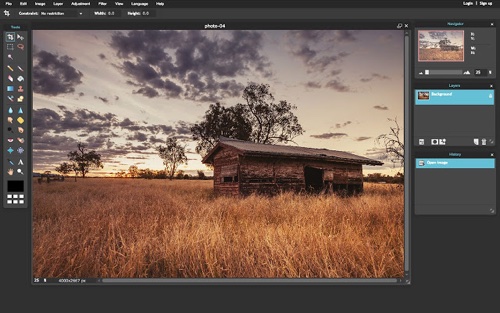
Pixlr Editor is a browser photo editor for full control over your images, including layers and effects. It contains advanced features normally found in desktop graphic design applications, such as layers, lasso tool, brush controls, cloning, and filters.

Pixlr Editor
ColorZilla gives you a color reading from any point in your browser. Adjust the color, and then paste it into another program. Features CSS gradient generator, palette viewer with seven pre-installed palettes, and more.
Palette Creator allows you to make a color palette from any image or picture for further use in the creation. Just right-click on the image, and select the “Palette Creator” option.
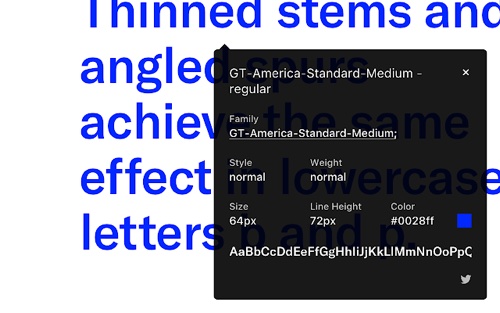
WhatFont is the easiest way to identify fonts on web pages. Quickly get font information about the text you are hovering on. WhatFont also detects the services used for serving fonts.
Font Changer lets you change the font on any site with one of 500 from Google Web Fonts. Set a font for all sites or specific ones.
Evernote Web Clipper helps you save interesting things on the web into your Evernote account. Clip any web page, highlight what matters most, annotate, take screenshots, and have access to content whenever and wherever you need it.
Amino is a live CSS editor for writing persistent user style sheets. Save and sync custom styles to your Google account. Access them from multiple computers. Customize page appearance and fix rendering bugs.
Stylebot lets you manipulate the appearance of any website with custom CSS. Pick an element and choose changes you want to make from the editor. Change the font, color, margins, visibility, and a lot more.
EnjoyCSS is a free online CSS3 generator. Adjust rich graphical styles quickly, without coding. Make two- and three-dimensional transforms, complex transitions, linear and radial gradients, text shadows, and more. Access a gallery of CSS solutions.
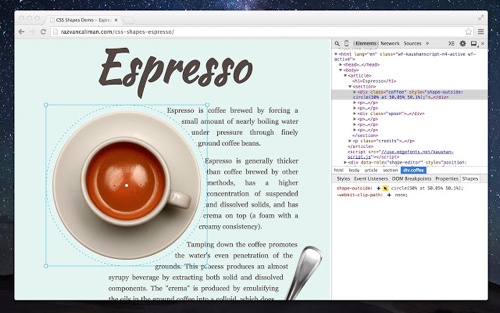
CSS Shapes Editor is an interactive editor to create and adjust CSS shape values for a selected element.
Dimensions is a tool to measure items on a screen, such as area boundaries, images, input-fields, buttons, videos, text, and icons. Helpful for measuring mockups.
Eye Dropper is an extension to pick colors from a web page, color picker, or your color history.
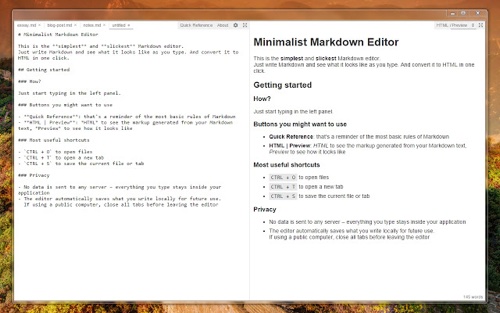
Minimalist Markdown Editor is a simple, handy Markdown editor. Just write Markdown text and see what it looks like as you type. Features one-click HTML conversion, persistent tabs, offline functioning, and more.
BuiltWith Technology Profiler is a tool that lets you determine what technology a website is built with. When on a web page, click the BuiltWith icon to see all of the technologies used.
Search Stackoverflow is a forum that features questions and answers on many coding topics. Users ask and answer questions, vote questions and answers up or down, and edit the content.
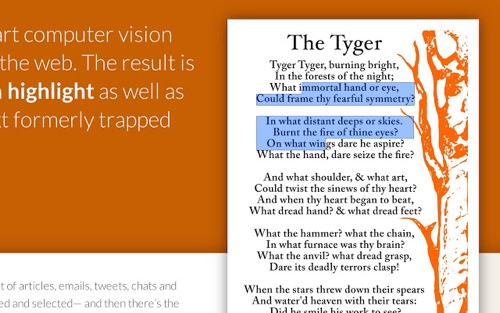
Project Naptha is a tool to highlight, copy, edit, and even translate text from any image on the web. Access and work with words as they’re freed from any image.
Web Developer Checklist contains helpful practices along with links to supporting materials. It’s a companion extension for WebDevChecklist.com.
Checkbot is a website auditor that can quickly crawl hundreds of pages for problems related to search engine optimization, speed, and security. Free plan checks 250 URLs per site.
Web Developer adds a toolbar button with various web developer tools. This is part of the web developer extension for Firefox.
StayFocusd increases your productivity by limiting the time spent on specific websites. Once the allotted time is used up, the sites you have blocked will be inaccessible for the rest of the day.